偶然看到这篇文章,让我欣赏悦目。有一种拨云见日的感觉,通体畅快。特记下与各位分享 ?这篇随笔不是专门针对SpringSide,却只得每个程序员一看。
还记得胡戈调侃《无极》中的王城布局为“圈圈套圈圈”娱乐城,也还记得我刚开始做Web开发时“表格套表格”的页面布局。在大部分的程序员中,可能还在使用表格进行布局,使用表格进行布局的巨大缺点就是当页面进行一点点修改的时候,都有可能完全打乱页面的外观,而且非常不利于和美工的配合。当然了,很多美工人员也在使用表格进行布局,他们在图形软件中设计好页面,然后使用切片工具一切就完事,却给我们需要在网页网页中动态增加内容的程序员带来了麻烦。在CSS盛行的今天,我们早就该让表格只做它的本分工作了。
网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。
要正确使用css,对css的基本只是就不能够不了解。既然是漫谈,我这里就只讲四个方面,最后给出xkland项目作为实例。
一、CSS中的块模型
在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之类,如a、span、font等等,我们称之为行内元素。行内元素我这里就不讲了,只讲讲块元素的模型。
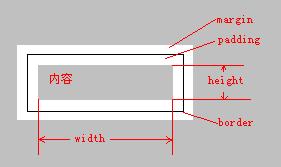
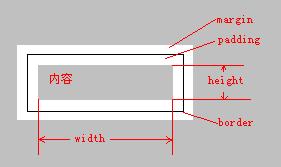
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,指的只是context的宽和高,padding代表内容和边框之间的填充,margin代表边框之外的空白,如下图:

这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型
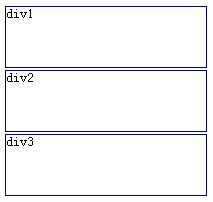
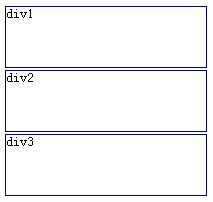
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图:

他们对应的html如下:
 <div?id="div1">div1</div>
<div?id="div1">div1</div>
 <div?id="div2">div2</div>
<div?id="div2">div2</div>
 <div?id="div3">div3</div>
<div?id="div3">div3</div>
为了定义他们的宽度、高度还有边框,我们定义如下的CSS:
 #div1?{
#div1?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 }
}
 #div2?{
#div2?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 }
}
 #div3?{
#div3?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 }
}
三、CSS中的相对定位和绝对定位模型
在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。定位分为相对定位和绝对定位,相对定位是相对于该块元素在文档流中的位置的,比如,我们可以使用相对定位把div2放到div1的右侧,CSS代码如下:
 #div1?{
#div1?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 }
}
 #div2?{
#div2?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????position:?relative;
????position:?relative;
 ????top:?-64px;
????top:?-64px;
 ????left:?204px;
????left:?204px;
 }
}
 #div3?{
#div3?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 }
}
下面是效果:

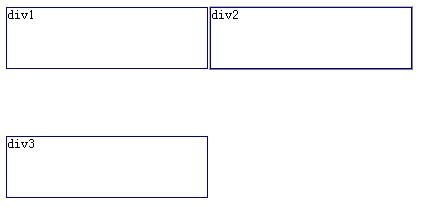
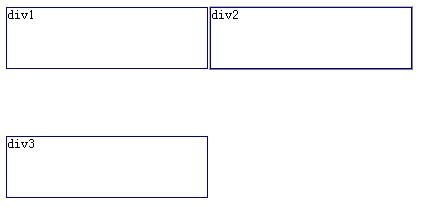
可以看到一个有趣的现象,那就是虽然我们把div2移走了,但是div1和div3中间还是有一个空间,说明相对定位的元素是会占据文档流空间的,这里的div2就是典型的“站着茅坑不拉屎”。
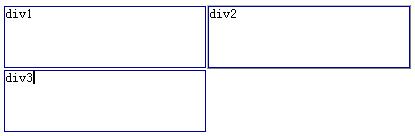
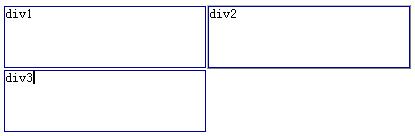
使用绝对定位也是可以把div2摆到div1的右边的,而且绝对定位是不会占据文档流空间的,如下图,div1和div3之间没有空白:

