表格和表单是网页中非常重要的两个元素,我们这次来说说CSS如何设置表格和表单样式。我们先来看看CSS如何控制表格。
首先表格中的标记:我们看一下代码:
<html>
<head>
<title>年度收入</title>
<style>
<!--
table{
caption-side:bottom;
}
-->
</style>
</head>
<body>
<table summary="This table shows the yearly income for years 2004 through 2007" border="1">
<caption>年度收入 2010 - 2012</caption>
<tr>
<th></th>
<th scope="col">2004</th>
<th scope="col">2005</th>
<th scope="col">2006</th>
<th scope="col">2007</th>
</tr>
<tr>
<th scope="row">拨款</th>
<td>11,980</td>
<td>12,650</td>
<td>9,700</td>
<td>10,600</td>
</tr>
<tr>
<th scope="row">捐款</th>
<td>4,780</td>
<td>4,989</td>
<td>6,700</td>
<td>6,590</td>
</tr>
<tr>
<th scope="row">投资</th>
<td>8,000</td>
<td>8,100</td>
<td>8,760</td>
<td>8,490</td>
</tr>
<tr>
<th scope="row">募捐</th>
<td>3,200</td>
<td>3,120</td>
<td>3,700</td>
<td>4,210</td>
</tr>
<tr>
<th scope="row">销售</th>
<td>28,400</td>
<td>27,100</td>
<td>27,950</td>
<td>29,050</td>
</tr>
<tr>
<th scope="row">杂费</th>
<td>2,100</td>
<td>1,900</td>
<td>1,300</td>
<td>1,760</td>
</tr>
<tr>
<th scope="row">总计</th>
<td>58,460</td>
<td>57,859</td>
<td>58,110</td>
<td>60,700</td>
</tr>
</table>
</body>
</html>
这是一个年度输入的表格,正文部分首先是一个table标记开始表示的是整个表格,一个caption表示的一个表格的标题,tr表示一个表格的行,而th表示的是一个表格的比较重要的第一行,后面th表示表格的竖着的比较重要的那个行,td表格一个一个的单元格,我们看一下效果,便明白。

这些标记:tr、th、td都是组成表格不可缺少的元素。
刚才的表格非常淡雅,我们仅仅只是为了表示表格的标记,那么CSS是如何控制表格的颜色的呢:我们看一下代码
<html>
<head>
<title>年度收入</title>
<style>
<!--
body{
background-color:#ebf5ff; /* 页面背景色 */
margin:0px; padding:4px;
text-align:center; /* 居中对齐(IE有效) */
}
.datalist{
color:#0046a6; /* 表格文字颜色 */
background-color:#d2e8ff; /* 表格背景色 */
font-family:Arial; /* 表格字体 */
}
.datalist caption{
font-size:18px; /* 标题文字大小 */
font-weight:bold; /* 标题文字粗体 */
}
.datalist th{
color:#003e7e; /* 行、列名称颜色 */
background-color:#7bb3ff; /* 行、列名称的背景色 */
}
-->
</style>
</head>
<body>
<table summary="This table shows the yearly income for years 2004 through 2007" border="1" class="datalist">
<caption>年度收入 2008 - 2011</caption>
<tr>
<th></th>
<th scope="col">2008</th>
<th scope="col">2009</th>
<th scope="col">2010</th>
<th scope="col">2011</th>
</tr>
<tr>
<th scope="row">拨款</th>
<td>11,980</td>
<td>12,650</td>
<td>9,700</td>
<td>10,600</td>
</tr>
<tr>
<th scope="row">捐款</th>
<td>4,780</td>
<td>4,989</td>
<td>6,700</td>
<td>6,590</td>
</tr>
<tr>
<th scope="row">投资</th>
<td>8,000</td>
<td>8,100</td>
<td>8,760</td>
<td>8,490</td>
</tr>
<tr>
<th scope="row">募捐</th>
<td>3,200</td>
<td>3,120</td>
<td>3,700</td>
<td>4,210</td>
</tr>
<tr>
<th scope="row">销售</th>
<td>28,400</td>
<td>27,100</td>
<td>27,950</td>
<td>29,050</td>
</tr>
<tr>
<th scope="row">杂费</th>
<td>2,100</td>
<td>1,900</td>
<td>1,300</td>
<td>1,760</td>
</tr>
<tr>
<th scope="row">总计</th>
<td>58,460</td>
<td>57,859</td>
<td>58,110</td>
<td>60,700</td>
</tr>
</table>
</body>
</html>
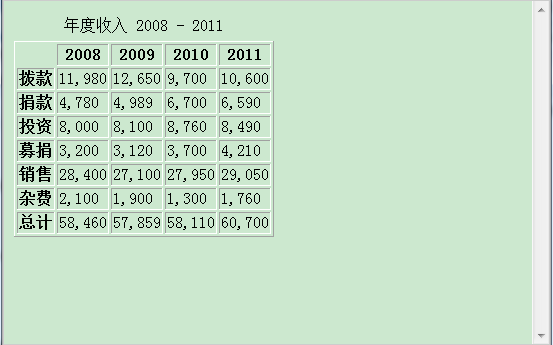
在table这里用一个class=“datalist”来将整个表格的CSS定义出来,body设置了背景颜色以及对齐方式;dataList设置了表格文字颜色、表格背景色以及表格字体;datalist caption设置了标题……我们看一下效果:

对于大量的数据,表格有非常多的行和非常多的列,如果表格的每一行都采用相同的颜色,对于长期面对显示器的人来说,是经常找不到数据的。而隔行变色就能解决这个问题,我们看这个效果:

下面我们看隔行表示显示的代码:
<html>
<head>
<title>Member List</title>
<style>
<!--
.datalist{
border:1px solid #0058a3; /* 表格边框 */
font-family:Arial;
border-collapse:collapse; /* 边框重叠 */
background-color:#eaf5ff; /* 表格背景色 */
font-size:14px;
}
.datalist caption{
padding-bottom:5px;
font:bold 1.4em;
text-align:left;
}
.datalist th{
border:1px solid #0058a3; /* 行名称边框 */
background-color:#4bacff; /* 行名称背景色 */
color:#FFFFFF; /* 行名称颜色 */
font-weight:bold;
padding-top:4px; padding-bottom:4px;
padding-left:12px; padding-right:12px;
text-align:center;
}
.datalist td{
border:1px solid #0058a3; /* 单元格边框 */
text-align:left;
padding-top:4px; padding-bottom:4px;
padding-left:10px; padding-right:10px;
}
.datalist tr.altrow{
background-color:#c7e5ff; /* 隔行变色 */
}
-->
</style>
</head>
<body>
<table class="datalist" summary="list of members in EE Studay">
<caption>Member List</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">Class</th>
<th scope="col">Birthday</th>
<th scope="col">Constellation</th>
<th scope="col">Mobile</th>
</tr>
<tr> <!-- 奇数行 -->
<td>isaac</td>
<td>W13</td>
<td>Jun 24th</td>
<td>Cancer</td>
<td>1118159</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>girlwing</td>
<td>W210</td>
<td>Sep 16th</td>
<td>Virgo</td>
<td>1307994</td>
</tr>
<tr> <!-- 奇数行 -->
<td>tastestory</td>
<td>W15</td>
<td>Nov 29th</td>
<td>Sagittarius</td>
<td>1095245</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>lovehate</td>
<td>W47</td>
<td>Sep 5th</td>
<td>Virgo</td>
<td>6098017</td>
</tr>
<tr> <!-- 奇数行 -->
<td>slepox</td>
<td>W19</td>
<td>Nov 18th</td>
<td>Scorpio</td>
<td>0658635</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>smartlau</td>
<td>W19</td>
<td>Dec 30th</td>
<td>Capricorn</td>
<td>0006621</td>
</tr>
<tr> <!-- 奇数行 -->
<td>whaler</td>
<td>W19</td>
<td>Jan 18th</td>
<td>Capricorn</td>
<td>1851918</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>shenhuanyan</td>
<td>W25</td>
<td>Jan 31th</td>
<td>Aquarius</td>
<td>0621827</td>
</tr>
<tr> <!-- 奇数行 -->
<td>tuonene</td>
<td>W210</td>
<td>Nov 26th</td>
<td>Sagittarius</td>
<td>0091704</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>ArthurRivers</td>
<td>W91</td>
<td>Feb 26th</td>
<td>Pisces</td>
<td>0468357</td>
</tr>
<tr> <!-- 奇数行 -->
<td>reconzansp</td>
<td>W09</td>
<td>Oct 13th</td>
<td>Libra</td>
<td>3643041</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>linear</td>
<td>W86</td>
<td>Aug 18th</td>
<td>Leo</td>
<td>6398341</td>
</tr>
<tr> <!-- 奇数行 -->
<td>laopiao</td>
<td>W41</td>
<td>May 17th</td>
<td>Taurus</td>
<td>1254004</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>dovecho</td>
<td>W19</td>
<td>Dec 9th</td>
<td>Sagittarius</td>
<td>1892013</td>
</tr>
<tr> <!-- 奇数行 -->
<td>shanghen</td>
<td>W42</td>
<td>May 24th</td>
<td>Gemini</td>
<td>1544254</td>
</tr>
<tr class="altrow"> <!-- 偶数行 -->
<td>venessawj</td>
<td>W45</td>
<td>Apr 1st</td>
<td>Aries</td>
