1. 为图片加边框
以下CSS中,第一种是以详细方式进行设置,第二种以缩略形式进行设置。
<div id="pg60"> <img class="pg60" src="chpt3/myfish.jpg" alt="My Fish"/> <img class="pg60_imgborder" src="chpt3/myfish.jpg" alt="My Fish"/> </div>
img.pg60 {
border-width : 1px;
border-style : solid;
border-color : #000000;
}
.pg60_imgborder {
border : 1px solid #000000;
}

图3-1
2. 背景图片位置设定
下面例子中,把背景图片放置到了右下角位置。
用background-position属性设置背景图片的位置,可选值有top (表示top center),right(表示right center),left(表示left center),bottom(bottom center),还有各种组合值top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right等等;还可以用百分比,比如30%表示30% 50%的位置,也可以是具体的值如 20px 20px这样的值。
<div id="pg67content"> <h1>Chinese-style stuffed peppers</h1> <ul> <li>1 tablespoon of oil</li> <li>1 crushed garlic clove</li> <li>Peeled and finely chopped fresh ginger root</li> <li>250g minced pork, beef or Quorn</li> <li>1 chopped spring onion</li> <li>1 chopped celery stick</li> <li>Grated rind of 1 lemon</li> <li>Finely chopped red chilli (optional)</li> <li>4 large green peppers</li> </ul> <p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p> <p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p> <p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p> <p>Core and remove the seeds of the peppers and cut them into quarters.</p> <p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p> <p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p> </div>
#pg67content {
background-color : #FFFFFF;
padding : 1em 1em 40px 1em;
background-image : url(chpt3/tick.gif);
background-repeat : no-repeat;
/* 设置背景图片的位置 */
background-position : bottom right;
/* 可设位置参数如如下:
top left, top center, top right,
center left, center center, center right,
bottom left, bottom center, bottom right
*/
/*
或用百分比
background-position : 30% 80%;
*/
/*
或用计量单位,如:
background-position : 20px 20px;
*/
}

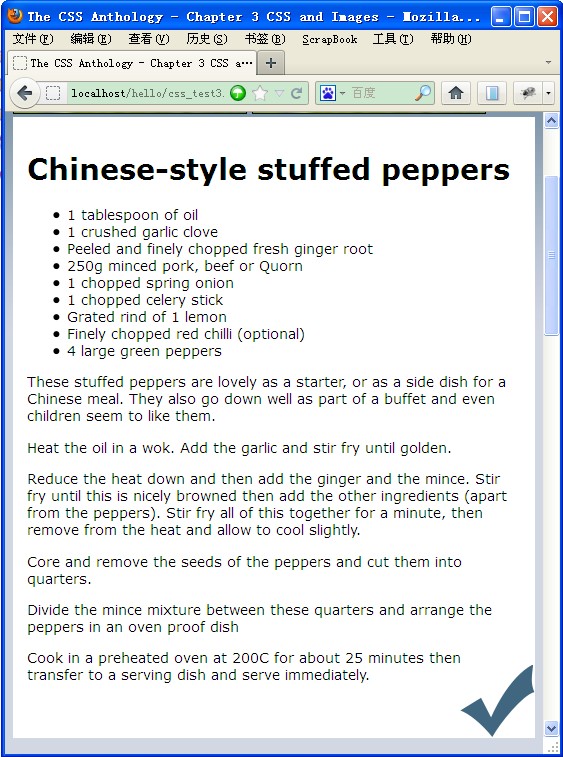
图3-2
3. 页面滚动时,背景图固定
把background-attachment属性设置为 fixed。
4. 可以给任何元素设置背景
在任何标签上都可以使用背景颜色、图片, 如下例子给div, h1, a(链接)都加了背景图片。
<div id="pg72_content"> <h1 class="pg72_header">Chinese-style stuffed peppers</h1> <div id="pg72_smallbox"> <ul> <li>1 tablespoon of oil</li> <li>1 crushed garlic clove</li> <li>Peeled and finely chopped fresh ginger root</li> <li>250g minced pork, beef or Quorn</li> <li>1 chopped spring onion</li> <li>1 chopped celery stick</li> <li>Grated rind of 1 lemon</li> <li>Finely chopped red chilli (optional)</li> <li>4 large green peppers</li> </ul> </div> <p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p> <p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p> <p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p> <p>Core and remove the seeds of the peppers and cut them into quarters.</p> <p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p> <p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p> <p><a href="menu.html" class="pg72">Back to the main menu</a></p> </div>
