我们这次来说说滤镜的使用,我们首先看看滤镜的概述:
CSS滤镜并不是浏览器的插件,也不符合CSS标准,二而是微软公司为增强浏览器功能而特意开发的并整合在IE浏览器中的又累功能的集合。由于浏览器IE有着很广的使用范围,因此CSS滤镜也被广大设计者所喜爱。
CSS滤镜的标识符是“filter”,总体上跟其他CSS语句一样,都十分简单:
filter:filtername(parameters);
我们接下来看看alpha通道:我们先看看效果:

第二幅图片有点像夜晚的效果:我们看CSS代码:
<html>
<head>
<title>alpha滤镜</title>
<style>
<!--
body{
background:url(bg1.jpg);
margin:20px;
}
img{
border:1px solid #d58000;
}
.alpha{
filter:alpha(opacity=20);
}
-->
</style>
</head>
<body>
<img src="building1.jpg" border="0">
<img src="building1.jpg" border="0" class="alpha">
</body>
</html>
这里我们把filter:alpha(opacity=20);当然大家可以自己来设置不同的值,来看显示效果。
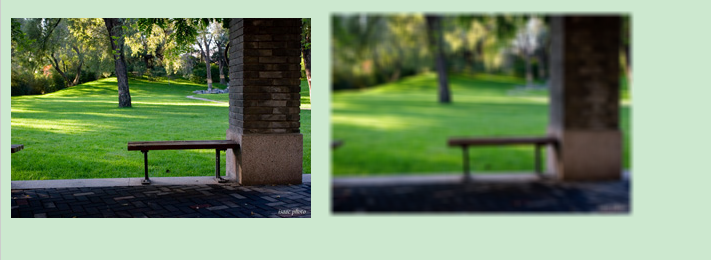
我们接着看blur模糊,我们不用photoshop也能制造出模糊的效果。我们先看显示效果:

我们看一下CSS代码:
<html>
<head>
<title>Blur滤镜</title>
<style>
<!--
body{
margin:10px;
}
.blur{
filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);
}
-->
</style>
</head>
<body>
<img src="building9.jpg">
<img src="building9.jpg" class="blur">
</body>
</html>
我们用了两张图片来做对比。第二幅用了class=“blur”,我们看到这句话filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);这里我们将模糊的效果
pixelradius设置为不同的值,则可以看到不同的模糊效果。大家自己动手来试一下。
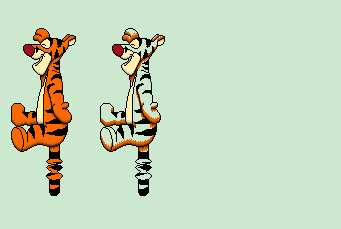
我们接下来看透明色滤镜,我们先看显示效果:

我们很清楚的看到,老虎身上的金黄色进行了过滤。我们看一下代码:
<html>
<head>
<title>chroma滤镜</title>
<style>
<!--
body{
margin:10px;
}
.chroma{
filter:chroma(color=FF6800); /* 去掉金黄色 */
}
-->
</style>
</head>
<body>
<img src="tiger.gif">
<img src="tiger.gif" class="chroma">
</body>
</html>
我们看这句话:filter:chroma(color=FF6800);就是把金黄色去掉。
我们继续看flip翻转滤镜。CSS可以在不处理图片的环境下,对图片进行翻转。

这里其实是四幅图片,第一幅(左上角),原片;第二幅进行了水平的映像,第三幅进行了竖直方向的镜像;而右下角同时进行了水平和竖直方向的映像。我们看一下代码:
<html>
<head>
<title>Flip翻转</title>
<style>
<!--
body{
margin:12px;
background:#000000;
}
.flip1{
filter:fliph; /* 水平翻转 */
}
.flip2{
filter:flipv; /* 竖直翻转 */
}
.flip3{
filter:flipv fliph; /* 水平、竖直同时翻转 */
}
-->
</style>
</head>
<body>
<img src="building4.jpg"><img src="building4.jpg" class="flip1"><br>
<img src="building4.jpg" class="flip2"><img src="building4.jpg" class="flip3">
</body>
</html>
我们从代码中也看的出来,flip1进行了水平翻转……
我们继续看遮罩,photoshop里边有强大的遮罩功能,我们看CSS中的效果:

我们看到第二幅图,有点像影子变幻的效果,我们看一下CSS代码:
<html>
<head>
<title>Mask遮罩</title>
<style>
<!--
body{
margin:12px;
background:#000000;
}
.mask{
filter:mask(color=RED); /* 遮罩效果 */
}
-->
</style>
</head>
<body>
<img src="muma.gif">
<img src="muma.gif" class="mask">
</body>
</html>
我们的代码中,第一幅图片没有做处理,第二幅图片进行了mask处理。我们看这句话:filter:mask(color=RED);这里是显示需要遮罩的颜色。
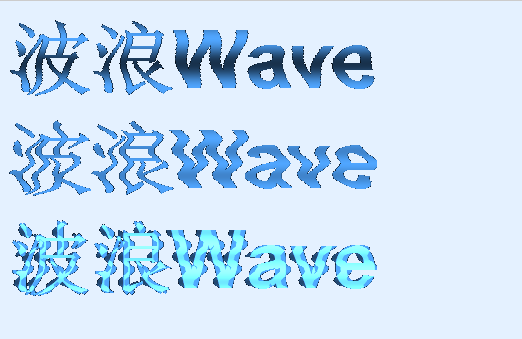
我们继续看最好一个滤镜,波浪滤镜:我们经常采用photoshop来实现波浪效果,css也可以,我们看一下效果:

我们看一下这个代码:
<html>
<head>
<title>Wave波浪滤镜</title>
<style>
<!--
body{
margin:12px;
background-color:#e4f1ff;
}
span{
font-family:Arial, Helvetica, sans-serif;
height:100px; font-size:80px;
font-weight:bold;
color:#50a6ff;
}
span.wave1{
filter:wave(add=0,freq=2,lightstrength=70,phase=75,strength=4);
}
span.wave2{
filter:wave(add=0,freq=4,lightstrength=20,phase=25,strength=5);
}
span.wave3{
filter:wave(add=1,freq=4,lightstrength=60,phase=0,strength=6);
}
-->
</style>
</head>
<body>
<span class="wave1">波浪Wave</span>
<span class="wave2">波浪Wave</span>
<span class="wave3">波浪Wave</span>
</body>
</html>
这里的三段文字,每一个都采用了一个波浪的效果;filter:wave(add=0,freq=2,lightstrength=70,phase=75,strength=4);表示的是频率是2,最后的程度是4。
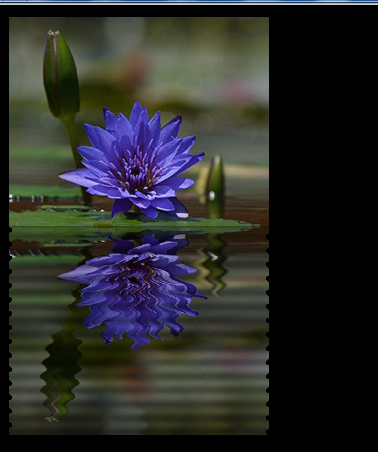
我们最后综合做一个例子。各种各样的滤镜进行搭配。效果图:

代码:
<html>
<head>
<title>三个滤镜同时使用</title>
<style>
<!--
body{
margin:12px;
background:#000000;
}
.three{
filter:flipv alpha(opacity=80) wave(add=0, freq=15, lightstrength=30, phase=0, strength=4);
/* 同时使用三个滤镜 */
/* 竖直翻转、透明、波浪效果 */
}
-->
</style>
</head>
<body>
<img src="lotus.jpg"><br>
<img src="lotus.jpg" class="three">
</body>
</html>当然大家要是想做的更好一些,还是推荐photoshop,只是CSS也能很简单的实现这些功能,但是貌似在我的IE里边能显示这个效果,在别的浏览器显示不出来,所以大家想完美一些,那么就建议用photoshop。
- 2楼csh6243661883天前 21:35
- 很好的系列的博客,学习啦,希望能提供一些demo。谢谢啦。。呵呵
- Re: yi_zz3天前 08:05
- 回复csh624366188n结合起来就是一个demo,呵呵
- 1楼the_fire4天前 13:29
- 坚持写吧,希望你能从入门写到精通,记得深入的话要研究浏览器如何渲染这些css,以及那些盒子模型。nn另外可以参考下bootstrap这个web端的框架,css代码的组织结构。
- Re: yi_zz4天前 15:28
- 回复the_firen好~