引用
各浏览器对HTML5的支持情况
最近可能要把巴士电台的所有歌曲进行一次转码,以更好地利用html5特性。
目前全部是mp3,杯具的是,各大浏览器本地提供对mp3支持的只有ie9和chrome,更杯具的是,chrome自12以来也不支持mp3了,也印证了chrome号称不再支持MPEG的说法,所以现在虽然在支持html5的audio标签的浏览器上我们有html5方案,但是其实大部分都会检测到不支持mp3而调用了flash player。
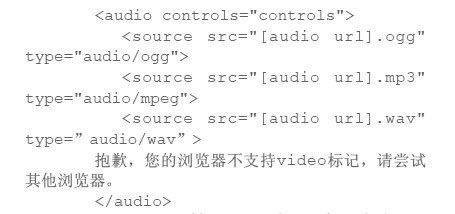
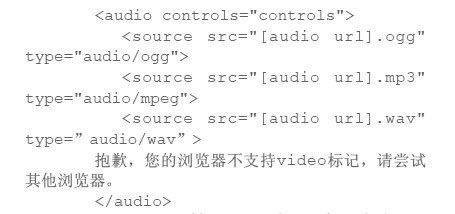
与视频标记vidio类似,音频播放标记audio也是HTML5标准引入的元素,下面的代码播放了一段音频,带有控制按钮:

audio潜在地支持多种音频格式,包括Oggvorbis、MP3、AAC、wav等,不同浏览器对audio标记的支持程度表3所示。
表3 音频标记audio测试结果

有几点需要说明:
?因为存在包含关系,所以音频标记auido的情况基本与video的结果保持一致;
?IE8对video和audio标记都不支持,IE9刚刚引入这些元素;
?audio元素同样具有preload属性,注意正确设置属性值。
音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条
最近可能要把巴士电台的所有歌曲进行一次转码,以更好地利用html5特性。
目前全部是mp3,杯具的是,各大浏览器本地提供对mp3支持的只有ie9和chrome,更杯具的是,chrome自12以来也不支持mp3了,也印证了chrome号称不再支持MPEG的说法,所以现在虽然在支持html5的audio标签的浏览器上我们有html5方案,但是其实大部分都会检测到不支持mp3而调用了flash player。
与视频标记vidio类似,音频播放标记audio也是HTML5标准引入的元素,下面的代码播放了一段音频,带有控制按钮:

audio潜在地支持多种音频格式,包括Oggvorbis、MP3、AAC、wav等,不同浏览器对audio标记的支持程度表3所示。
表3 音频标记audio测试结果

有几点需要说明:
?因为存在包含关系,所以音频标记auido的情况基本与video的结果保持一致;
?IE8对video和audio标记都不支持,IE9刚刚引入这些元素;
?audio元素同样具有preload属性,注意正确设置属性值。
音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条