HTML 第六章 CSS + DIV实现整体布局
HTML 第八章 Table局部布局与浏览器兼容性
HTML 第七章 CSS + DIV实现局部布局
?
1、本章教大家掌握2种布局方式:
??? 1)顶部导航菜单布局,效果图:???
?

??? 2)购物版块布局,效果图:
??? 
2、技术目标:
??? 使用div + ul-li实现导航菜单布局
??? 使用div + dl-dt-dd实现购物版块布局
3、一般的局部布局无非采用如下的技术:
??? 1)div + ul(ol)-li:用于分类导航或菜单等场合
??? 2)div + dl-dt-dd:用于图文混编场合
??? 3)table-tr-td:用于图文布局或显示数据的场合
??? 4)form + table-tr-td:用于布局表单的场合
4、div + ul-li 布局方式,一般在如下场合使用:
??? ??? 1)产品的分类导航栏
??? ??? 2)导航菜单
??? ??? 3)实现TAB切换效果
5、制作首页的导航主菜单:
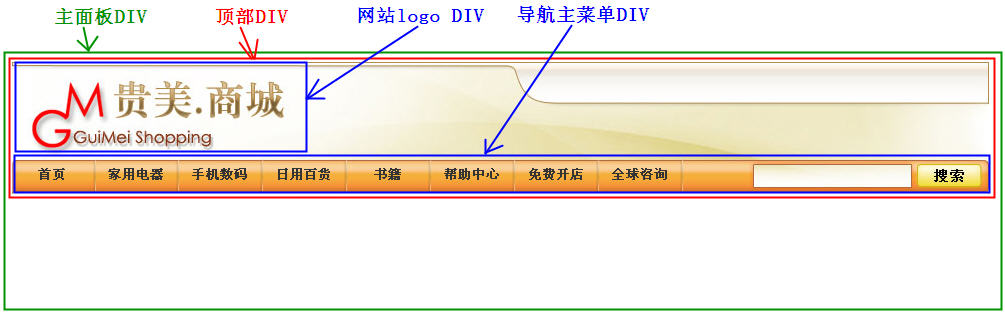
??? 5.1)布局结构分析,如图:
??? 
???
??? 结构代码
(完整版):?
?
?
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>首页</title>
<!-- main.css为外部样式文件名 -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="panel">
<div id="header">
<div id="logo"></div>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">日用百货</a></li>
<li><a href="#">书籍</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#">全球咨询</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
?
?
??? 5.2)CSS样式分析 (main.css文件代码):???
?
??? /*注意:案例中使用的图片在页面下方提供有下载*/
??? /*在开发阶段,为div加入边框,便于调整和判断div的位置*/
??? div{
??????? border: 1px solid blue;
??? }
??? body{
??????? margin: 0px;
??????? padding: 0px;
??? }
??? /*主面板div样式*/
??? #panel{??
??????? width: 980px;
??????? margin: 0px auto;/*div居中显示*/
??? }
??? /*顶部div样式*/
??? #header{
??????? /*设置div的背景图片*/
??????? background-image: url(images/h_bg.jpg);
??????? height: 132px;
??? }
??? /*网站logo DIV样式*/
??? #logo{
??????? width: 290px;
??????? height: 98px;
??? }
??? /*导航主菜单DIV样式*/
??? #menu{
??????? height: 32px;
??? }
??? /*无序列表与列表项消除间距*/
??? ul, li{
??????? margin: 0px;
??????? padding: 0px;
??? }
??? /*列表项样式*/
??? #menu li{
??????? float: left; /*所有列表项水平排列*/
??????? width: 84px;
??????? height: 32px;
??????? text-align: center;
??????? list-style:none; /*去掉列表项的样式(小圆点)*/
??????? line-height: 32px;/*行高*/
??????? font-weight: bold;/*字体加粗*/
??????? font-size: 13px;
??? }
??? /*超链接样式*/
??? #menu a, #menu a:hover{
??????? color: #333333; /*深灰色*/
??????? text-decoration: none;/*去下划线*/
??????? height: 32px;
??????? width: 84px;
??????? /*
??????? 将a标签设置为"块级呈现",当鼠标移动到
??????? a标签上时便于呈现出全尺寸的高亮背景图片
??????? */
??????? display: block;
??? }
??? /*当鼠标移动到a标签上时的样式*/
??? #menu a:hover{
??????? background-image: url(images/nav_bg.png);
??????? background-repeat: no-repeat;/*背景图片不平铺*/
??????? background-position: center center;/*背景图片水平、垂直居中*/
??? }
6、各种选择器
的使用方式、常用符号如下:
??? 符号??? 示例代码??? ??? ????????????????????????? 说明
?
