传智播客( http://icd.itcast.cn/)是一家网页平面设计培训学院,专注于网页设计培训,平面设计培训,fash培训,ui设计培训。
一、超文本(HyperText)
标记语言的真正威力在于其收集能力,它可以将收集来的文档组合成一个完整的信息库,并且可以将文档库与世界上的其他文档集合链接起来。
这样的话,读者不仅可以完全控制文档在屏幕上的显示,还可以通过超链接来控制浏览信息的顺序。这就是 HTML 和 XHTML 中的 “HT” - 超文本(hypertext),就是它将整个 Web 网络连接起来。
二、超链接(Hyper Link)
1.超链接定义
超链接(Hyperlink):是网页中指向一个目标的连接关系,这个目标可以是网页、网页中的具体位置、图片、邮件地址、文件、应用程序等。

链接标记的属性
链接是网页页面中最重要的元素之一,是一个网站的灵魂。一个网站是由多个页面组成的,页面之间依靠链接确定相互的导航关系。每一个网页都有独一无二的地址,在英文中被称作url(Uniform Resource Locator:通用资源标示符)。在地址栏输入http://www.webjx.com然后回车,会打开网页教学网网站的主页面。可以看到,页面中有多个栏目,多条新闻等,最上方不同的栏目就是文字链接。
链接标记虽然在网站设计制作中占有不可替代的地位,但是其标记只有一个,那就是<a>标记。本站介绍的链接应用都是基于<a>标记基础上的。
链接标记的属性见下表

关于路径
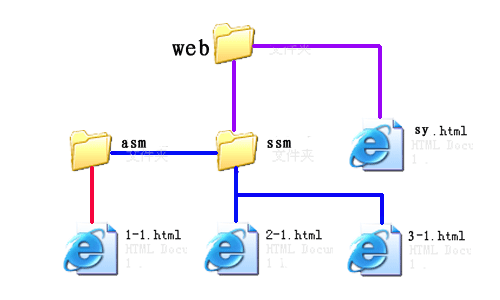
每一个文件都有自己的存放位置和路径,理解一个文件到要链接的那个文件之间的路径关系是创建链接的根本。url―统一资源定位器,指的就是每一个网站都具有的独立的地址。同一个网站下的每一个网页都属于同一个地址之下,但是当创建网页时,不可能也不需要为每一个链接都输入完全的地址。我们只需要确定当前文档同站点根目录之间的相对路径关系。因此链接可以分为以下3种:
- 绝对路径
如http://www.webjx.com
- 相对路径
如news/default.htm
- 根路径
如/website/news/default.htm
在了解这三种地址形式前先要理解另外两个概念:内部链接和外部链接
内部和外部都是相对于站点文件夹而言,如果链接指向的是站点文件夹之内的文件,就是内部链接。如果链接指向站点文件夹之外的,就被称做外部链接。在添加外部链接的时候,将用到下面所讲的绝对地址;而添加内部链接的时候,将用到下面所讲的根目录相对地址和文件相对地址。
下面分别介绍这3种链接:
-
绝对路径
绝对路径为文件提供完全的路径,包括适应的协议,如http,Ftp,rtsp等。一般常见的有:
http://www.sohu.com
ftp://202.136.254.1
当链接到其它网站中的文件时,必须使用绝对链接。
-
相对路径
相对链接最适合网站的内部链接。只要是同一网站之下的,即使不在同一个目录下,相对链接也非常合适。文件相对地址是书写内部链接的理想形式。只要是处于站点文件夹之内,相对地址可以自由地在文件之间构建链接。这种地址形式利用的是构建链接的两个文件之间的相对关系,不受站点文件夹所处服务器位置的影响。因此这种书写形式省略了绝对地址中的相同部分。这样做的优点是:站点文件夹所在的服务器地址发生改变时,文件夹的所有内部链接(如果采用此种地址形式)都不会出问题。
相对链接的使用方法为:
- 如果链接到同一目录下,则只需输入要链接文档的名称。
- 要链接到下一级目录中的文件,只需先输入目录名,然后加" / "再输入文件名。
- 如链接到上一级目录中的文件,则先输入"…/ ",再输入目录名、文件名。
-
根路径
根目录相对地址同样适应于创建内部链接,但大多数情况下,不建议使用此种地址形式。它在下列情况下使用:
- 当站点的规模非常大,防置于几个服务器上时
- 当一个服务器上同时放置几个站点时
根目录相对地址的书写形式也很简单,首先以一个斜杠开头,代表根目录,然后书写文件夹名,最后书写文件名。根路径以" / "开始,然后是根目录下的目录名。
制作内部链接
所谓内部链接,指的是在同一个网站内部,不同的html页面之间的链接关系。在建立网站内部链接的时候,要考虑到使链接具有清晰的导航结构,使用户方便地找到所需内容的html文件。
