前言
做为一个程序员,无论是前端还是后端,我们都需要不断的更新自己的技术能力,掌握未来的发展趋势。每当一个新的技术出现时,我们要充分调动自己的求知欲,尽可能快的先掌握它,这样才不致被淘汰。这套系列教程是我一边学,一边记录下来和大家分享的,也不算是教程,因为我也是初学者,所以有什么错误请大家帮我指出来,也希望跟我一样是初学者的同学们一起学习。
简介
在HTML5标签系列教程里,每篇文章会介绍一个HTML5的新标签,我会自己动手做一个小例子来展示它的效果,并解释一些常用的属性和设置。Web在发展,以前的HTML 4.01已经叱咤了13个年头,其中一些标签已经不再适用于当代的web页面设计标准,我们急需要一套更高效、更简洁,更符合现代页面设计的标准,就这样,一个叫做 Web Hypertext Application Technology Working Group (Web 超文本应用技术工作组 - WHATWG) 的组织,提出了HTML5的概念。
开始
今天这个教程我们要一起学的是video标签,用来在网页中显示视频,目的是取代flash,简化代码,并减少服务器消耗以及增强安全性和隐私性。这是第一篇教程,我会先介绍一款非常好用的web应用开发集成环境,Aptana Studio3,它的提示功能非常方便,对HTML和CSS的标签支持的非常多,而且可以显示出哪个属性在哪个浏览器中有效。开发JS也方便调试。它还支持服务器开发语言,如PHP和Python。下载地址:http://www.aptana.com/products/studio3/download
本系列教程参考与引用了以下网站的内容:
http://www.w3schools.com
http://www.w3school.com.cn
http://baike.baidu.com/view/951383.htm
所需工具:任何无格式的文本编辑器均可,如记事本,notepad++等。我在这篇教程用的是Aptana Studio3。
所需技术:了解HTML4.01
浏览器:IE9+,Safari, Chrome, Firefox, Opera等支持HTML5的标准浏览器,不支持IE9以下浏览器
示例视频下载:movie2.mp4 movie.ogg
创建项目
打开Aptana Studio 3或者其它文本编辑器。Aptana的界面如下图所示:

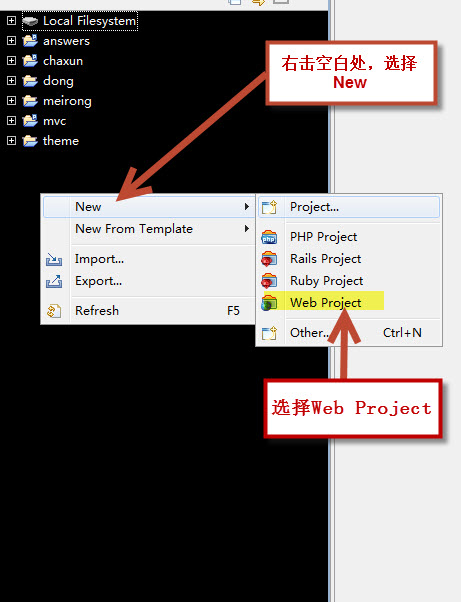
基本上和Eclipse一样,因为它本身是Eclipse的一个插件,但是我下载的是完整版,里面已经集成好了Aptana所有的插件。在“Projcect Explorer”的空白区域点右击,选择“New”,在弹出的快捷菜单中,选择”Web Project“。如下图:

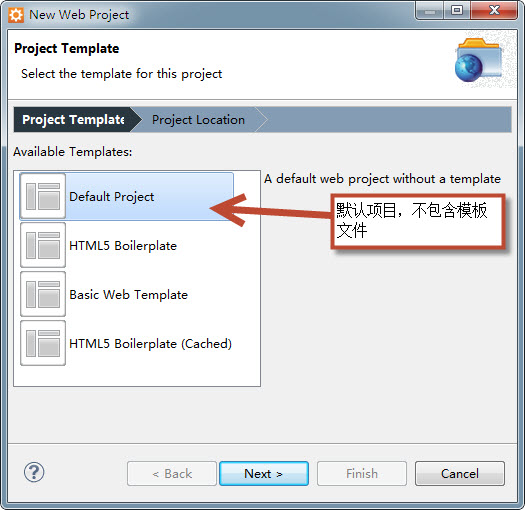
然后在弹出的对话框中选择”Default Project“。这个项目中不包含任何文件,我们需要写自己的html文件,因为我们是为了学习HTML5标签,所以最好先不要用自带的HTML5模板来创建项目。