#pg72_content {
margin: 2em 4em 2em 4em;
background-color: #FFFFFF;
padding: 1em 1em 40px 1em;
background-image: url("chpt3/tick.gif");
background-repeat: no-repeat;
background-position: bottom right;
}
#pg72_smallbox {
background-image : url(chpt3/boxbg.gif);
background-repeat : repeat-x;
float : left;
margin-right : 20px;
width : 220px;
border : 1px solid #d2d7e4;
}
h1.pg72_header {
background-image : url(chpt3/dotty.gif);
background-repeat : repeat-x;
background-position : bottom left;
padding : 0 0 6px 0;
color : #41667f;
font-size : 160%;
font-weight : normal;
background-color : transparent;
}
a.pg72:link, a.pg72:visited {
color : #41667f;
background-color : transparent;
padding-right : 10px;
}
a.pg72:hover {
background-image : url(chpt3/arrow.gif);
text-decoration : none;
background-position : center right;
background-repeat : no-repeat;
}

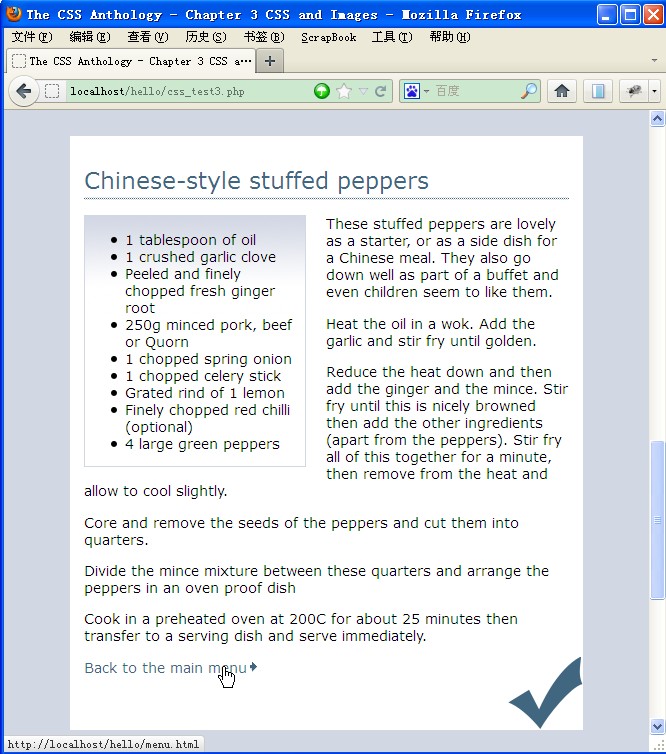
图3-3
5. 把文字放到图片上方
由于任何元素都可以设置背景图片、颜色,所以文字也可以放在图片上方。很久很久以前要通过图像处理软件做出来的效果,现在用CSS就能做到了。
<div id="pg75_content"> <h1 class="pg75_header">Chinese-style stuffed peppers</h1> <div id="pg75_smallbox"> <h2>Ingredients</h2> <ul> <li>1 tablespoon of oil</li> <li>1 crushed garlic clove</li> <li>Peeled and finely chopped fresh ginger root</li> <li>250g minced pork, beef or Quorn</li> <li>1 chopped spring onion</li> <li>1 chopped celery stick</li> <li>Grated rind of 1 lemon</li> <li>Finely chopped red chilli (optional)</li> <li>4 large green peppers</li> </ul> </div> <p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p> <p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p> <p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p> <p>Core and remove the seeds of the peppers and cut them into quarters.</p> <p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p> <p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p> <p><a href="menu.html" class="pg75">Back to the main menu</a></p> </div>
#pg75_smallbox {
background-image: url("chpt3/boxbg.gif");
background-repeat: repeat-x;
float: left;
margin-right: 20px;
width: 220px;
border: 1px solid #d2d7e4;
}
#pg75_smallbox h2 {
margin: 0;
padding: 0.2em;
background-image: url("chpt3/boxheaderbg.jpg");
background-repeat: no-repeat;
color: #FFFFFF;
background-color: red;
font-size: 140%;
font-weight: normal;