下面我们建立3个网页页面,在第一个8-1.htm网页页面中,制作到8-1-1.htm和8-1-2.htm两个页面的链接,并在两个被链接的页面中制作返回到8-1.htm页面的链接。3个页面的目录关系如下所示:
8-1.htm和8-1-1.htm存放在网站的根目录下,8-1-2.htm存放在test目录下。
-
基本语法
- <a href="File_name">链接文字</a>
语法解释
通过href属性指定地址,File_name为要链接文件的路径,"链接文字"为鼠标单击的文字内容。
文件范例:8-1.htm
通过<a>标记建立两个链接,分别链接到另外两个html页面中。
01 <!-- ------------------------------ -->
02 <!-- 文件范例:8-1.htm -->
03 <!-- 文件说明:建立内部链接 -->
04 <!-- ------------------------------ -->
05 <html>
06 <head>
07 <title>建立内部链接</title>
08 </head>
09 <body>
10 <h1>主流的网页设计软件</h1>
11 <p>目前,网页技术进入了一个新的阶段,现在的网页再也不是图片的堆积和枯燥无味的文本了,人们现在追求的是网页的动态效果和交互性。而Macromedia公司的网页设计三剑客软件Dreamweaver、Flash、Fireworks正是交互性网页设计的杰出代表,其最新版本mx 2004继承了前期版本的优点,进行了功能的进一步整合,非常适合于网页设计和网站建设的需要。</p>
12 <a href="8-1-1.htm">网页制作软件Dreamweaver mx 2004</a>
13 <br>
14 <a href="test/8-1-2.htm">网页动画软件Flash mx 2004</a>
15 </body>
16 </html>
文件说明
第12行定义了到8-1-1.htm同级页面的链接,第14行定义了到test目录下的8-1-2.htm页面的链接。
文件范例:8-1-1.htm
这个文件是"网页制作软件Dreamweaver mx 2004"页面,通过<a>标记建立返回到 8-1.htm页面的链接。
01 <!-- ------------------------------ -->
02 <!-- 文件范例:8-1-1.htm -->
03 <!-- 文件说明:内部链接文件之一 -->
04 <!-- ------------------------------ -->
05 <html>
06 <head>
07 <title>内部链接文件之一</title>
08 </head>
09 <body>
10 <h1>Dreamweaver mx 2004</h1>
11 Dreamweaver mx 2004作为网页设计软件的代表,具有站点管理和页面制作两大核心功能。如果你也拥有织梦的理想,那么这个软件无疑是帮助你实现梦想的最好手段。完全的可视化编辑、优秀的代码控制、完整的站点规划和管理、超乎寻常的动态效果设计,这些都为设计人员提供了得心应手的途径。mx版本的软件将动态网站和传统的静态页面功能进行了更进一步的整合,无疑为制作网站提供了更多的实现方式。
12 <p>
13 <a href="8-1.htm">返回</a>
14 </body>
15 </html>
文件说明
第13行定义了到8-1.htm同级页面的链接。
-
基本语法
- <a href="File_name" target="value">链接文字</a>
语法解释
通过target定义目标窗口,value的取值如下表所示
| 属性值 | 描述 |
|---|---|
| _parent | 在上一级窗口中打开。一般使用分帧的框架会经常使用 |
| _blank | 在新窗口中打开 |
| _self | 在同一个帧或窗口中打开,这项一般不用设置 |
| _top | 在浏览器的整个窗口中打开,忽略任何框架 |
10 <h1>主流的网页设计软件</h1>
