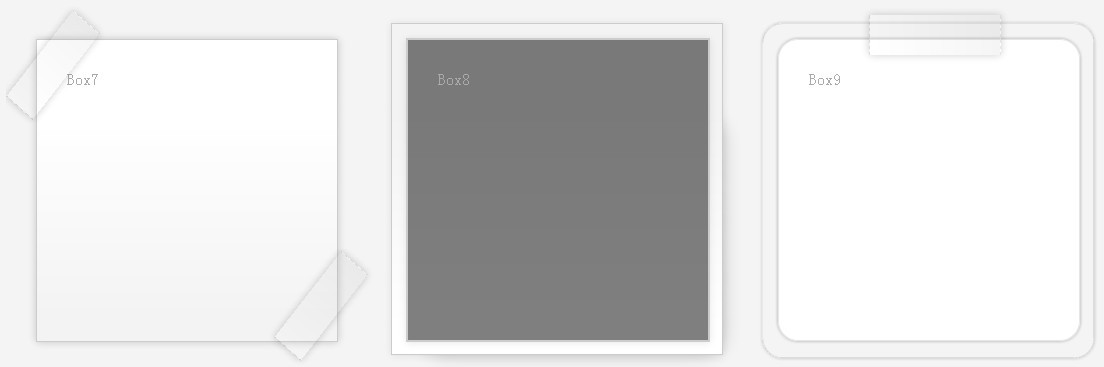
运行效果:



css:
*{margin: 0;padding:0;}
body {margin: 0; padding: 20px 100px;background-color: #f4f4f4;}
pre{max-height:200px;overflow:auto;}
div.demo {overflow:auto;}
.box {
width: 300px;
min-height: 300px;
margin: 30px;
display: inline-block;
background: #fff;
border: 1px solid #ccc;
position:relative;
}
.box p {
margin: 30px;
color: #aaa;
outline: none;
}
/*=========Box1===========*/
.box1{
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#fff), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
/*设置Box的阴影效果*/
-webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
/*制作右下脚折边效果*/
-moz-border-radius: 0 0 6px 0 / 0 0 50px 0;
-webkit-border-radius: 0 0 6px 0 / 0 0 50px 0;
border-radius: 0 0 6px 0 / 0 0 50px 0;
}
/*使用:before来制作底部阴影,并对阴影进行旋转的扭曲和位移设置*/
.box1:before{
content: '';
width: 50px;
height: 100px;
position:absolute;
bottom:0; right:0;
-webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
z-index:-1;
-webkit-transform: translate(-35px,-40px) skew(0deg,30deg) rotate(-25deg);
-moz-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
-o-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
}
/*使用:after来制作顶部的阴影,并对阴影进行旋转的扭曲和位移设置*/
.box1:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(7deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(7deg) translate(20px,25px) skew(20deg);
transform: rotate(7deg) translate(20px,25px) skew(20deg);
}
/*==========Box2============*/
.box2{
padding: 0 0 1px 0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 0 / 0 0 60px 0;
-moz-border-radius: 0 0 60px 0 / 0 0 60px 0;
border-radius: 0 0 60px 0 / 0 0 60px 0;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.box2:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow:-2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
/*这里,我们做出的褶皱阴影*/
.box2:after{
content: '';
z-index: -1;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba()0,0,0,0.2;
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-o-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
}
/*==========Box3=========*/
.box3{
padding: 5px 0 ;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
-webkit-border-radius: 60px / 5px;
-moz-border-radius: 60px / 5px;
border-radius:60px / 5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
.box3:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
}
.box3:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(2deg) translate(20px,25px) skew(20deg);
transform: rotate(2deg) translate(20px,25px) skew(20deg);
}
/*============Box4==============*/
.box4{
padding: 5px 0 ;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#fff), to(#fff), color-stop(.2, #f2f2f2));
background: -webkit-linear-gradient(0% 0% 360deg, #fff, #f2f2f2 20%, #fff );
background: -moz-linear-gradient(0% 0% 360deg, #fff, #f2f2f2 20%, #fff );
background: -o-linear-gradient(0% 0% 360deg, #fff, #f2f2f2 20%, #fff );
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
}
.box4:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
}
.box4:after{
content: '';
width: 50px;
height: 50px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(12px,25px) skew(20deg);
-moz-transform: rotate(2deg) translate(12px,25px) skew(20deg);
-o-transform: rotate(2deg) translate(12px,25px) skew(20deg);
transform: rotate(2deg) translate(12px,25px) skew(20deg);
}
/*盒子右下角阴影效果*/
.box4 .shBr{
width: 100px;
height: 100px;
bottom:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(-20px,-15px) skew(20deg);
-moz-transform: rotate(0deg) translate(-20px,-15px) skew(20deg);
-o-transform: rotate(0deg) translate(-20px,-15px) skew(20deg);
transform: rotate(0deg) translate(-20px,-15px) skew(20deg);
}
/*盒子左下角阴影效果*/
.box4 .shBl{
width: 100px;
height: 100px;
bottom:0; left:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(20px,-15px) skew(-20deg);
-moz-transform: rotate(0deg) translate(20px,-15px) skew(-20deg);
-o-transform: rotate(0deg) translate(20px,-15px) skew(-20deg);
transform: rotate(0deg) translate(20px,-15px) skew(-20deg);
}
/*==========Box5==========*/
.box5{
padding: 0 0 1px 0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 60px / 0 0 60px 60px;
-moz-border-radius: 0 0 60px 60px / 0 0 60px 60px;
border-radius: 0 0 60px 60px / 0 0 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
/*右折效果*/
.box5:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 50% 90deg, #fff, #fff 10%, #eee);
background: -moz-linear-gradient(0 50% 90deg, #fff, #fff 10%, #eee);
background: -o-linear-gradient(0 50% 90deg, #fff, #fff 10%, #eee);
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg)translate(-13px,-13px);
-o-transform: rotate(-20deg)skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
/*右折的阴影*/
.box5:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-o-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
}
/*左下角折角*/
.box5 .shBlFlod{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
-moz-transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
-o-transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
}
/*左下角阴影*/
.box5 .shBl{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; left:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -o-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-radius:0 0 30px 0;
-moz-border-radius:0 0 30px 0;
border-border-radius:0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
-moz-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
-o-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
}
/*=========Box6========*/
.box6{
padding: 0 0 1px 0;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
}
.box6:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