}
#pg75_content {
margin: 2em 4em 2em 4em;
background-color: #FFFFFF;
padding: 1em 1em 40px 1em;
background-image: url("chpt3/tick.gif");
background-repeat: no-repeat;
background-position: bottom right;
}
h1.pg75_header {
background-image: url("chpt3/dotty.gif");
background-repeat: repeat-x;
background-position: bottom left;
padding: 0 0 6px 0;
color: #41667f;
font-size: 160%;
font-weight: normal;
background-color: transparent;
}
a.pg75:link, a.pg75:visited {
color: #41667f;
background-color: transparent;
padding-right: 10px;
}
a.pg75:hover {
background-image: url("chpt3/arrow.gif");
text-decoration: none;
background-position: center right;
background-repeat: no-repeat;
}

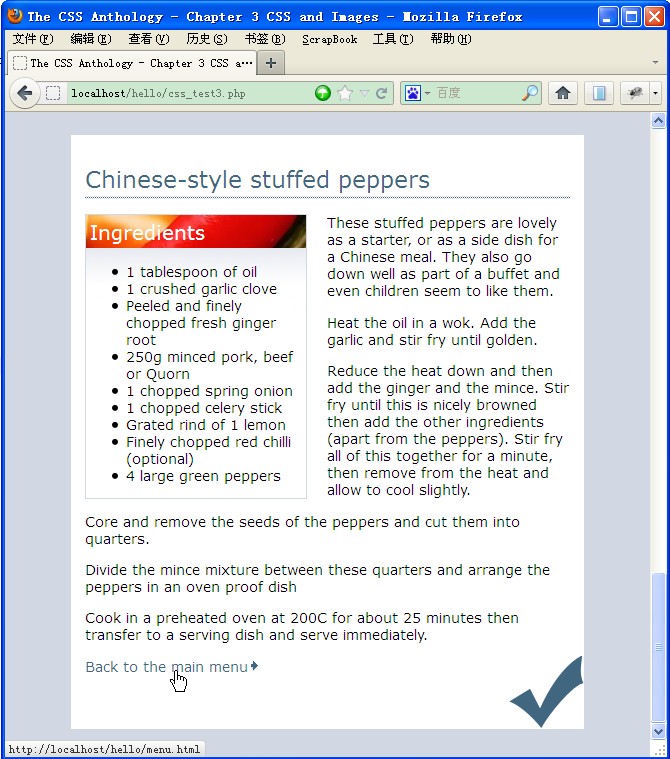
图3-4
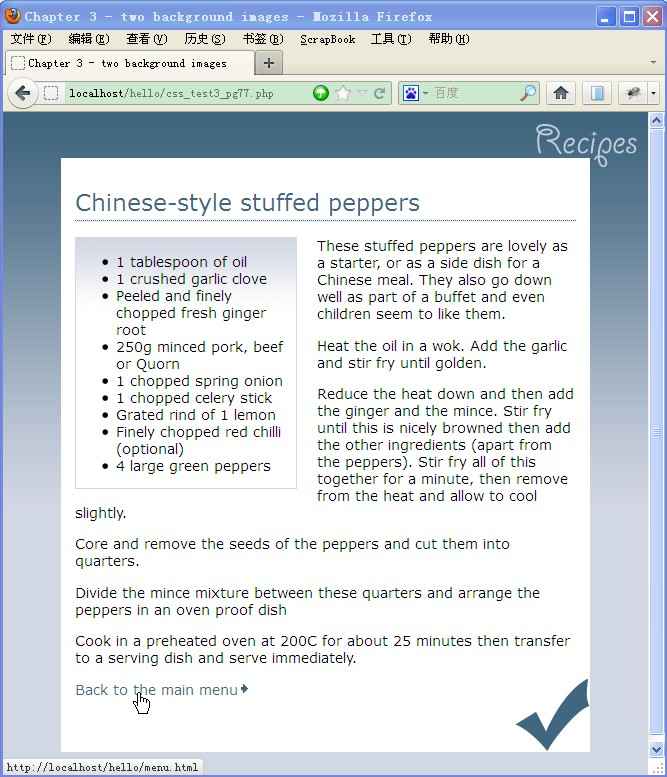
6. 为页面设置多个背景图片
<div id="content"> <h1 class="header">Chinese-style stuffed peppers</h1> <div id="smallbox"> <ul> <li>1 tablespoon of oil</li> <li>1 crushed garlic clove</li> <li>Peeled and finely chopped fresh ginger root</li> <li>250g minced pork, beef or Quorn</li> <li>1 chopped spring onion</li> <li>1 chopped celery stick</li> <li>Grated rind of 1 lemon</li> <li>Finely chopped red chilli (optional)</li> <li>4 large green peppers</li> </ul> </div> <p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p> <p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p> <p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p> <p>Core and remove the seeds of the peppers and cut them into quarters.</p> <p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p> <p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p> <p><a href="menu.html">Back to the main menu</a></p> </div>
html {
background-image: url(chpt3/background-repeatx.jpg);
background-repeat: repeat-x;
background-color: #d2d7e4;
}
body {
font: 0.9em Verdana, Geneva, Arial, Helvetica, sans-serif;
color: #000000;
background-image: url(chpt3/recipes.png);
background-repeat: no-repeat;
background-position:98% 2%;
background-attachment:fixed;
margin: 0;
padding: 46px 0 0 0;
}
#smallbox {
background-image: url(chpt3/boxbg.gif);
background-repeat: repeat-x;
background-color: #FFFFFF;
float: left;
margin-right: 20px;
width: 220px;
border:1px solid #d2d7e4;
}
#content {
margin: 0 4em 2em 4em;
background-image: url(chpt3/opaque.png);
padding: 1em 50px 40px 1em;
}
h1 {
padding: 0 0 6px 0;
color: #41667f;
font-size: 160%;
font-weight: normal;
background-color: transparent;
}
a:link, a:visited {
color: #41667f;
background-color: transparent;
padding-right: 10px;
}
a:hover {
background-image: url(chpt3/arrow.gif);
