2.1. 布局心得
2.1.1. 总的原则
(1) 按行设计DIV,让每个行的DIV水平布局,其CSS为:
display: block; float: left;
(2) 如果有多行,用一个DIV专业换行,其CC为:
clear: left;
(3) 列与列有间距时,用一个DIV进行间隔。理由:用margin或paddin,有时会出现不可控的情。其CSS
margin-left:30px;
(4) 不同组之间,用一个DIV进行增设距离
(5) 有多个组,每组用一个DIV,其CCS主要是控制边距与背景,大小
2.1.2. 规律性很强的 方阵布局 设置

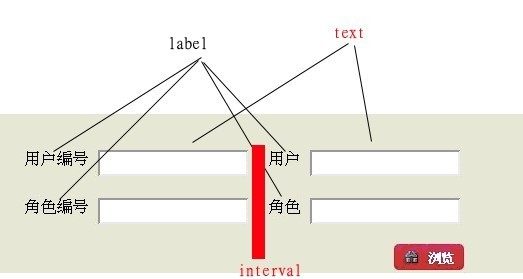
按列 设计一个,同类型的列一个css;每组之前增加一个起间隔作用的CSS。不同间隔增设不同的CSS。上图中增加了 label,text.
总的CSS为:
.zedit {
background-color: #E8E8D0;
height: 300px;
}
br {
clear: left;
}
#zedit .top {
padding-top:40px;
margin-left:30px;
height:110px;
}
#zedit .top label {
text-align: right;
margin-right:10px;
display: block;
float: left;
}
#zedit .top input {
display: block;
float: left;
margin-bottom:20px;
width:150px;
}
#zedit .top .interval {
display: block;
float: left;
width:20px;
}Html为:
<div class="top" >
<label> 用户编号 </label>
<input type="text">
<div class="interval" > </div>
<label> 用户 </label>
<input type="text">
<br/>
<label> 角色编号 </label>
<input type="text"> <div class="interval" > </div>
<label> 角色 </label>
<input type="text">
<br/>
<button class="sexybutton sexysimple sexyred"><span class="find">浏览</span></button>
</div>