div2的CSS代码:
 #div2?{
#div2?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????position:?absolute;
????position:?absolute;
 ????top:?15px;
????top:?15px;
 ????left:?214px;
????left:?214px;
 }
}
 #div2?{
#div2?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????float:left;
????float:left;
 }
}
 #div3?{
#div3?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????float:left;
????float:left;
 }
}
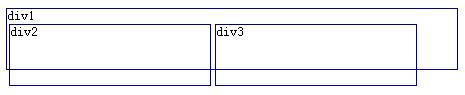
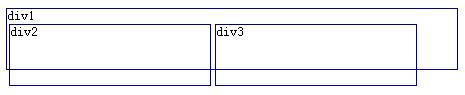
那什么情况下需要clear呢?这是因为float的元素和绝对定位的元素一样,也是不占用文档空间的,因此,如果我们把div2和div3都嵌套在div1中,并且把div2和div3都定义为浮动,那么由于它们不占用文档空间,所以作为父元素的div1不知道自动扩展大小,以至于显示出来div2和div3会跑到div1的外面,如下图:

下面是它们的html代码:
 <div?id="div1">div1
<div?id="div1">div1
 <div?id="div2">div2</div>
<div?id="div2">div2</div>
 <div?id="div3">div3</div>
<div?id="div3">div3</div>
 </div>
</div>
下面是它们的css代码:
 #div1?{
#div1?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?450px;
????width:?450px;
 ????margin:2px;
????margin:2px;
 }
}
 #div2?{
#div2?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????float:left;
????float:left;
 }
}
 #div3?{
#div3?{
 ????border:?1px?solid?#000099;
????border:?1px?solid?#000099;
 ????height:?60px;
????height:?60px;
 ????width:?200px;
????width:?200px;
 ????margin:2px;
????margin:2px;
 ????float:left;
????float:left;
 }
}
因为float的元素不占用文档流空间,有时候被的元素还会重叠到float元素上,这里我就不举例了。
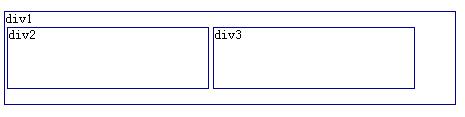
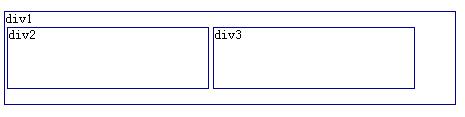
为了解决上面的问题,就需要在float之后的元素上面使用clear,在此例中,我们在div3后面加入一个空段落,并设置其为clear,如下:
 <div?id="div1">div1
<div?id="div1">div1
 <div?id="div2">div2</div>
<div?id="div2">div2</div>
 <div?id="div3">div3</div>
<div?id="div3">div3</div>
 <p?class="clear"></p>
<p?class="clear"></p>
 </div>
</div>
下面是新增加的空段落的CSS代码:
 .clear{
.clear{
 ????clear:left;
????clear:left;
 }
}
效果图:

