firefox3不能获得html file的全路径的问题
今天这个问题困扰了我很久,就是firefox3不能获得html file的全路径的问题
因为我做的电子商务网站是要在firefox上面运行的,在后台管理中,需要一个
添加图片的功能,添加图片的时候是需要使用js来预览上传的图片的,所以需要
做一个这样的功能。
?
一开始我是以为只要用imgFile.value就可以获取上传文件控件的文件的绝对路径。
<script language="javascript" type="text/javascript">
|
????function PreviewImg(imgFile) {
|
????????var newPreview = document.getElementById("imgfengmian");
|
????????newPreview.src = imgFile.value;
|
?

但是在测试的时候,发现firefox的情况下,只能获取文件的文件名,在IE下则可获取文件的绝对路径,
上网查了一下资料,原来firefox已经禁用了这个value的属性来获取文件的绝对路径,因为firefox以
安全问题,把获取路径给禁用了,有些hacker可以利用这个文件路径将文件上传到服务器。
?
之后我找到了一个解决方法,就是利用firefox提供的函数来获取获取文件路径的问题
<script language="javascript" type="text/javascript">
|
????function PreviewImg(imgFile) {
|
????????var newPreview = document.getElementById("imgfengmian");
|
????????alert(imgFile.files.item(0).getAsDataURL());
|
?
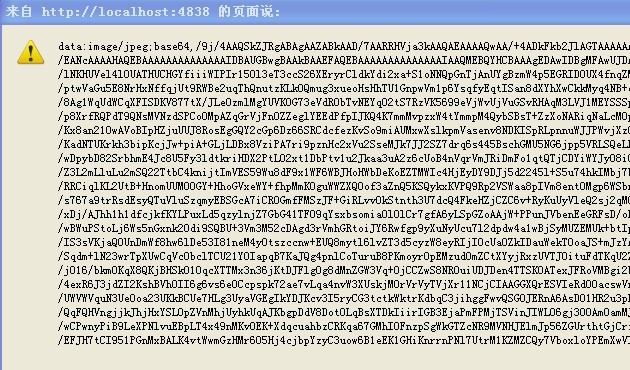
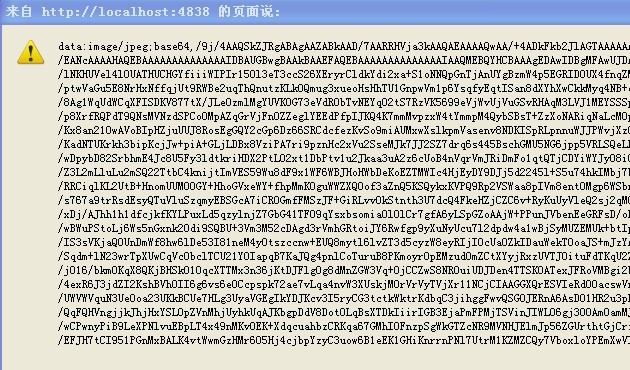
这样,就会输出文件的路径,但是这个文件的路径是经过firefox加密的,如下图

?
整个页面的HTML代码,可以上传文件后通过预览来看见上传的图片
<%@ Page Title="商品管理-淘书网" Language="C#" MasterPageFile="~/admin/adminMain.master" |
????AutoEventWireup="true" CodeFile="productmanage.aspx.cs" Inherits="admin_productmanage" %>
|
<asp:Content ID="Content1" ContentPlaceHolderID="M_ContentPlaceHolder" runat="Server">
|
????<script language="javascript" type="text/javascript">
|
????????function PreviewImg(imgFile) {
|
????????????var newPreview = document.getElementById("imgfengmian");
|
????????????newPreview.src = imgFile.files.item(0).getAsDataURL();
|
????????????alert(imgFile.value);
|
????????????alert(imgFile.files.item(0).getAsDataURL());
|
????<link href="../css/productmanage.css" rel="stylesheet" type="text/css" />
|
????<div id="camanager" class="round2">
|
????????<div class="con">
|
????????????<asp:ScriptManager ID="ScriptManager1" runat="server">
|
????????????</asp:ScriptManager>
|
????????????<asp:UpdatePanel ID="UpdatePanel1" runat="server">
|
????????????????<ContentTemplate>
|
????????????????????????商品名称:<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
|
????????????????????????所属类别:<asp:DropDownList ID="ddlca" runat="server" DataSourceID="ObjectDataSource1"
|
????????????????????????????DataTextField="caName" DataValueField="categoryId">
|
????????????????????????</asp:DropDownList>
|
????????????????????????商品价格:<asp:TextBox ID="txtprice" runat="server"></asp:TextBox>
|
????????????????????????作????者:<asp:TextBox ID="txtauthor" runat="server"></asp:TextBox>
|
????????????????????????出?版?社:<asp:TextBox ID="txtpublisher" runat="server"></asp:TextBox>
|
????????????????????????商品封面:<asp:FileUpload ID="fulfengmian" runat="server" onchange="PreviewImg(this)" />
|
????????????????????????<img id="imgfengmian" alt="" src="" height="110px" width="110px" />
|
????????????????????????商品库存:<asp:TextBox ID="txtquan" runat="server"></asp:TextBox>
|
????????????????????????商品介绍:<asp:TextBox ID="txtintro" runat="server" Columns="40" Rows="6" TextMode="MultiLine"></asp:TextBox>
|
????????????????????????<asp:Button ID="btnadd" runat="server" Text="添加" />
|
????????????????????????<input id="Reset1" type="reset" value="重置" /><asp:ObjectDataSource ID="ObjectDataSource1"
|
????????????????????????????runat="server" SelectMethod="GetAllCategory" TypeName="EeconomicBLL.CategoryManager">
|
????????????????????????</asp:ObjectDataSource>
|
????????????????</ContentTemplate>
|
????????????</asp:UpdatePanel>
|
????????<div class="footer">
|
?
?
firefox里面提供的方法的总结
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" |
????"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
|
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
|
????<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
|
????<title>input type=file & Firefox 3</title>
|
<h1>input type=file & Firefox 3</h1>
|
<script type="text/javascript">
|
function inputFileOnChange() {???? |
????if(document.getElementById('my-file').files) {
|
????????// Support: nsIDOMFile, nsIDOMFileList
|
????????alert('value: ' + document.getElementById('my-file').value);
|
????????alert('files.length: ' + document.getElementById('my-file').files.length);
|
????????alert('fileName: ' + document.getElementById('my-file').files.item(0).fileName);
|
????????alert('fileSize: ' + document.getElementById('my-file').files.item(0).fileSize);
|
????????alert('dataurl: ' + document.getElementById('my-file').files.item(0).getAsDataURL());
|
????????alert('data: ' + document.getElementById('my-file').files.item(0).getAsBinary());
|
????????alert('datatext: ' + document.getElementById('my-file').files.item(0).getAsText("utf-8"));
|
????<input type="file" name="my-file" id="my-file" onchange="inputFileOnChange();" />
|
?
fileName :用于获取到用户所选文件的名称,这和直接取value值所得到的结果一样。
fileSize :得到用户所选文件的大小。
getAsBinary() :得到用户所选文件的二进制数据。
getAsDataURL() :得到用户所选文件的路径,该路径被加密了,目前只能在FireFox中使用。
getAsText() :得到用户所选文件的指定字符编码的文本。
?
?
ie6中
var file_url = document.getElementById("file").value;
|
?
ie7.8
var file = document.getElementById("file");??
|
var file_url = document.selection.createRange().text;
|