<td>1523753</td>
</tr>
<tr> <!-- 奇数行 -->
<td>lightyear</td>
<td>W311</td>
<td>Mar 23th</td>
<td>Aries</td>
<td>1002908</td>
</tr>
</table>
</body>
</html>
正文部分把奇数行和偶数行都写上了。属性值大家自己看,这里不再一一介绍了,值得一提的是这里的altrow,如果设置了这个的属性,那么他将覆盖他父亲的颜色,而是用自己的颜色,这就实现了隔行变色的效果。
那么接下来我们再看看CSS是如何控制表单的呢:代码
<html>
<head>
<title>表单</title>
<style>
<!--
form {
border: 1px dotted #AAAAAA;
padding: 3px 6px 3px 6px;
margin:0px;
font:14px Arial;
}
input {
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
select {
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea {
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
-->
</style>
</head>
<body>
<form method="post">
<p>请输入您的姓名:<br><input type="text" name="name" id="name"></p>
<p>请选择你最喜欢的颜色:<br>
<select name="color" id="color">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="yellow">黄</option>
<option value="cyan">青</option>
<option value="purple">紫</option>
</select></p>
<p>请问你的性别:<br>
<input type="radio" name="sex" id="male" value="male">男<br>
<input type="radio" name="sex" id="female" value="female">女</p>
<p>你喜欢做些什么:<br>
<input type="checkbox" name="hobby" id="book" value="book">看书
<input type="checkbox" name="hobby" id="net" value="net">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep">睡觉</p>
<p>我要留言:<br><textarea name="comments" id="comments" cols="30" rows="4"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="Submit"></p>
</form>
</body>
</html>
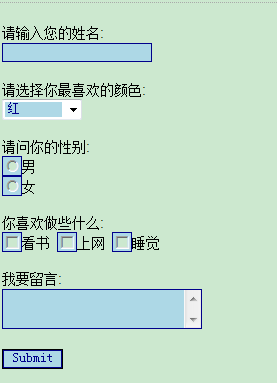
正文部分是一个表单,他以form标志开始,其中里边有输入框,有下拉菜单,有单选项,有复选框,有文字的输入框,有按钮,我们看显示的效果:

在CSS中的代码大家自己理解,和之前讲的都是一样的。
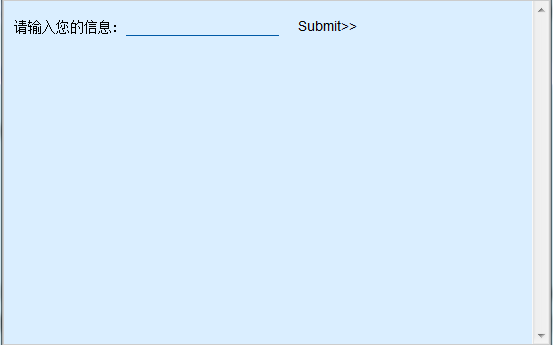
我们接下来看像文字一样的按钮
我们先看一下效果:

下面我们看一下代码是如何达到这个效果的,
<html>
<head>
<title>像文字一样的按钮</title>
<style>
<!--
body{
background-color:#daeeff; /* 页面背景色 */
}
form{
margin:0px; padding:0px;
font:14px;
}
input{
font:14px Arial;
}
.txt{
border-bottom:1px solid #005aa7; /* 下划线效果 */
color:#005aa7;
border-top:0px; border-left:0px;
border-right:0px;
background-color:transparent; /* 背景色透明 */
}
.btn{
background-color:transparent; /* 背景色透明 */
border:0px; /* 边框取消 */
}
-->
</style>
</head>
<body>
<form method="post">
请输入您的信息: <input type="text" name="name" id="name" class="txt">
<input type="submit" name="btnSubmit" id="btnSubmit" value="Submit>>" class="btn">
</form>
</body>
</html>
其实我们的border-bottom设置为1px,其他的border-top、border-left、border-right边框都设置为了0.然后设置一个颜色和背景色就实现了这个按钮。而这个按钮,我们讲四个边框都设置为0,而背景色设置为透明来实现像文字一样的按钮;通过这个我们可以看到,巧妙的使用CSS,能达到许多意想不到的效果。
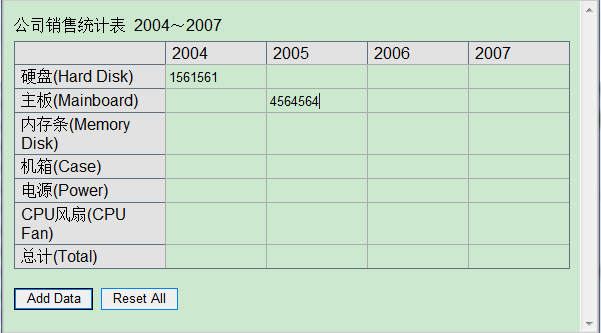
Excel表格是在office软件中非常受大家欢迎的一个软件,而在网页中我们来模拟。我们先看看这个显示效果:

我们可以像在office里边的excel一样随意的输入东西,而不再有繁琐的什么输入框。下面我们来看一下这个代码:
<html>
<head>
<title>直接输入的Excel表格</title>
<style>
<!--
table.formdata{
border:1px solid #5F6F7E;
border-collapse:collapse;
font-family:Arial;
}
table.formdata caption{
text-align:left;
padding-bottom:6px;
}
table.formdata th{
border:1px solid #5F6F7E;
background-color:#E2E2E2;
color:#000000px;
text-align:left;
font-weight:normal;
padding:2px 8px 2px 6px;
margin:0px;
}
