原文发表在:http://www.birchlee.com/post/2011/10/25/31.aspx
最近在使用一些js,jQuery树形控件,大多数都是基于json格式,都是按照要求的数据格式才能出固定的树形。扩展性差,还要研究他们的API。
树形控件有三点我觉得很重要:
1. 直觉是美观(简洁大方很重要)
2. 方便使用
3.易于扩展
项目中要求有复选框,这个很多树形控件实现了,节点后边是否能追加按钮,如增删查等等。大部分不行。
看到柴哥的Html2Tree:http://www.cnblogs.com/chaige/archive/2011/10/20/Html2Tree.html
设计思路如下:
??????????? Html2Tree采用的是以下方式构建树形:
??????????? 全局根元素:<dl></dl> 【dl(definition list):定义了树列表】
??????????? 节点元素:<dt></dt> 【dt(definition title):定义了节点标题】
??????????? 子节点:<dd></dd>【dd(definition description):定义了节点的内容描述】
??????????? 一个简单的树形:
??????????? <dl>
??????????????? <dt>根元素</dt>
??????????????? <dd>
??????????????????? <dl>
??????????????????????? <dt>子元素一</dt>
??????????????????????? <dt>子元素二</dt>
??????????????????????? <dl>子元素三</dt>
??????????????????? </dl>
??????????????? </dd>
??????????? </dl>
??????????? 样式如下:
??????????? .Html2Tree h3{树标题}
??????????? .Html2Tree dl, .Html2Tree dd, .Html2Tree dt,.Html2Tree dt a{所有超链接样式}
??????????? .Html2Tree dd{子节点}
??????????? .Html2Tree dl{节点列表样式}
??????????? .Html2Tree dl.last{}
??????????? .Html2Tree dt{节点样式}
??????????? .Html2Tree dt.open {节点展开样式}
??????????? .Html2Tree dt span{节点文本样式}
??????????? .Html2Tree dt span,.Html2Tree dt a{节点超链接样式}
??????????? .Html2Tree dl dt.focus a{节点获得焦点样式}
??????????? .Html2Tree dt.open span{展开节点文本样式}
??????????? .Html2Tree dt.file span{background:url(Html2Tree_black.gif) no-repeat 1px -98px}
??????????? .Html2Tree dt a:hover{text-decoration:underline;color:#DF2520}
??????????? .Html2Tree dt.file, .Html2Tree dt.error{background:url(Html2Tree_black.gif) no-repeat 3px -250px}
??????????? .Html2Tree_a3 dl {background:none}
??????????? .Html2Tree_a3 dl dt,
??????????? .Html2Tree_a3 dl dt.open ,
??????????? .Html2Tree_a3 dl dt span,
??????????? .Html2Tree_a3 dl dt.open span,
??????????? .Html2Tree_a3 dl dt.file span{background-image:url(Html2Tree_a3.gif)}
??????????? .Html2Tree_a3 dl dt.file{background: none}
?????????? 在mvc3项目中按照上述结构绑定数据列表,然后配合下面的Js,出现相应的效果。
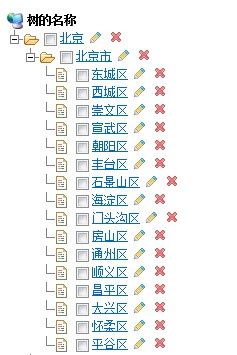
??????????? 由于要添加额外的一些事件,索性把javascript改成了Jquery版本的,效果如下:
?????<script type="text/javascript">
??????? $(document).ready(function () {
??????????? var tree = $("#tree");
??????????? var theme = "black";
??????????????? var dl = $(dllist[i]);
??????????????? var dt = dl.children("dt:first");
??????????????? var dd = dl.children("dd");
??????????????? //当前节点样式
??????????????? if (dd.length == 0) {
??????????????????? dt.attr('class', "file");
??????????????? }
??????????????? else {
??????????????????? (function () {
??????????????????????? //节点的点击事件
??????????????????????? dt.click(function () {
??????????????????????????? var cdt = $(this);
??????????????????????????? var cdd = cdt.next();
??????????????????????????? //节点样式
??????????????????????????? var open = cdd.css("display") == undefined || cdd.css("display") == "none";
??????????????????????????? var dt_class = open ? 'open' : '';
??????????????????????????? cdt.attr("class", dt_class);
??????????????????????????? //子节点列表样式
??????????????????????????? var dd_display = open ? 'block' : 'none';
??????????????????????????? var dd_class = open ? 'open' : '';
??????????????????????????? cdd.css("display", dd_display);
??????????????????????????? cdd.attr("class", dd_class);
??????????????????????? });
??????????????????????? //复选框的事件
??????????????????????? dt.children("input:first").click(function (e) {
??????????????????????????? alert("点击复选框");
??????????????????????????? e.stopPropagation(); //阻止执行节点事件
??????????????????????? });
??????????????????? })(jQuery);
??????????????? }
??????????? }
??????? });
??? </script>

点击下载
?