咱们这回来讲讲CSS如何对网页的背景进行设置,网页的背景是整个网页的重要组成部分,他直接决定了整个网页的风格和色调。我们这回主要来学习如何用CSS来设置背景颜色、背景图片。
背景颜色:CSS设置背景颜色特别简单:background-color:采用十六进制的设计方法。
背景颜色不但可以给网页设置背景颜色,同样也可以给网页分块。我们接下来看,用背景色给页面分块:我们看代码:
<html>
<head>
<title>利用背景颜色分块</title>
<style>
<!--
body{
padding:0px;
margin:0px;
background-color:#ffebe5; /* 页面背景色 */
}
.topbanner{
background-color:#fbc9ba; /* 顶端banner的背景色 */
}
.leftbanner{
width:22%; height:330px;
vertical-align:top;
background-color:#6d1700; /* 左侧导航条的背景色 */
color:#FFFFFF;
text-align:left;
padding-left:40px;
font-size:14px;
}
.mainpart{
text-align:center;
}
-->
</style>
</head>
<body>
<table cellpadding="0" cellspacing="1" width="100%" border="0">
<tr>
<td colspan="2" class="topbanner"><img src="banner1.jpg" border="0"></td>
</tr>
<tr>
<td class="leftbanner">
<br><br>首页<br><br>分类讨论
<br><br>谈天说地<br><br>精华区
<br><br>我的信箱<br><br>休闲娱乐
<br><br>立即注册<br><br>离开本站
</td>
<td class="mainpart">正文内容...</td>
</tr>
</table>
</body>
</html>
在整个body中采用了table来进行分块,我们来看显示效果:

这里还要说一点的是:正文咱们并没有给他设置颜色,然而在topbanner和leftbanner中却设置了颜色,所以没有设置颜色的就继承body的,设置了之后就覆盖原来的。通过背景色和对整个网页进行分块,能达到很好的排版的效果。
CSS不但可以设置页面的背景颜色,同样可以给背景添加图片:我们看一下代码
<html>
<head>
<title>背景图片</title>
<style>
<!--
body{
background-image:url(03.jpg); /* 页面背景图片 */
}
-->
</style>
</head>
<body>
</body>
</html>
我们看一下这个03.jpg:

然后我们看一下效果:

我们看到这个小图片在横向和纵向都布满了这个页面,效果很好。
我们刚才看到了一个小小的图片的重复能布满整个页面,但是倘若我们不希望这样重复,我们应该怎么设置:
<html>
<head>
<title>背景重复</title>
<style>
<!--
body{
padding:0px;
margin:0px;
background-image:url(bg1.jpg); /* 背景图片 */
background-repeat:repeat-y; /* 垂直方向重复 */
background-color:#0066FF; /* 背景颜色 */
}
-->
</style>
</head>
<body>
</body>
</html>
我们看一下bg1.jpg是一副什么样的图片:

我们回头看代码,我们设置了背景颜色,重复的方向还有背景图片。我们看效果:

我们若把background-repeat设置为repeat-x那么效果我想大家都知道,大家自己动手来完成。
我们刚才看到了背景图片的重复,无乱是X轴,还是Y轴,都是从左上角开始的,倘若我们想改变这些呢,我们应该怎么设置:我们继续看背景图片的位置:
我们看代码:
<html>
<head>
<title>背景的位置</title>
<style>
<!--
body{
padding:0px;
margin:0px;
background-image:url(bg4.jpg); /* 背景图片 */
background-repeat:no-repeat; /* 不重复 */
background-position:bottom right; /* 背景位置,右下 */
background-color:#eeeee8;
}
span{ /* 首字放大 */
font-size:70px;
float:left;
font-family:黑体;
font-weight:bold;
}
p{
margin:0px; font-size:14px;
padding-top:10px;
padding-left:6px; padding-right:8px;
}
-->
</style>
</head>
<body>
<p><span>雪</span>是大气固态降水中的一种最广泛、最普遍、最主要的形式。大气固态降水是多种多样的,除了美丽的雪花以外,还包括能造成很大危害的冰雹,还有我们不经常见到的雪霰和冰粒。</p>
<p>由于天空中气象条件和生长环境的差异,造成了形形色色的大气固态降水。这些大气固态降水的叫法因地而异,因人而异,名目繁多,极不统一。为了方便起见,国际水文协会所属的国际雪冰委员会,在征求各国专家意见的基础上,于1949年召开了一个专门性的国际会议,会上通过了关于大气固态降水简明分类的提案。这个简明分类,把大气固态降水分为十种:雪片、星形雪花、柱状雪晶、针状雪晶、多枝状雪晶、轴状雪晶、不规则雪晶、霰、冰粒和雹。前面的七种统称为雪。</p>
<p>
立冬 太阳位于黄经225°,11月7~8日交节<br>
小雪 太阳位于黄经240°,11月22~23日交节<br>
大雪 太阳位于黄经255°,12月6~8日交节<br>
冬至 太阳位于黄经270°,12月21~23日交节<br>
小寒 太阳位于黄经285°,1月5~7日交节<br>
大寒 太阳位于黄经300°,1月20~21日交节</p>
</body>
</html>
我们看一下bg4.jpg:

代码里边,我们设置了不重复,背景图片的位置:右下开始重复,我们同时设置了背景图片。我们看效果:

通过设置图片的背景的位置,便可以很好的利用一些大图片作为整个网页的背景,而文字在上方。
我们刚才的效果可以发现,背景图片与文字的相对位置是固定的,跟着图片一起动,那么我们应该怎么设置
固定背景图片呢?我们继续看:
<html>
<head>
<title>固定背景图片</title>
<style>
<!--
body{
padding:0px; margin:0px;
background-image:url(bg6.jpg); /* 背景图片 */
background-repeat:no-repeat; /* 不重复 */
background-attachment:fixed; /* 固定背景图片 */
}
p{
padding:10px; margin:5px;
line-height:1.5em;
color:#FFFFFF; font-size:22px;
}
-->
</style>
</head>
<body>
<p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本章从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。</p>
<p>CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。CSS是1996年由W3C审核通过,并且推荐使用的。简单的说CSS的引入就是为了使得HTML能够更好的适应页面的美工设计。它以HTML为基础,提供了丰富的格式化功能,如字体、颜色、背景、整体排版等等,并且网页设计者可以针对各种可视化浏览器设置不同的样式风格,包括显示器、打印机、打字机、投影仪、PDA等等。CSS的引入随即引发了网页设计的一个又一个新高潮,使用CSS设计的优秀页面层出不穷。</p>
</body>
</html>
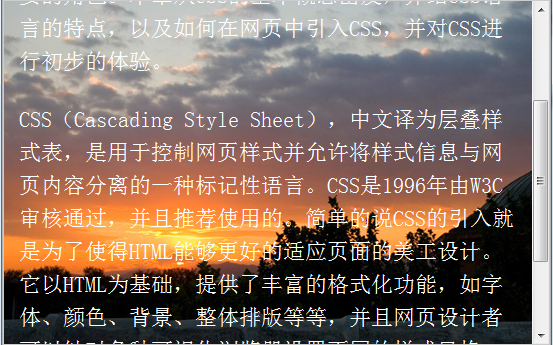
我们看到代码里边的background-attachment:fixed将背景图片固定住,我们看效果:

当文字移动的时候,背景图片不会随着图片的移动而移动。我们接下来继续完善。
- 1楼haoyongliang888前天 23:23
- 学习了。
- Re: yi_zz前天 09:55
- 回复haoyongliang888n一起学习~