Do you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash). All you need is an empty<span>?tag in the heading and apply the background image overlay using the CSSposition:absolute?property. This trick has been tested on most browsers: Firefox, Safari, Opera, and even Internet Explorer 6. Continue to read this article to find out how.
View??????? Download
?
?
?
The trick is very simple. Basically we are just adding a 1px gradient PNG (with alpha transparency) over the text. The key point here is:? That's it!?You are done.?Click here?to view my demo page. Since IE6 doesn't render PNG-24 properly, the following hack is required in order to display the transparent PNG (add anywhere in between the? This is why?we hate IE 6! If you don't want to have the empty? Want to make? Literally, you can apply this trick on any solid background color (as long your gradient color is the same as your background color). You can also apply this trick with a tile background image. Look, here is an example of zebra pattern. So, be creative!Benefits
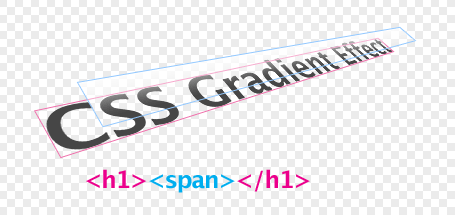
How does this work?

The HTML markups
<h1><span></span>CSS Gradient Text</h1>The CSS
h1 { position: relative }?and?h1 span {?position: absolute }h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}Make it work on IE6
<head>?tag):<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->jQuery prepend version (for semantic lovers)
<span>?tag in the heading, you can use Javascript to prepend the?<span>?tag. Here is a sample using?jQuery?prepend method:<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>More samples
Web 2.0?glossy text?






Pattern / Texture