场景:
JQuery Mobile
代码片段:
<script type="text/javascript">
$('#mylocation').live('pageshow', function () {
if (navigator.onLine) {
$("#mylocation_status").text('网络连接正常');
} else {
$("#mylocation_status").text('没有网络连接');
}
if(navigator.geolocation) {
$("#mylocation_status").text('GPS定位中。。。');
navigator.geolocation.getCurrentPosition(function(position) {
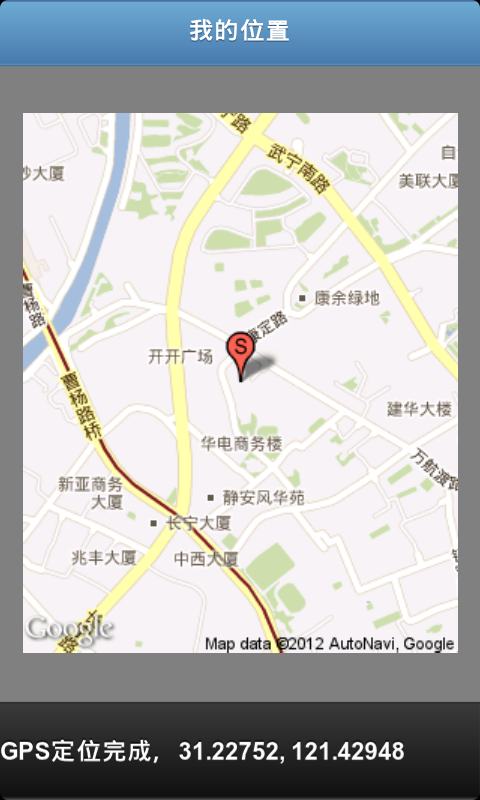
$("#mylocation_status").text('GPS定位完成,' + position.coords.latitude + ',' + position.coords.longitude);
htmlString = "<img src='http://maps.googleapis.com/maps/api/staticmap?";
htmlString = htmlString + "center=" + position.coords.latitude + "," + position.coords.longitude + "&";
htmlString = htmlString + "zoom=15&size=290x360&maptype=roadmap&markers=color:red%7Clabel:S%7C" + position.coords.latitude + "," + position.coords.longitude + "&sensor=false'/>";
$("#map_canvas").html(htmlString);
});
}else {
$("#mylocation_status").text('GPS定位失败');
}
});
</script>
sfd

参考:
Static Maps API V2 Developer Guide
静态图片API
key要申请
https://developers.google.com/maps/documentation/staticmaps/#api_key
API说明
https://developers.google.com/maps/documentation/staticmaps/#api_key
测试:
NY
http://maps.googleapis.com/maps/api/staticmap?center=New+York,NY&zoom=13&size=600x300&key=API_console_key
SH
http://maps.googleapis.com/maps/api/staticmap?center=Shanghai+Hai,SH&zoom=13&size=600x300&key=AIzaSyBP24UOltpPGbNYDa-sS7YXKEvkxuPHfNs&sensor=false
Mobile Web 应用例子程序 : Build an Exercise Tracking App: Persistence & Graphing
http://mobile.tutsplus.com/tutorials/phonegap/build-an-exercise-tracking-app-geolocation-tracking/