大家都知道,HTML5 Audio标签能够支持wav, webm, mp3, ogg, acc等格式,但是有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持,因为mid文件并不像其他声音文件那样记录声音的采样信息,而是记录了乐器的演奏指令,二者的原理截然不同。
mid文件格式的最突出的有点是文件极小,几分钟的音乐可能只有几K的文件大小,mp3等其他格式则至少要几M以上,所以midi在手机和web上有很大的优势,特别是适合做各种铃声,背景音乐。
<bgsound>标签已经过时了,很多浏览器都不再支持。
无论是标准组织,还是浏览器厂商,都主张使用<audio>来播放音频文件。
考虑到要求支持MIDI的广泛呼声,W3C有指定了一个Web MIDI API草案,但这个草案还非常新,浏览器还没有支持。
为了让midi在html5 audio上播放出来,需要动用Javascript 来处理。
我这里推荐3个非常好的Javascript实现的audio播放midi:
MIDI.js - Sequencing in Javascript.
这是一个js库,封装了一些接口方便web开发者调用播放mid音乐文件。

Color Piano V2
这是一个彩色钢琴,你可以手动弹奏,也可以自动弹奏动态加载的mid文件。

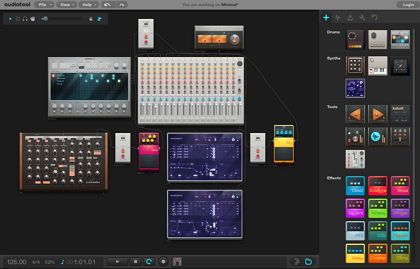
Audiotool
这是一个强大的电子音乐合成工具了,没有一点器乐知识的话,可能基本不懂用了,比如我。