???? 本人一般用editplus写一些小的测试代码或者来研究学习别人的代码,但经常会遇到这些问题:下载过来的HTML/CSS代码混乱,JS代码被压缩, 或者是我们想把我们的代码做一下压缩混淆以供发布时使用。当然,对于代码的格式化和代码压缩等,我们都可以使用专有的工具,或者使用一些在线的工作来做, 既然EditPlus可以扩展插件,那我们何不利用这一功能来把这些工具集成到EP中呢?
???? 其实很早我都有这些想法,一直没有深究其做法,EP的用户工具组,我一般也是挂些帮助手册之类的供开发时参考。今天在BlueIdea看到有人发了一篇名为“让Editplus自动格式化css和js ”的文章,看完后觉得写的很好,我也突然来了灵感,为什么不把前端开发常用工具都集成进去呢?
????? 说做就做,我在网上找了一些相关的工具代码,按照作者的方式开始改造(作者是使用“本地cScript调用JS+EP的文本过滤器”的方式来实现的)。
?
???? 下面来说下集成的方法(以下以EditPlus3中文版本为例):
????? 1、下载工具包:edtools.rar ?,解压后放到磁盘的一个目录,如D:/edTools。
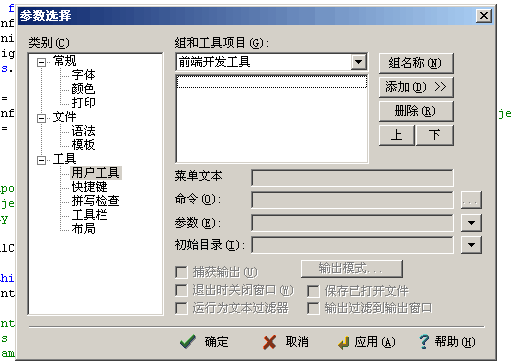
????? 2、打开ED,打开“工具 ”-“用户工具组 ”,在弹出的对象框中,在“组和工具项目 ”下拉框中选择一个工具组,点击“组名称 ”,为该组工具设定一个名称,如“前端开发工具”,如下图所示:
?
?
?
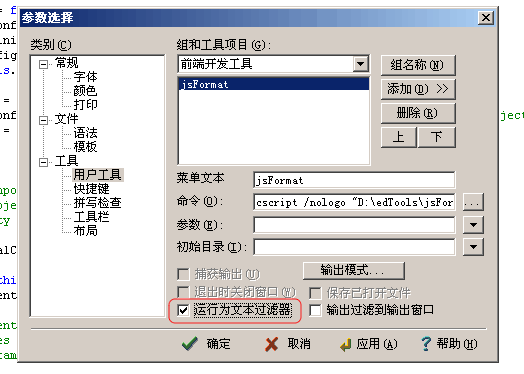
3、下面开始加入工具,这里主要以JSFormat为例讲解,其它类似。
点击“添加
”--“应用程序
”,在新建的项中,菜单文本写上名称,如"jsFormat",在命令里面输入:
- cscript?/nologo? "D:/edTools/jsFormatter.js" ??
?
后面引号中的内容要修改你磁盘上对应的文件的路径。
在下面的几个选项中,选择“运行为文本过滤
”。如下图所示:
?

?
4、其它几个的安装方式与jsFormat的安装类似,这里不再重复。点击ED ,工具你会发现:jsFormat?? Ctrl+1,打开一个js点击后你会发现奥秘。
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/misswuyang/archive/2009/12/16/5018143.aspx
附件里给的不能格式化java。