11 目前,网页技术进入了一个新的阶段,现在的网页再也不是图片的堆积和枯燥无味的文本了,人们现在追求的是网页的动态效果和交互性。而Macromweaver公司的网页设计三剑客软件Dreamweaver、Flash、Fireworks正是交互性网页设计的杰出代表,其最新版本mx 2004继承了前期版本的优点,进行了功能的进一步整合,非常适合于网页设计和网站建设的需要。<p>
12 <a href="8-1-1.htm" target="_self">网页制作软件Dreamweaver mx 2004</a>
13 <br>
14 <a href="test/8-1-2.htm" target="_blank">网页动画软件Flash mx 2004</a>
15 </body>
16 </html>
文件说明
第12行定义了在原窗口显示链接页面,第14行定义了在新开窗口显示链接页面。
建立书签链接
在浏览页面的时候,如果页面的内容较多、页面过长,浏览的时候需要不断拖动滚动条,很不方便,如果要寻找特定的内容,就更加不方便。这时如果能在该网页或另外一个页面上建立目录,浏览者单击目录上的项目就能自动跳到网页相应的位置进行阅读,应该是件很方便的事,并且还可以在页面中设定诸如"返回首页"的链接。这就称为书签链接。
建立书签链接分为两步:一是建立书签,二是为书签建立链接。
下面来制作一个包含网页设计三剑客内容的软件介绍页面,并为其中的每一个软件建立一个书签,这个书签就是随后将要跳转转的位置。也就是说,这个书签就确定了一个页面内部的链接导引依据。
-
基本语法
- <a name="name">文字</a>
10 <h1>主流的网页设计软件</h1>
11 <a name="dw"><h3>Dreamweaver mx 2004</h3></a>
12 Dreamweaver mx 2004作为网页设计软件的代表,具有站点管理和页面制作两大核心功能。如果你也拥有织梦的理想,那么这个软件无疑是帮助你实现梦想的最好手段。完全的可视化编辑、优秀的代码控制、完整的站点规划和管理、超乎寻常的动态效果设计,这些都为设计人员提供了得心应手的途径。mx版本的软件将动态网站和传统的静态页面功能进行了更进一步的整合,无疑为制作网站提供了更多的实现方式。
13 <p>
14 <a name="fl"><h3>Flash mx 2004</h3></a>
15 Flash mx 2004作为网页矢量交互动画软件的代表,提供了图形绘制、动画制作和交互三大功能。掌握了这个软件的核心,也就有能力在网上冲浪的同时,充当一把闪客的角色。越来越多的个人、商业网站采用Flash技术,广告banner、动画片头、mtv、交互游戏,广阔的应用为Flash的学习者提供了广泛的发展平台,学习Flash mx 2004软件更是一个具有诱惑力的过程。
16 <p>
17 <a name="fw"><h3>Fireworks mx 2004</h3></a>
18 Fireworks mx 2004作为网页图像设计软件的代表,在继承了前期版本图形绘制、页面特效功能的同时,大大地发展了位图图像方面的处理功能,这无疑使这个软件有了更大的向Photoshop挑战的资本,而其在网页设计方面的诸多应用,又是无任何软件可与之媲美。与Dreamweaver mx 2004的整合使其在专业网站图像设计过程中,早已并继续扮演着不可或缺的角色。
19 <p>
20 </body>
21 </html>
文件说明
第11、14、17行分别定义了3各段落标题文字的书签名称dw、fl、fw。
链接同一页面中的书签
下面我们就为制作的8-3.htm制作好链接,我们希望在页面的起始位置制作3个链接,分别链接到每一个软件介绍的位置上。
-
基本语法
- <a href="bookmark_name">文字链接</a>
语法解释
bookmark_name就是刚刚定义的书签名称。
10 <h1>主流的网页设计软件</h1>
11 <a href="#dw">Dreamweaver mx 2004</a>
12 <a href="#fl">Flash mx 2004</a>
13 <a href="#fw">Fireworks mx 2004</a>
14 <a name="dw"><h3>Dreamweaver mx 2004</h3></a>