===========================================
??? 空格
??? div ul { list-style:none; }???????? 选择div标签内的ul标签
??? ,
???????? div, ul { text-align:center; }??? 选择div标签和ul标签
??? #
?????? #tagId { color:red; }??? ?????????? 选择id属性值为tagId的标签
??? .
???????? .tagbd{border:1px;}??? ?????????? 选择class属性值为menuBg的标签
??? :
???????? a:hover { #ff0; }??? ??????????????? 伪类,选择鼠标移动到上方的a标签
???
??? 选择器的组合
| 组合 | 示例代码 |
说明 |
| li. |
li .tagClass {??? ???? width:28px; } |
选择li标签内class属性值为tagClass的标签
|
| div# |
div #tagId{ ?text-align:center;} |
选择div标签内id属性值为tagId的标签 |
| # . |
#tagId .tagbd { ??? border:1px;} |
选择id属性值为tagId的标签内, class属性为tagbd的标签 |
| # . , |
#tid1 .tc1, #tid2 .tc2 { ????? height:26px; } |
选择id属性值为tid1的标签内, class属性值为tc1的标签,以及id属性 值为tid2的标签内,class属性值为tc2的标签 |
???
7、div + dl-dt-dd局部布局,一般在如下场合使用:
??? 图文混排
???
8、制作购物版块:
??? 8.1)布局结构分析,如图:
??? 
???
??? 结构代码
(完整版):?
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>购物版块演示</title>
<!-- 导入外部样式style.css-->
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="shopping">
<dl>
<dt><img src="images/1.jpg" /></dt>
<dd>时尚产品1</dd>
</dl>
<dl>
<dt><img src="images/2.jpg" /></dt>
<dd>时尚产品2</dd>
</dl>
<dl>
<dt><img src="images/3.jpg" /></dt>
<dd>时尚产品3</dd>
</dl>
<dl>
<dt><img src="images/4.jpg" /></dt>
<dd>时尚产品4</dd>
</dl>
<dl>
<dt><img src="images/5.jpg" /></dt>
<dd>时尚产品5</dd>
</dl>
<dl>
<dt><img src="images/6.jpg" /></dt>
<dd>时尚产品6</dd>
</dl>
<dl>
<dt><img src="images/7.jpg" /></dt>
<dd>时尚产品7</dd>
</dl>
<dl>
<dt><img src="images/8.jpg" /></dt>
<dd>时尚产品8</dd>
</dl>
<dl>
<dt><img src="images/9.jpg" /></dt>
<dd>时尚产品9</dd>
</dl>
</div>
</body>
</html>
?
???
?
??? 8.2)CSS样式分析
(style.css文件代码):
?
??? /*注意:案例中使用的图片在页面下方提供有下载*/
??? /*购物版块div样式*/
??? #shopping{
??????? width: 504px;
??????? height: 390px;
??????? margin: 0px auto;
??????? background-image: url(images/bg.gif);
??????? background-repeat: no-repeat;
??????? padding: 40px 10px 10px 15px;
??????? overflow: hidden;/*div内容超出部分隐藏*/
??? }
??? /*消除dl dt dd之间的间距*/
??? dl, dt, dd{
??????? margin: 0px;
??????? padding: 0px;
??? }
??? /*dl样式*/
??? dl{
??????? float: left;/*将所有dl并排显示*/
??????? width: 160px;
??? }
??? /*dt样式(商品的图片放在dt内)*/
??? dt{
??????? height: 95px;
??????? text-align: center;
??????? /*内容垂直居中,只对具有valign属性的标签有效*/
??????? vertical-align: middle;
??? }
??? /*dd样式(商品的文字放在dd内)*/
??? dd{
??????? height:40px;
??????? text-align:center;
??? }
?
9、总结:
??? 典型的局部结构包括哪几个?
??? div + ul-li局部结构用在什么地方?
??? div + dl-dt-dd局部结构用在什么地方?
10、请下载
相关图片素材用于编码
练习
HTML 第六章 CSS + DIV实现整体布局
HTML 第八章 Table局部布局与浏览器兼容性