.box6:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-o-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
}
.box6 .cornerLf{
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 20px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(2deg) translate(20px,20px) skew(20deg);
-o-transform: rotate(2deg) translate(20px,20px) skew(20deg);
transform: rotate(2deg) translate(20px,20px) skew(20deg);
}
.box6 .cornerRt{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-6;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 18px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,15px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,15px) skew(-20deg);
transform: rotate(2deg) translate(-14px,15px) skew(-20deg);
}
/*==========Box7=========*/
.box7{
padding: 0 0 1px 0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
.box7:before{
content: '';
position:absolute;
width: 130px;
height: 30px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-moz-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-o-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
}
.box7:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 30px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-moz-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-o-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg)
}
/*==========Box8=========*/
.box8{
border: 2px solid #ccc;
background: rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
box-shadow: 0px 1px 12px rgba(0, 0, 0, 0.1);
}
.box8:before{
content: '';
width: 110%;
left: 0;
height: 110%;
z-index:-1;
position:absolute;
border: 1px solid #ccc;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 90deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 90deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 90deg, #f3f3f3, #f3f3f3 10%, #fff);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
box-shadow: 0px 0px 12px rgba(0,0,0,0.1);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%, -5%);
-o-transform: translate(-5%, -5%);
transform: translate(-5%, -5%);
}
.box8:after{
content: '';
width: 100%;
left: 0;
height: 79%;
z-index:-2;
background: none;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
box-shadow: 15px 0px 30px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(0,0);
-moz-transform: translate(0,0);
-o-transform: translate(0,0);
transform: translate(0,0);
}
/*=========Box9=======*/
.box9{
border: 1px solid rgba(0,0,0,0.1);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
background: white;
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.3);
box-shadow:0px 0px 5px rgba(0,0,0,0.3);
}
/*底部的透明框效果*/
.box9:before{
content: '';
width: 110%;
left: 0;
height: 111%;
z-index:-1;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
border: 1px solid rgba(0,0,0, 0.1);
background: rgba(0, 0, 0, 0.0);
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%, -5%);
-o-transform: translate(-5%, -5%);
transform: translate(-5%, -5%);
}
/*这是框的顶部部分的粘带效果*/
.box9:after{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
}
/*=========Box10=====*/
.box10{
padding: 0 0 1px 0;
background: #fff;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(100% 50%, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(100% 50%, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(100% 50%, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
}
.box10:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-transform: skew(2deg,2deg) translate(3px,8px);
-moz-transform: skew(2deg,2deg) translate(3px,8px);
-o-transform: skew(2deg,2deg) translate(3px,8px);
transform: skew(2deg,2deg) translate(3px,8px);
}
.box10:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -o-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -moz-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-webkit-transform: skew(2deg,2deg) translate(-1px,2px);
-moz-transform: skew(2deg,2deg) translate(-1px,2px) ;
-o-transform: skew(2deg,2deg) translate(-1px,2px) ;
transform: skew(2deg,2deg) translate(-1px,2px) ;
}
/*==========Box11========*/
.box11{
padding: 0 0 1px 0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid white;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 0;
-moz-border-radius: 0 0 60px 0;
border-radius: 0 0 60px 0;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0,0,0,0.2);
box-shadow: -1px 2px 2px rgba(0,0,0,0.2);
}
.box11:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -o-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0,0,0,0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
.box11:after{
content: '';
z-index: -1;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0,0,0,0.2);
box-shadow: 20px 20px 17px rgba(0,0,0,0.2);
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-40px,-17px) skew(20deg);
-o-transform: rotate(0deg) translate(-40px,-17px) skew(20deg);
transform: rotate(0deg) translate(-40px,-17px) skew(20deg);
}
.box11 .ribbon{
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background:#ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
/*========Box 12========*/
.box12{
padding: 0 0 1px 0;
background:#f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 60px;
-moz-border-radius: 0 0 60px 60px;
border-radius: 0 0 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.box12:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -o-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
.box12:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-40px,-17px) skew(20deg);
-o-transform: rotate(0deg) translate(-40px,-17px) skew(20deg);
transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
}
.box12 .shBlFlod{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
-moz-transform: rotate(0deg) translate(40px,-17px) skew(-20deg);