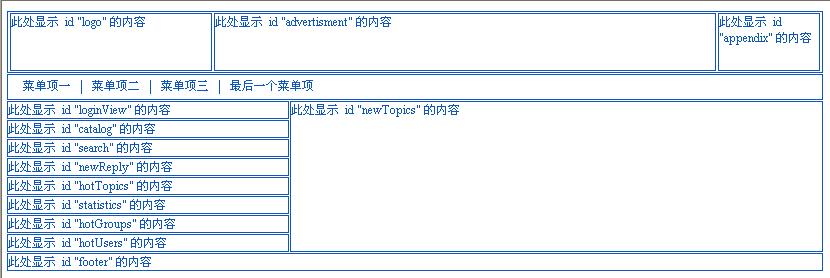
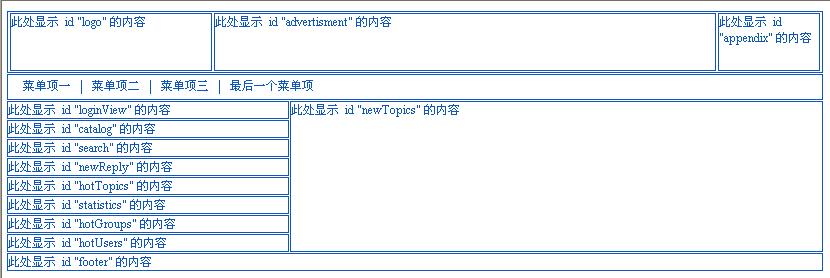
还是以我的xkland项目为例,来设计一个完整的页面吧。下面是我的welcome.jsp页面的布局图:

在这个页面中,我完全摆脱了“表格套表格”的模式,而且除了最上面一行在一个div里面显示logo、advertisment和appendix的div外,其它的地方没有div嵌套。尽量减少div嵌套的有力武器是理解div的意义,div代表division,是部分的意思,也就是说只有在确实没有标签能够作为一个部分的根元素的时候才需要div。在上面的例子中,菜单条就没有使用div。菜单条是使用列表实现的,因为列表的都包含在ul标签中,因此没有必要使用div。下面是上图的html代码:
 <body>
<body>
 <div?id="header">
<div?id="header">
 ??<div?id="logo">此处显示?id?"logo"?的内容</div>
??<div?id="logo">此处显示?id?"logo"?的内容</div>
 ??<div?id="appendix">此处显示?id?"appendix"?的内容</div>
??<div?id="appendix">此处显示?id?"appendix"?的内容</div>
 ??<div?id="advertisment">此处显示?id?"advertisment"?的内容</div>
??<div?id="advertisment">此处显示?id?"advertisment"?的内容</div>
 </div>
</div>
 <ul?id="menu">
<ul?id="menu">
 ??<li>菜单项一</li>
??<li>菜单项一</li>
 ??<li>菜单项二</li>
??<li>菜单项二</li>
 ??<li>菜单项三</li>
??<li>菜单项三</li>
 ??<li?class="lastMenuItem">最后一个菜单项</li>
??<li?class="lastMenuItem">最后一个菜单项</li>
 </ul>
</ul>
 <div?id="loginView">此处显示?id?"loginView"?的内容</div>
<div?id="loginView">此处显示?id?"loginView"?的内容</div>
 <div?id="catalog">此处显示?id?"catalog"?的内容</div>
<div?id="catalog">此处显示?id?"catalog"?的内容</div>
 <div?id="search">此处显示?id?"search"?的内容</div>
<div?id="search">此处显示?id?"search"?的内容</div>
 <div?id="newTopics">此处显示?id?"newTopics"?的内容</div>
<div?id="newTopics">此处显示?id?"newTopics"?的内容</div>
 <div?id="newReply">此处显示?id?"newReply"?的内容</div>
<div?id="newReply">此处显示?id?"newReply"?的内容</div>
 <div?id="hotTopics">此处显示?id?"hotTopics"?的内容</div>
<div?id="hotTopics">此处显示?id?"hotTopics"?的内容</div>
 <div?id="statistics">此处显示?id?"statistics"?的内容</div>
<div?id="statistics">此处显示?id?"statistics"?的内容</div>
 <div?id="hotGroups">此处显示?id?"hotGroups"?的内容</div>
<div?id="hotGroups">此处显示?id?"hotGroups"?的内容</div>
 <div?id="hotUsers">此处显示?id?"hotUsers"?的内容</div>
<div?id="hotUsers">此处显示?id?"hotUsers"?的内容</div>
 <div?id="footer">此处显示?id?"footer"?的内容</div>
<div?id="footer">此处显示?id?"footer"?的内容</div>
还记得胡戈调侃《无极》中的王城布局为“圈圈套圈圈”娱乐城,也还记得我刚开始做Web开发时“表格套表格”的页面布局。在大部分的程序员中,可能还在使用表格进行布局,使用表格进行布局的巨大缺点就是当页面进行一点点修改的时候,都有可能完全打乱页面的外观,而且非常不利于和美工的配合。当然了,很多美工人员也在使用表格进行布局,他们在图形软件中设计好页面,然后使用切片工具一切就完事,却给我们需要在网页网页中动态增加内容的程序员带来了麻烦。在CSS盛行的今天,我们早就该让表格只做它的本分工作了。
网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。
要正确使用css,对css的基本只是就不能够不了解。既然是漫谈,我这里就只讲四个方面,最后给出xkland项目作为实例。
一、CSS中的块模型
在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之类,如a、span、font等等,我们称之为行内元素。行内元素我这里就不讲了,只讲讲块元素的模型。
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,指的只是context的宽和高,padding代表内容和边框之间的填充,margin代表边框之外的空白,如下图:

这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图:

他们对应的html如下:
 <div?id="div1">div1</div>
<div?id="div1">div1</div> <div?id="div2">div2</div>
<div?id="div2">div2</div> <div?id="div3">div3</div>
<div?id="div3">div3</div>
为了定义他们的宽度、高度还有边框,我们定义如下的CSS:
 #div1?{
#div1?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; }
} #div2?{
#div2?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; }
} #div3?{
#div3?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; }
}
三、CSS中的相对定位和绝对定位模型
在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。定位分为相对定位和绝对定位,相对定位是相对于该块元素在文档流中的位置的,比如,我们可以使用相对定位把div2放到div1的右侧,CSS代码如下:
 #div1?{
#div1?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; }
} #div2?{
#div2?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????position:?relative;
????position:?relative; ????top:?-64px;
????top:?-64px; ????left:?204px;
????left:?204px; }
} #div3?{
#div3?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; }
}
下面是效果:

可以看到一个有趣的现象,那就是虽然我们把div2移走了,但是div1和div3中间还是有一个空间,说明相对定位的元素是会占据文档流空间的,这里的div2就是典型的“站着茅坑不拉屎”。
使用绝对定位也是可以把div2摆到div1的右边的,而且绝对定位是不会占据文档流空间的,如下图,div1和div3之间没有空白:

div2的CSS代码:
 #div2?{
#div2?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????position:?absolute;
????position:?absolute; ????top:?15px;
????top:?15px; ????left:?214px;
????left:?214px; }
}
绝对定位是个好东西,可以把内容显示到页面上的任何位置,但是对于我们程序员来说,却不能使用太多的绝对定位,因为使用程序动态向div中添加内容,div的大小是不可知的,无法将每一个div的位置都定死。
四、CSS中的浮动和清除模型
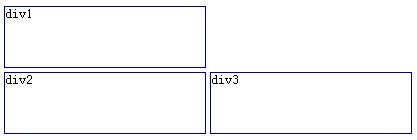
在CSS中,最让人不好理解的应该算是float和clear意义了。float可以达到这样一个效果,就是本来应该一行一个的块元素,如果定义了float属性,则只要行的空间足够,它会跑别的float元素的屁股后面,而不再会单独占用一行,如下图:
这里把div2和div3都定义了为浮动,代码如下:
 #div2?{
#div2?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????float:left;
????float:left; }
} #div3?{
#div3?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????float:left;
????float:left; }
}
那什么情况下需要clear呢?这是因为float的元素和绝对定位的元素一样,也是不占用文档空间的,因此,如果我们把div2和div3都嵌套在div1中,并且把div2和div3都定义为浮动,那么由于它们不占用文档空间,所以作为父元素的div1不知道自动扩展大小,以至于显示出来div2和div3会跑到div1的外面,如下图:

下面是它们的html代码:
 <div?id="div1">div1
<div?id="div1">div1 <div?id="div2">div2</div>
<div?id="div2">div2</div> <div?id="div3">div3</div>
<div?id="div3">div3</div> </div>
</div>
下面是它们的css代码:
 #div1?{
#div1?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?450px;
????width:?450px; ????margin:2px;
????margin:2px; }
} #div2?{
#div2?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????float:left;
????float:left; }
} #div3?{
#div3?{ ????border:?1px?solid?#000099;
????border:?1px?solid?#000099; ????height:?60px;
????height:?60px; ????width:?200px;
????width:?200px; ????margin:2px;
????margin:2px; ????float:left;
????float:left; }
}
因为float的元素不占用文档流空间,有时候被的元素还会重叠到float元素上,这里我就不举例了。
为了解决上面的问题,就需要在float之后的元素上面使用clear,在此例中,我们在div3后面加入一个空段落,并设置其为clear,如下:
 <div?id="div1">div1
<div?id="div1">div1 <div?id="div2">div2</div>
<div?id="div2">div2</div> <div?id="div3">div3</div>
<div?id="div3">div3</div> <p?class="clear"></p>
<p?class="clear"></p> </div>
</div>
下面是新增加的空段落的CSS代码:
 .clear{
.clear{ ????clear:left;
????clear:left; }
}
效果图:

还是以我的xkland项目为例,来设计一个完整的页面吧。下面是我的welcome.jsp页面的布局图:

在这个页面中,我完全摆脱了“表格套表格”的模式,而且除了最上面一行在一个div里面显示logo、advertisment和appendix的div外,其它的地方没有div嵌套。尽量减少div嵌套的有力武器是理解div的意义,div代表division,是部分的意思,也就是说只有在确实没有标签能够作为一个部分的根元素的时候才需要div。在上面的例子中,菜单条就没有使用div。菜单条是使用列表实现的,因为列表的都包含在ul标签中,因此没有必要使用div。下面是上图的html代码:
 <body>
<body> <div?id="header">
<div?id="header"> ??<div?id="logo">此处显示?id?"logo"?的内容</div>
??<div?id="logo">此处显示?id?"logo"?的内容</div> ??<div?id="appendix">此处显示?id?"appendix"?的内容</div>
??<div?id="appendix">此处显示?id?"appendix"?的内容</div> ??<div?id="advertisment">此处显示?id?"advertisment"?的内容</div>
??<div?id="advertisment">此处显示?id?"advertisment"?的内容</div> </div>
</div> <ul?id="menu">
<ul?id="menu"> ??<li>菜单项一</li>
??<li>菜单项一</li> ??<li>菜单项二</li>
??<li>菜单项二</li> ??<li>菜单项三</li>
??<li>菜单项三</li> ??<li?class="lastMenuItem">最后一个菜单项</li>
??<li?class="lastMenuItem">最后一个菜单项</li> </ul>
</ul> <div?id="loginView">此处显示?id?"loginView"?的内容</div>
<div?id="loginView">此处显示?id?"loginView"?的内容</div> <div?id="catalog">此处显示?id?"catalog"?的内容</div>
<div?id="catalog">此处显示?id?"catalog"?的内容</div> <div?id="search">此处显示?id?"search"?的内容</div>
<div?id="search">此处显示?id?"search"?的内容</div> <div?id="newTopics">此处显示?id?"newTopics"?的内容</div>
<div?id="newTopics">此处显示?id?"newTopics"?的内容</div> <div?id="newReply">此处显示?id?"newReply"?的内容</div>
<div?id="newReply">此处显示?id?"newReply"?的内容</div> <div?id="hotTopics">此处显示?id?"hotTopics"?的内容</div>
<div?id="hotTopics">此处显示?id?"hotTopics"?的内容</div> <div?id="statistics">此处显示?id?"statistics"?的内容</div>
<div?id="statistics">此处显示?id?"statistics"?的内容</div> <div?id="hotGroups">此处显示?id?"hotGroups"?的内容</div>
<div?id="hotGroups">此处显示?id?"hotGroups"?的内容</div> <div?id="hotUsers">此处显示?id?"hotUsers"?的内容</div>
<div?id="hotUsers">此处显示?id?"hotUsers"?的内容</div> <div?id="footer">此处显示?id?"footer"?的内容</div>
<div?id="footer">此处显示?id?"footer"?的内容</div>