近期几个新闻堆叠在一起,颇有韵味。先是WHATWG和W3C在HTML5标准上分道扬镳,继而“Facebook移动应用宣布放弃HTML5的部分,改为纯Native方式开发”,接着又传闻苹果AppStore肃杀基于Web技术的App。
近期几个新闻堆叠在一起,颇有韵味。先是WHATWG和W3C在HTML5标准上分道扬镳,继而“Facebook移动应用宣布放弃HTML5的部分,改为纯Native方式开发”,接着又传闻苹果AppStore肃杀基于Web技术的App。这几个事件对移动互联网行业来说个个都是重磅炸弹,押注HTML5的受到不小的打击,唱衰HTML5发展的借此幸灾乐祸。HTML5真的只是一场政治斗争吗?到底 Facebook为什么放弃HTML5?现阶段HTML5到底出了什么问题?
Facebook放弃HTML5主因:慢
“对于Facebook的iOS原生应用来说,它在主要在三个方面有很大的速度提升:应用启动、共享新闻滚动还有图片点击查看。其总体速度大约提升了一倍。这个版本部分采用了Facebook Camera和Facebook Messenger两款应用的代码库:其中图片点击查看功能的代码是从Facebook Camera移植过来,而屏幕消息是从Facebook Messenger那克隆过来的。这个原生版本是由一个独立的团队开发,产品经理Johnson表示未来会充分利用公司的代码共享,也会适当向其他团队寻求帮助。”
上述摘自Facebook的官方博客。博客中介绍到Facebook的iOS原生应用放弃HTML5后速度得到大幅度提升。大家不禁好奇,为什么HTML5会比原生NativeApp要“慢”很多?
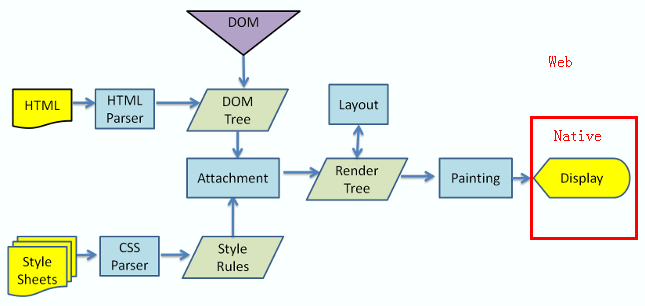
在当前的移动终端设备硬件配置和操作系统优化水平的前提下,大部分基于HTML5开发的Web页面会出现延时加载展示的现象,也就是俗称的卡、慢。特别是在不同的视图界面(view)切换之间,这种卡和不流畅的现象会尤为严重。而Native应用不会出现这种情况。究其根源,在于浏览器解析的运作机制和原生Native的界面展示机制差异上。如下图所示:

红色框起来的部分是原生NativeApp的界面展示机制,简单的看起来就是1个步骤――展示,因为所有的绘图和渲染工作都由系统直接完成。而红框以外的部分包括红框内的部分是webkit核心的浏览器解析页面的流程。相比Native的1个步骤,webkit的解析过程可谓漫长而艰辛。历经解析、建立Dom树、获取对应资源、布局、建立渲染树、绘图到展示。所以不管移动终端设备硬件如何发展,这个差异是始终存在的,最多只是随着硬件的提升和软件的优化将这个差异收缩到最小甚至忽略。
更糟糕的是。Facebook之前的iOS混合了HTML5的移动应用,使用HTML5绘图的页面在HTML5开发上也毫无技巧可言,基本沿用了主流前端开发框架jQuery mobile等的单View多div的机制。也就是在一个网页内绘制多个视图,页面之间的切换其实只是一个页面内不同区块的切换。这种方式加大了浏览器的渲染和绘制工作强度。并且在数据加载和流量上产生很大的负面影响。如果切换到新页面,之前的页面不进行销毁,则会加大运算量和增加内存占有,而如果销毁又会导致已经下载的数据失效,要重新载入,浪费流量。类似情况在中国的网络和设备情况下会尤为突出。所以Facebook不当的在Native App内混搭HTML5也难免引来用户怨言。
还有,一如报道中提到的,Facebook这次的改进提升主要是“新闻滚动和图片点击”。如果了解HTML5的人,就会发现,这两点当然是“不应该在现阶段使用HTML5实现的”。为什么?笔者作为一个基于HTML5技术的Hybrid App系统的设计者,设计秉承的一个原则就是“凡是需要’动’的部分和需要大量运算的部分,就最好使用原生弥补,而不是一定要使用HTML5来实现”。新闻滚动,这种不停通过改变Dom树近而改变渲染再绘图展示的使用场景相比原生Native弱势是非常明显的。至于图片的部分就更不用多说了,这并不是HTML5眼下擅长的部分。HTML5现在擅长的部分是数据量不大的页面、动画少的页面,特别是跨平台的开发。充分利用好HTML5的优势,尽量降低HTML5的弱势,学会用好HTML5,才是现在这个时期使用HTML5开发的重点。可以说开发技巧很重要。
现阶段HTML5的问题:政治斗争

“原生版本是一个独立团队开发的。”Facebook公开的这一点也耐人寻味。原来客户端是Native与HTML5混合的方式,原来的团队也肯定有原生的开发能力,为什么非要一个独立团队重新耗费6个月进行重新开发?或许这里不能排除公司内政治因素,而HTML5成为一个牺牲品。HTML5的政治不仅是一个公司内的,更是整个行业的。7月份,同为HTML5制定者的WHATWG和W3C表示无法继续合作,前者希望制定一个能够跟随市场或技术动态的标准;后者则要确立一个“死”的标准,一旦正式颁布再也无法修改。
WHATWG和W3C的分道扬镳或许会成为HTML5发展的一个分水岭。WHATWG背后有Google、苹果,W3C拉到了特立独行的巨无霸微软。标准是为利益服务的,曾经力推HTML5的苹果,现在也传闻在AppStore内打压基于HTML5开发的App。那苹果到底是喜欢还是不喜欢HTML5?喜欢也是真,讨厌也是真。过去乔布斯为了灭掉Adobe的Flash,将HTML5当成冲锋枪,在移动端干掉了Flash之后,面对自己封闭生态系统的巨大利益和HTML5世界大同的愿景做出选择的时候,苹果当然毫无悬念的选择自己的利益。
《web app的挑战(三):入口之争》一文中,我有阐述自己的观点:入口之争”在现有移动操作系统设计架构下,浏览器很难和用户桌面争夺核心入口地位。苹果打造的iOS系统就是一个应用优先的系统,无论HTML5怎么发展,Web App如何挣扎,浏览器如何砸钱,都抢不过用户桌面的入口地位。基于HTML5的Web App的命运被苹果牢牢把控。Android系统这个跟随iOS桌面入口理念的半山寨货也没有押注Web App而是将这个任务交给了ChromeOS。所以,不用炒概念,也不用谈未来,用HTML5开发原生应用,而不是仅仅套个外壳那么简单才是现阶段HTML5使用的重点和发展的重点。并且苹果封杀的也只是纯HTML5套壳的App,对于使用混搭模式(包括Facebook之前的版本)的移动应用还是保持开放姿态,毕竟这种HTML5还是在苹果的生态系统内可控的运行着。
最后
Facebook的iOS放弃HTML5。幸灾乐祸也好,沮丧也罢。变的只是一个应用,HTML5的势头和趋势不是一个企业可以逆转的。现阶段,真正的了解HTML5,掌握HTML5的开发技巧和在恰当的地方用好HTML5,才是把握机遇的重点。