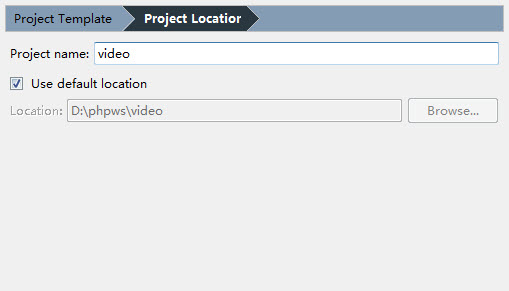
点击下一步,在”project name"中填写项目名称,本例为"video",选择你的默认工作空间,或者服务器htdocs所在文件夹,别忘了文件夹后面要加上“/项目名”。

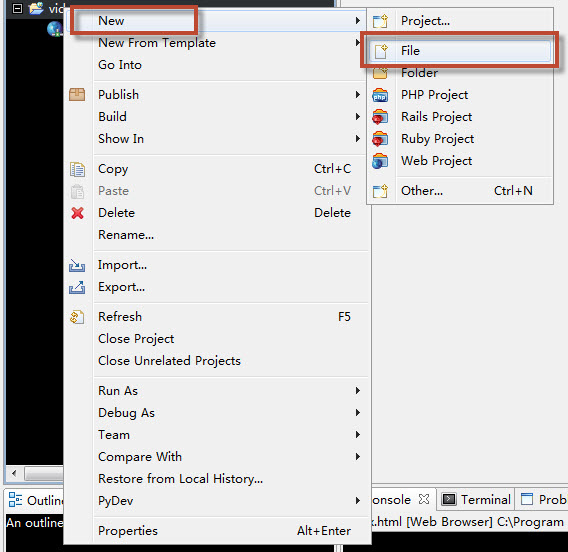
点“finish”完成项目创建。在新建的项目上右击,选择"New",在弹出的菜单中选择“File”

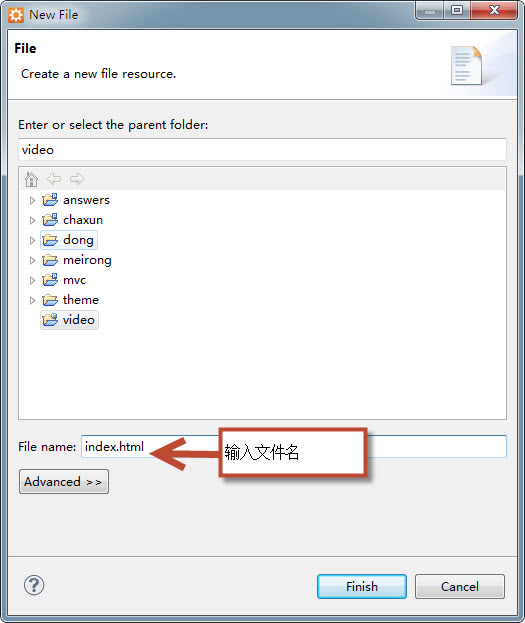
在弹出的对话框中的“File name”文本框中,填写文件名:“index.html",点Finish。

创建页面
打开刚创建的”index.html“文件,键入如下代码:
<!DOCTYPE HTML> <html> <head> <title>HTML5 video标签</title> </head> <body> <video width="320" height="240" controls="controls"> <source src="movie/movie2.mp4" type="video/mp4" >示例视频1</source> <source src="movie/movie.ogg" type="video/ogg" >示例视频2</source> 您的浏览器不支持video标签 </video> </body> </html>

<!DOCTYPE HTML>是声明HTML5的标准格式。可以看出,比HTML 4.01和xhtml简单的多了,一个最简单的HTML5文档应该包含以下标签,与HTML 4.01基本一致:
<!DOCTYPE html> <html> <head> <title>标题</title> </head> <body> 内容 </body> </html>
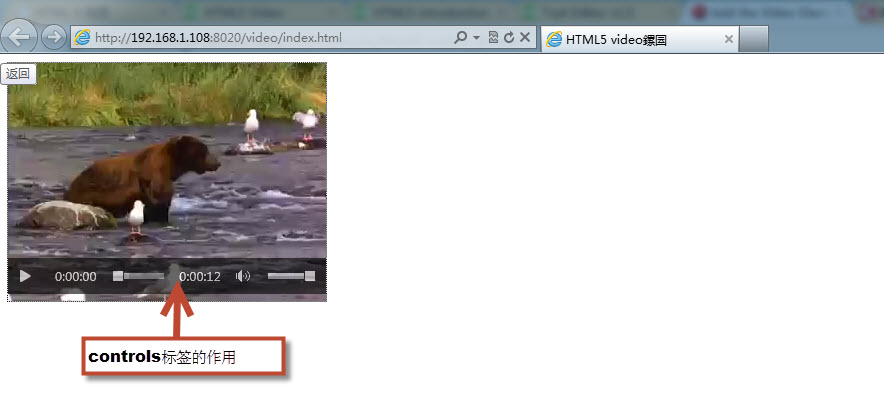
接着,进入正题,我们的”<video>"标签。里面指定了一个”width“和”height“属性。用来指示浏览器应该为这个视频预留多少的空间,如果不指定该项,那么浏览器就不知道该如何为此视频分配多大的位置合适。controlls代表着在网页上浏览视频时,底部的控制条,包括”播放“按钮,”当前播放时间“, ”播放进度“,”总时间“,”音量“(看效果图)。
<source>子标签定义了视频文件的存放地址,此例用的相对路径。需要在video项目下新建一个文件夹,名字为“movie”,然后把视频复制进去。在“src”属性中添加视频文件的路径,type表示该文件的MIME-TYPE由于浏览器对视频格式支持不现,具体如下表:
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer 9 | YES | NO | NO |
| Firefox 4.0 | NO | YES | YES |
| Google Chrome 6 | YES | YES | YES |
| Apple Safari 5 | YES | NO | NO |
| Opera 10.6 | NO | YES | YES |
例如:IE支持MP4格式,而Firefox不支持。我在代码中定义了两个不同的视频文件(注意,浏览该页面时,只能播放一个视频文件,<video>标签不存在“播放列表”这一选项,要想实现此功能,要用Javascript实现),一个是movie2.mp4,type为“video/mp4”,一个是movie.ogg,type为"video/ogg",目的是为了测试浏览器对视频格式的支持。在IE9中打开网页,会看到下图:

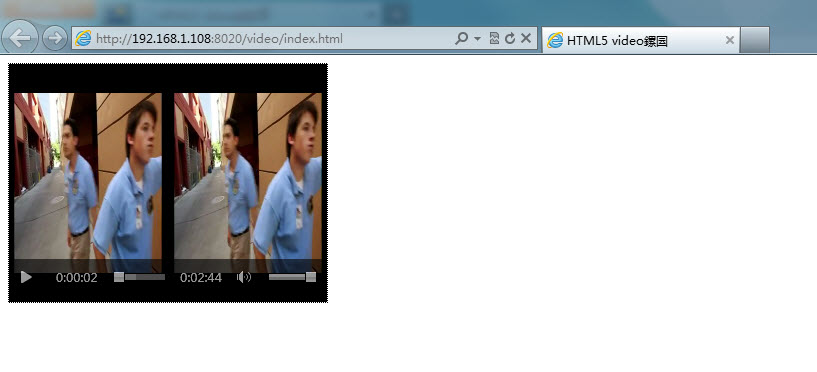
在Firefox中打开,会看到下图:

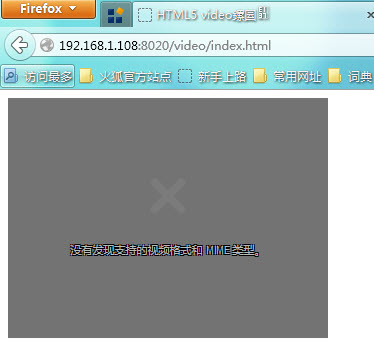
如果我删除”ogg“格式的标签,Firefox就会显示不支持的文件格式:

再下面一句话”您的浏览器不支持video标签“,是在用户浏览器不支持<video>标签的情况下所要显示的提示文字。到现在,一个基本的”<video>“标签的使用就结束了。下面给出了一些”<video>“标签的一些属性的解释。
属性简介
video:
| 属性 | 取值 | 描述 |
|---|---|---|
| autoplayNew | autoplay | 页面加载后,且视频已缓冲完毕,则立即开始播放 |
| controlsNew | controls | 视频控制器是否显示,如(播放/暂停按钮) |
| heightNew | 像素值 | 设置播放器的高度 |
| loopNew | loop | 循环播放该视频 |
| mutedNew | muted | 视频播放时是否静音 |
| posterNew | URL | 视频缓冲时或播放结束后,播放器用一个图片来替代视频内容 |
| preloadNew |
auto metadata none |
定义当页面加载完成后,视频是如何加载。auto自动加载整个视频,metadata只加载元数据,none不加载视频 |
| srcNew | URL | 视频文件URL地址 |
| widthNew | pixels | 播放器宽度 |
子标签 source:
| 属性 | 取值 | 描述 |
|---|---|---|
| mediaNew | media_query | 指定媒体类型 |
| srcNew | URL | 指定媒体文件URL地址 |
| typeNew | MIME_type | 指定媒体资源的MIME TYPE |
总结
在HTML5的页面中加载视频方便了许多,但是对于各浏览器所支持的文件格式还不完善,而且不能支持多个视频文件播放,没有播放列表功能,但是这可以用Javascript来实现。希望<video>标签在以后能支持更多的视频文件类型。
- 1楼judasn前天 16:17
- 还不错!但是可以考虑一下日后用视频演示不?
- Re: fengqiuzhihua前天 16:20
- 回复judasnn可以试试,嘿嘿