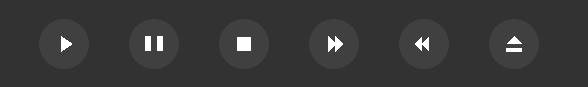
完成的效果如下

?
查看效果并下载
?
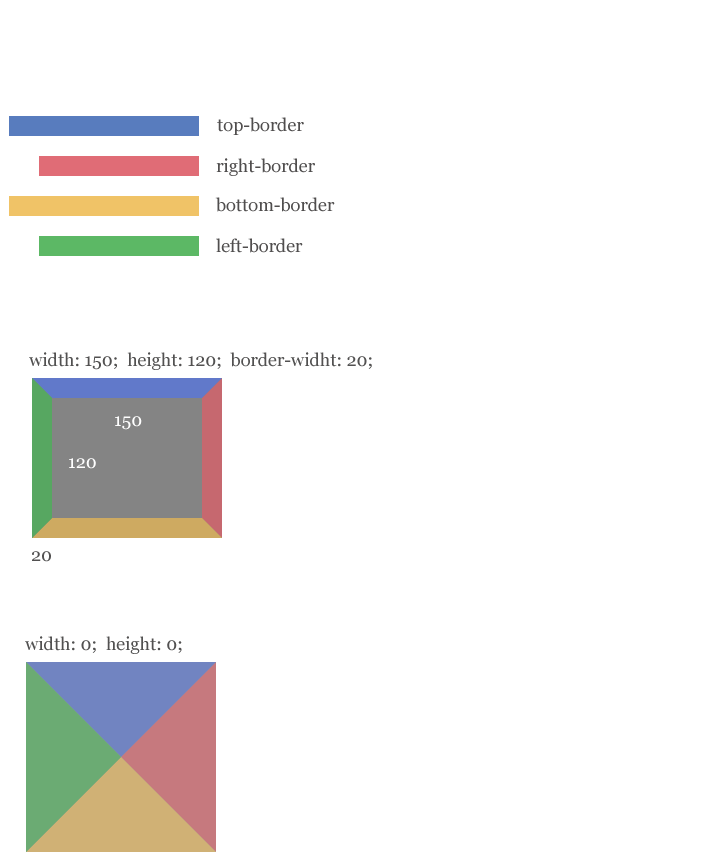
Step 1:先了解border的原理:

?
?
Step 2:HTML代码结构
?
<section class="playContainer">
<li class="playBtn">
<a href="#" title="start">Start</a>
</li>
<li class="pauseBtn">
<a href="#" title="pause">Pause</a>
</li>
<li class="stopBtn">
<a href="#" title="stop">Stop</a>
</li>
<li class="forwardBtn playBtn">
<a href="#" title="forward">Forward</a>
<a href="#" title="forward">Forward</a>
</li>
<li class="rewindBtn">
<a href="#" title="rewind">Rewind</a>
<a href="#" title="rewind">Rewind</a>
</li>
<li class="ejectBtn">
<a href="#" class="arrow">Eject</a>
<a href="#" class="dash">Eject</a>
</li>
</section>
?
?
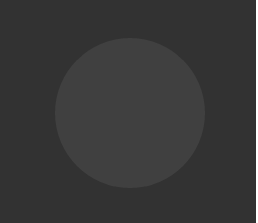
Step 3:画背景圆,position:relative
?
?
.playContainer li { position: relative; float: left; border: 25px solid #404040; color: #404040; height: 0; width:0; -webkit-border-radius: 100%; -moz-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; margin: 0 20px; }
?

?
?
?
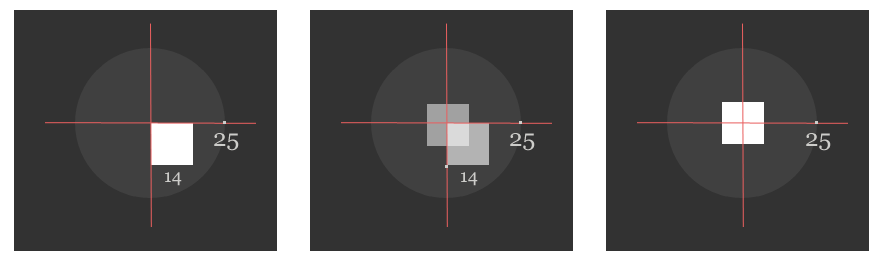
Step 4:画stop按钮,要让按钮居中。
?
按钮相对外层圆圈绝对定位,从圆圈的中心开始,所以要调整top和left值
?
stop按钮边长14px,相对原点需要向上、向左移动7个像素,居中。

?
全部的CSS如下:
?
?
.playContainer { position: relative; float: left; background: rgba(0, 0, 0, 0.8); padding: 20px; }
.playContainer li { position: relative; float: left; border: 25px solid #404040; color: #404040; height: 0; width:0; -webkit-border-radius: 100%; -moz-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; margin: 0 20px; }
.playContainer a { border-style: solid; text-indent: -9999px; position: absolute; top: -8px; left: -3px; }
.playBtn a { border-color: transparent transparent transparent #fff; border-width: 8px 0 8px 12px; width: 0; height: 0; }
.pauseBtn a { border-color: transparent white; border-width: 0 6px; height: 15px; width: 6px; left: -9px; }
.stopBtn a { border: 7px solid #fff; height: 0; width: 0; left: -7px; top: -7px;}
.forwardBtn a { border-left-width: 8px; left: 1px; }
.forwardBtn a:first-child { margin-left: -7px; }
.rewindBtn a { border-width: 8px 8px 8px 0; border-color: transparent #fff transparent transparent; width: 0; height: 0; }
.rewindBtn a:first-child { margin-left: -7px; }
.ejectBtn a.arrow { border-width: 0 8px 8px 8px; border-color: transparent transparent #fff transparent; top:-26px; left:-8px; }
.ejectBtn a.dash { border-width: 0 0 4px; border-color: transparent transparent #fff; height: 0; width:16px; left: -8px; top: 4px; }
?
?
?
?
?
?
?