table.formdata td{
margin:0px;
padding:0px;
border:1px solid #ABABAB; /* 单元格边框 */
}
table.formdata input{
width:100px;
padding:1px 3px 1px 3px;
margin:0px;
border:none; /* 输入框不要边框 */
font-family:Arial;
}
.btn{
border:1px solid #0083f2;
font-family:Arial;
}
-->
</style>
</head>
<body>
<form method="post">
<table class="formdata">
<caption>公司销售统计表 2004~2007</caption>
<tr>
<th></th>
<th scope="col">2004</th>
<th scope="col">2005</th>
<th scope="col">2006</th>
<th scope="col">2007</th>
</tr>
<tr>
<th scope="row">硬盘(Hard Disk)</th>
<td><input type="text" name="harddisk2004" id="harddisk2004"></td>
<td><input type="text" name="harddisk2005" id="harddisk2005"></td>
<td><input type="text" name="harddisk2006" id="harddisk2006"></td>
<td><input type="text" name="harddisk2007" id="harddisk2007"></td>
</tr>
<tr>
<th scope="row">主板(Mainboard)</th>
<td><input type="text" name="mainboard2004" id="mainboard2004"></td>
<td><input type="text" name="mainboard2005" id="mainboard2005"></td>
<td><input type="text" name="mainboard2006" id="mainboard2006"></td>
<td><input type="text" name="mainboard2007" id="mainboard2007"></td>
</tr>
<tr>
<th scope="row">内存条(Memory Disk)</th>
<td><input type="text" name="memory2004" id="memory2004"></td>
<td><input type="text" name="memory2005" id="memory2005"></td>
<td><input type="text" name="memory2006" id="memory2006"></td>
<td><input type="text" name="memory2007" id="memory2007"></td>
</tr>
<tr>
<th scope="row">机箱(Case)</th>
<td><input type="text" name="case2004" id="case2004"></td>
<td><input type="text" name="case2005" id="case2005"></td>
<td><input type="text" name="case2006" id="case2006"></td>
<td><input type="text" name="case2007" id="case2007"></td>
</tr>
<tr>
<th scope="row">电源(Power)</th>
<td><input type="text" name="power2004" id="power2004"></td>
<td><input type="text" name="power2005" id="power2005"></td>
<td><input type="text" name="power2006" id="power2006"></td>
<td><input type="text" name="power2007" id="power2007"></td>
</tr>
<tr>
<th scope="row">CPU风扇(CPU Fan)</th>
<td><input type="text" name="cpufan2004" id="cpufan2004"></td>
<td><input type="text" name="cpufan2005" id="cpufan2005"></td>
<td><input type="text" name="cpufan2006" id="cpufan2006"></td>
<td><input type="text" name="cpufan2007" id="cpufan2007"></td>
</tr>
<tr>
<th scope="row">总计(Total)</th>
<td><input type="text" name="total2004" id="total2004"></td>
<td><input type="text" name="total2005" id="total2005"></td>
<td><input type="text" name="total2006" id="total2006"></td>
<td><input type="text" name="total2007" id="total2007"></td>
</tr>
</table>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="Add Data" class="btn">
<input type="reset" value="Reset All" class="btn"></p>
</form>
</body>
</html>
我们说说是如何实现这个效果的思路,首先正文部分是用一个表格来进行搭建,而将表单嵌套在表格里边,每一项都设置一个id,一个name。最后是一个按钮;我们看CSS代码,在表格中,我们将td单元格他的边框设置,而对于input这个文本框,我们将他的border设置为none,那么这样所实现的效果就是输入的边框被取消掉了,而真正取而代之的是表格的边框,从而实现了这么一个小技巧。通过这个实例,我们可以看到,巧妙的设置CSS,能达到很多你意想不到的效果。