15 Dreamweaver mx 2004作为网页设计软件的代表,具有站点管理和页面制作两大核心功能。如果你也拥有织梦的理想,那么这个软件无疑是帮助你实现梦想的最好手段。完全的可视化编辑、优秀的代码控制、完整的站点规划和管理、超乎寻常的动态效果设计,这些都为设计人员提供了得心应手的途径。mx 2004版本的软件将动态网站和传统的静态页面功能进行了更进一步的整合,无疑为制作网站提供了更多的实现方式。
16 <p>
17 <a name="fl"><h3>Flash mx 2004</h3></a>
18 Flash mx 2004作为网页矢量交互动画软件的代表,提供了图形绘制、动画制作和交互三大功能。掌握了这个软件的核心,也就有能力在网上冲浪的同时,充当一把闪客的角色。越来越多的个人、商业网站采用Flash技术,广告banner、动画片头、mtv、交互游戏,广阔的应用为Flash的学习者提供了广泛的发展平台,学习Flash mx 2004软件更是一个具有诱惑力的过程。
19 <p>
20 <a name="fw"><h3>Fireworks mx 2004</h3></a>
21 Fireworks mx 2004作为网页图像设计软件的代表,在继承了前期版本图形绘制、页面特效功能的同时,大大地发展了位图图像方面的处理功能,这无疑使这个软件有了更大的向Photoshop挑战的资本,而其在网页设计方面的诸多应用,又是无任何软件可与之媲美。与Dreamweaver mx 2004的整合使其在专业网站图像设计过程中,早已并继续扮演着不可或缺的角色。
22 <p>
23 </body>
24 </html>
文件说明
第11、12、13行分别定义了到3个段落标题文字的书签链接。
链接到其它页面中的书签
在页面之间,也可以完成跳转到另一页面某一位置的过程。这需要指定好链接的页面和链接的书签位置。
-
基本语法
- <a href="File_name#bookmark_name">文字链接</a>
语法解释
File_name是要跳转到的页面路径,bookmark_name是定义的书签名称。
10 <h1>主流的网页设计软件</h1>
11 目前,网页技术进入了一个新的阶段,现在的网页再也不是图片的堆积和枯燥无味的文本了,人们现在追求的是网页的动态效果和交互性。而Macromedia公司的网页设计三剑客软件Dreamweaver、Flash、Fireworks正是交互性网页设计的杰出代表,其最新版本mx 2004继承了前期版本的优点,进行了功能的进一步整合,非常适合于网页设计和网站建设的需要。<p>
12 <a href="8-4.htm#dw">Dreamweaver mx 2004</a>
13 <a href="8-4.htm#fl">Flash mx 2004</a>
14 <a href="8-4.htm#fw">Fireworks mx 2004</a>
15 </body>
16 </html>
文件说明
第12、13、14行分别定义了到8-4.htm页面中3个段落标题文字的书签链接。
外部链接
所谓外部链接,指的是跳转到当前网站外部,与其它网站中页面或其它元素之间的链接关系。这种链接在一般情况下需要书写绝对的链接地址。
制作外部链接的时候,使用url统一资源定位符来定位万维网信息,这种方式可以简洁、明了、准确地描述信息所在的地点。最常见的url格式是"http://",其它的格式如表所示。
url的格式
| 服务 | url格式 | 描述 |
|---|---|---|
| www | http:// | 进入万维网站点 |
| Ftp | ftp:// | 进入文件传输服务器 |
| News | news:// | 启动新闻讨论组 |
| Telnet | telnet:// | 启动Telnet方式 |
| Gopher | gopher:// | 访问一个Gopher服务器 |
| mailto:// | 启动邮件 |
链接到外部网站
页面中的常用友情链接,经常是单击后可以访问别人的网站,达到互相交流信息的目的。下面就是制作链接到外部网站的方法。
-
基本语法
- <a href="http://">文字链接 </a>
语法解释
"http://"后面写下的就是网站的地址。
全套免费视频下载地址:
http://icd.itcast.cn/icd/video.shtml?from=wl