text-decoration: none;
background-position: center right;
background-repeat: no-repeat;
}

图3-5
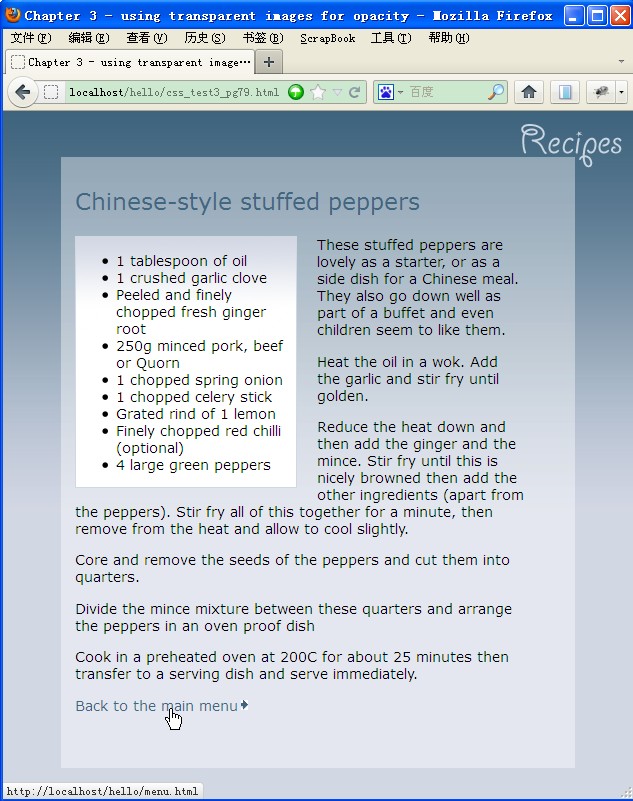
7. 如何在页面上使用透明色
把你的图片保存为24位PNG格式,就可以生成真正的透明图片。但是IE6不支持Alpha通道图像,所以不能渲染透明PNG图片。在第7章对如何在IE6中实现透明背景做进一步阐述。
<div id="content"> <h1 class="header">Chinese-style stuffed peppers</h1> <div id="smallbox"> <ul> <li>1 tablespoon of oil</li> <li>1 crushed garlic clove</li> <li>Peeled and finely chopped fresh ginger root</li> <li>250g minced pork, beef or Quorn</li> <li>1 chopped spring onion</li> <li>1 chopped celery stick</li> <li>Grated rind of 1 lemon</li> <li>Finely chopped red chilli (optional)</li> <li>4 large green peppers</li> </ul> </div> <p>These stuffed peppers are lovely as a starter, or as a side dish for a Chinese meal. They also go down well as part of a buffet and even children seem to like them.</p> <p>Heat the oil in a wok. Add the garlic and stir fry until golden.</p> <p>Reduce the heat down and then add the ginger and the mince. Stir fry until this is nicely browned then add the other ingredients (apart from the peppers). Stir fry all of this together for a minute, then remove from the heat and allow to cool slightly.</p> <p>Core and remove the seeds of the peppers and cut them into quarters.</p> <p>Divide the mince mixture between these quarters and arrange the peppers in an oven proof dish</p> <p>Cook in a preheated oven at 200C for about 25 minutes then transfer to a serving dish and serve immediately.</p> <p><a href="menu.html">Back to the main menu</a></p> </div>
html {
background-image: url(chpt3/background-repeatx.jpg);
background-repeat: repeat-x;
background-color: #d2d7e4;
}
body {
font: 0.9em Verdana, Geneva, Arial, Helvetica, sans-serif;
color: #000000;
background-image: url(chpt3/recipes.png);
background-repeat: no-repeat;
background-position:98% 2%;
background-attachment:fixed;
margin: 0;
padding: 46px 0 0 0;
}
#smallbox {
background-image: url(chpt3/boxbg.gif);
background-repeat: repeat-x;
background-color: #FFFFFF;
float: left;
margin-right: 20px;
width: 220px;
border:1px solid #d2d7e4;
}
#content {
margin: 0 4em 2em 4em;
background-image: url(chpt3/opaque.png);
padding: 1em 50px 40px 1em;
}
h1 {
padding: 0 0 6px 0;
color: #41667f;
font-size: 160%;
font-weight: normal;
background-color: transparent;
}
a:link, a:visited {
color: #41667f;
background-color: transparent;
padding-right: 10px;
}
a:hover {
background-image: url(chpt3/arrow.gif);
text-decoration: none;
background-position: center right;
background-repeat: no-repeat;
}


图3-6
(第三章 完)