前端的攻城师们,Hign起来把,目前的CSS3越来越流行了,效果也越来越好了,可是蛋疼的IE9-就是不支持,肿么办呢?
难道做一个圆角边框、阴影、或者渐变也要用到图片吗? Oh .. It’s Shit. 今天看别人的源码的时候无意发现了一个以前未见过的神马咚咚…
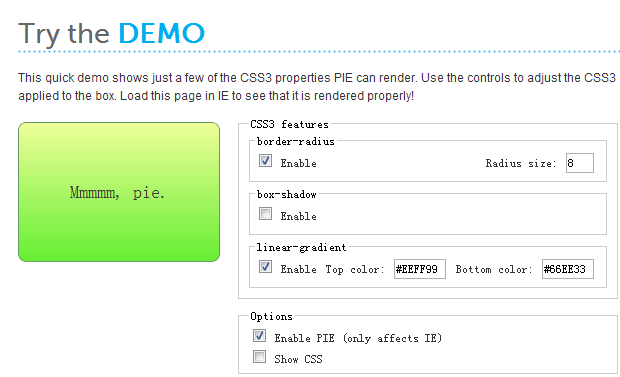
pie.htc,这是神马?找Google大婶sos了几下瞬间查出来了,原来还有如此强大的工具.好,废话不说了.贴上效果图,
来自:http://www.zhjie.net/css3pie-ie678-will-support-css3-effects.htm

先下载库文件:http://css3pie.com/download-latest
打开后有5个文件

一、使用.htc hack
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
.box{ margin:
20px auto
0; width:300px;
height: 200px;
border:1px
solid #ccc;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:
#ddd 2px
2px 2px; -moz-box-shadow:
#ddd 2px
2px 2px; box-shadow:
#ddd 2px
2px 2px; background:
#EEFF99; background: -webkit-gradient(linear,
0 0,
0 bottom, from(#9bbb59), to(#ffffff));
background: -moz-linear-gradient(#9bbb59,
#ffffff); background: linear-gradient(#9bbb59,
#ffffff); -pie-background: linear-gradient(#9bbb59,
#ffffff); behavior:
url(pie/PIE.htc);
} |
二、使用JS hack
除了传统的.htc hack方法外,PIE还增加了一个PIE.js文件,就是存JS版本的hack,相对与传统的.htc hack,JS版本不会和.htc方法一样受到一些限制。
1.在页面引入PIE.JS
|
1
2
3
|
<!--[if
lt IE 10]> <script type="text/javascript"
src="PIE.js"></script>
<![endif]--> |
2.未指定的元素添加需要的css属性(圆角、阴影或渐变).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.box{ margin:
20px auto
0; width:300px;
height: 200px;
border:1px
solid #ccc;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:
#ddd 2px
2px 2px; -moz-box-shadow:
#ddd 2px
2px 2px; box-shadow:
#ddd 2px
2px 2px; background:
#EEFF99; background: -webkit-gradient(linear,
0 0,
0 bottom, from(#9bbb59), to(#ffffff));
background: -moz-linear-gradient(#9bbb59,
#ffffff); background: linear-gradient(#9bbb59,
#ffffff); -pie-background: linear-gradient(#9bbb59,
#ffffff); } |
3.使用之前需要判断DOM是否加载完成,为了安全,还需要加上一些判断。例如使用jQuery的话,可以这样写:
|
1
2
3
4
5
6
7
|
$(function() {
if
(window.PIE) { $('.rounded').each(function()
{ PIE.attach(this);
});
}
}); |
使用JS的缺点:
http://www.zhjie.net/css3pie-ie678-will-support-css3-effects.htm