@author YHC
这个示例展示,我们如何转换table到datagrid.

datagrid的列信息是定义在<thead>标记中,数据是定义在<tbody>标记中,确定设置field名称给所有的数据列,请看以下示例:
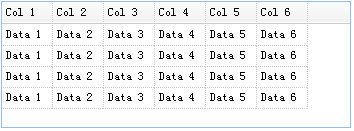
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;">
<thead>
<tr>
<th field="name1" width="50">Col 1</th>
<th field="name2" width="50">Col 2</th>
<th field="name3" width="50">Col 3</th>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>
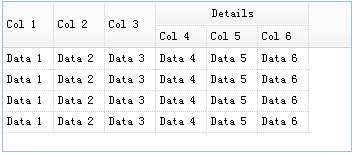
非常棒,你可以定义一个复杂的表头,例如:
<thead>
<tr>
<th field="name1" width="50" rowspan="2">Col 1</th>
<th field="name2" width="50" rowspan="2">Col 2</th>
<th field="name3" width="50" rowspan="2">Col 3</th>
<th colspan="3">Details</th>
</tr>
<tr>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead> 现在你可以看见,复杂表头已经创建:

下载 EasyUI示例代码:
easyui-datagrid-demo.zip