-o-transform: rotate(0deg) translate(40px,-17px) skew(-20deg);
transform: rotate(0deg) translate(40px,-20px) skew(-20deg);
}
.box12 .shBl{
width: 25px;
height: 20px;
z-index:20;
background: white;
position: absolute;
bottom:0; left:0;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -o-linear-gradient(0 50%, #fff, #fff 10%, #eee);
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
-moz-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
-o-transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
transform: rotate(103deg) skew(-3deg,-40deg) translate(-13px,-15px);
}
.box12 .ribbon{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: #ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
/*=======Box 13=====*/
.box13{
padding: 0 0 1px 0;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
-moz-border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
border-radius: 60px 60px 60px 0 / 5px 5px 60px 0;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.3) ;
}
.box13:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
.box13:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 18px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-moz-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
-o-transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
transform: rotate(0deg) translate(-45px,-20px) skew(20deg);
}
.box13 .cornerLf{
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(2deg) translate(20px,25px) skew(20deg);
transform: rotate(2deg) translate(20px,25px) skew(20deg);
}
.box13 .cornerRt{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-6;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
}
.box13 .ribbon:before{
content: '';
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0,0,0,0.2);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(90deg) skew(0,0) translate(100px,65px);
-moz-transform: rotate(90deg) skew(0,0) translate(100px,65px);
-o-transform: rotate(90deg) skew(0,0) translate(100px,65px);
transform: rotate(90deg) skew(0,0) translate(100px,65px);
}
.box13 .ribbon:after{
content: '';
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background:rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
-moz-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
-o-transform: rotate(90deg) skew(0,0) translate(100px,-65px);
transform: rotate(90deg) skew(0,0) translate(100px,-65px);
}
/*==========Box14=========*/
.box14{
padding: 5px 0 ;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -wbkit-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-border-radius: 60px 5px;
-moz-border-radius: 60px/5px;
border-radius: 60px/5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
.box14:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
}
.box14:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(2deg) translate(20px,25px) skew(20deg);
transform: rotate(2deg) translate(20px,25px) skew(20deg);
}
.box14 .ribbon{
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-moz-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-o-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
}
/*=========BOX15======*/
.box15{
padding: 0 0 1px 0;
background:#fff;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -webkit-linear-gradient(100% 50% 90deg, #fff, #fff 10%, #f3f3f3);
background: -o-linear-gradient(100% 50% 90deg, #fff, #fff 10%, #f3f3f3);
background: -moz-linear-gradient(100% 50% 90deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
}
.box15:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-transform: skew(2deg,2deg) translate(3px,8px);
-moz-transform: skew(2deg,2deg) translate(3px,8px);
-o-transform: skew(2deg,2deg) translate(3px,8px);
transform: skew(2deg,2deg) translate(3px,8px);
}
.box15:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -webkit-linear-gradient(0% 0% 360deg, #f3f3f3, #fff, #f6f6f6);
background: -o-linear-gradient(0% 0% 360deg, #f3f3f3, #fff, #f6f6f6);
background: -moz-linear-gradient(0% 0% 360deg, #f3f3f3, #fff, #f6f6f6);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
-webkit-transform: skew(2deg,2deg) translate(-1px,2px);
-moz-transform: skew(2deg,2deg) translate(-1px,2px);
-o-transform: skew(2deg,2deg) translate(-1px,2px);
transform: skew(2deg,2deg) translate(-1px,2px);
}
.box15 .ribbon{
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -webkit-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-moz-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-o-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
}
html:
<html>
<head>
<link href="a.css" media="screen" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="demo">
<div class="box box1"><p>Box1</p></div>
<div class="box box2"><p>Box2</p></div>
<div class="box box3"><p>Box3</p></div>
<div class="box box4"><p>Box4</p><div class="shBl"></div><div class="shBr"></div></div>
<div class="box box5"><p>Box5</p><div class="shBl"></div><div class="shBlFlod"></div></div>
<div class="box box6"><p>Box6</p><div class="cornerLf"></div><div class="cornerRt"></div></div>
<div class="box box7"><p>Box7</p></div>
<div class="box box8"><p>Box8</p></div>
<div class="box box9"><p>Box9</p></div>
<div class="box box10"><p>Box10</p></div>
<div class="box box11"><p>Box11</p><div class="ribbon"></div></div>
<div class="box box12"><p>Box12</p><div class="shBl"></div><div class="shBlFlod"></div><div class="ribbon"></div></div>
<div class="box box13"><p>Box13</p><div class="cornerLf"></div><div class="cornerRt"></div><div class="ribbon"></div></div>
<div class="box box14"><p>Box14</p><div class="ribbon"></div></div>
<div class="box box15"><p>Box15</p><div class="ribbon"></div></div>
</div>
</body>
</html>