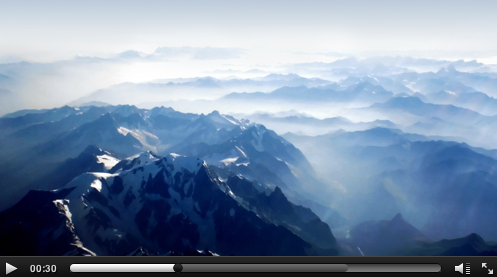
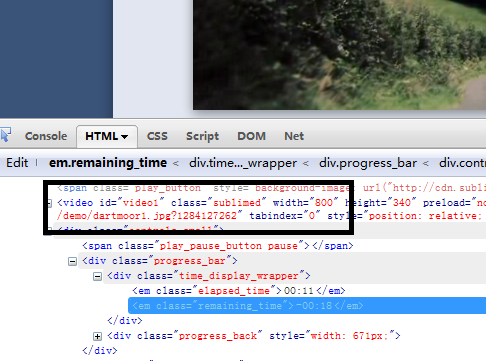
? 本文转自:http://www.riameeting.com/node/719 HTML5的新特性里面,有一项很重要:直接支持特定格式的视频播放,而不需要依赖第三方的插件(比如Flash),这在某些Flash还没有涉及的场合(比如移动设备中的iPhone),这个特性将非常有用。(唯一的问题是,不同的浏览器厂商将会坚持自己的HTML5视频标准,在你转换HTML5视频格式的时候,要考虑好所针对的是哪一个平台,这是HTML5颇为讽刺的一面,以跨平台为己任的HTML5竟然也需要考虑平台)。 让我们来看看今天介绍的这款HMTL播放器,它的简介如下: 项目名称:Sublimevideo 官方网址:http://sublimevideo.net/ 播放器特点: 开发团队:http://www.jilion.com 从界面上看,它自带了一套播放控制的UI(当然通过它的API,你是可以自己实现一套UI,然后来控制视频的播放的,偷懒的话可以用默认的)。 尝试点击播放按钮(用FF或谷歌浏览器),视频开始播放了,也许是用了高清视频,速度有点慢。打开FireBug,我们可以看到它的工作原理: 它正是使用了HTML5中的Video标签,实现了视频的播放,而后面的HTML则是它的控制器的布局代码。 而实施的时候,它的方式也很易用,如果你没有自定义的需求,那么甚至无需关注它的实现,你只需要写好自己的Video的定义,如下所示: ? ? 然后在HTML的Head区域引入它的JavaScript类库: ?


详细解决方案
支持腾挪平台的Html5播放器
热度:140 发布时间:2012-10-12 10:17:04.0
<div class='video_wrap'>
<video class='sublime' height='340' id='single_video' poster='/demo/dartmoor.jpg?1284127262' preload='none' width='800'>
<source src='http://medias.jilion.com/sublimevideo/dartmoor.mov' type='video/mp4'>
<source src='http://medias.jilion.com/sublimevideo/dartmoor.mp4' type='video/mp4'>
<source src='http://medias.jilion.com/sublimevideo/dartmoor.webm' type='video/webm'>
<source src='http://medias.jilion.com/sublimevideo/dartmoor.ogv' type='video/ogg'>
</video>
</div>
<script src="/assets/main.js?1284127262" type="text/javascript"></script>
<script type="text/javascript" src="http://cdn.sublimevideo.net/js/ibvjcopp.js"></script>
<script src="/javascripts/demo.js?1284127262" type="text/javascript"></script>
<script src="http://use.typekit.com/vcc7hji.js" type="text/javascript"></script>
相关解决方案
- 求“HTML5”实现的图表/报表插件解决办法
- 求“HTML5”兑现的图表/报表插件
- HTML5 3D图,该怎么解决
- html5+.net联合开发的有关问题
- HTML5 离线效能详解 - 构建 Offline Web Application
- HTML5,该如何解决
- HTML5+css3的学习网站
- HTML5/CSS3培训课程
- HTML5 Canvas双缓存范例
- html5 在线制造ppt
- Html5 Canvas的充分运用:适用示例
- 学习:HTML5 游戏《银河系的掠取》图片加载进度条
- HTML5 Canvas简略动画:圆周运动
- HTML5 aria- and role
- 小编者 HTML5 的 placeholder属性
- JavaScript模拟QQ签字(HTML5 contenteditable属性)
- 8款独具一格的 jQuery/HTML5 应用插件
- HTML5 Canvas之猜数目字游戏
- 您应该知道的10个奇特的 HTML5 单页网站
- html5 上传适用小例子
- HTML5+CSS3课程1
- HTML5+CSS3课程2
- HTML5 Canvas 流程图作图
- HTML5 Canvas遇到的几个小问题
- 图表作图 HTML5
- HTML5 兑现拖拽
- HTML5 App实战(六):拼图游戏
- HTML5 window/iframe跨域传接消息 API
- HTML5 服务器发送事件(Server-Sent Events)引见
- HTML5 Canvas中兑现文字链接