前言
所谓高手,也就是熟悉别人制定的游戏规则、并且能在规则内跳舞的人。(随笔,转自王哲的博客)
09年的时候,为了跳槽和兴趣,转型游戏行业,因此去网上找资料学习各种游戏相关的资料。也是缘分吧,看到了深蓝色右手的教程,当时真是如获至宝,相恨见晚,光看电子书还觉得不够,还把网上的教程都打印了出来,封装成一本书看,这样可以空的时候翻翻。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
时间过的真快,一眨眼就到了2012年了。自己转行做游戏也有好几年了。那时候一心想进游戏行业,啥都不管,投简历全投带有“游戏”关键字的公司(和我当初大学报考志愿一样,非计算机专业不填(),使得和家里人意见相左,闹的很不愉快,因为在他们眼里老师和医生才是最好的职业,为了这个事情,我还闹的,在离交志愿只有几小时的紧张剩余时间里,我最后终于还是被逼的爆发了,头痛的要命,泪珠夺眶而出,一气之下狠狠的把所有参考资料猛的甩出窗外,这下家里人都惊呆了,也没有办法了,只好都随了我了。。。。呵呵,好像有点扯远了~~~~~赶紧拉过来)只要是有游戏公司通知要我我就去,也没什么多大要求。
在这期间也换过两家游戏公司,其中的原因很复杂,不再赘述。还是接着上面的说,因为还是受“深蓝色右手“的启发吧,觉得他的教程写的挺不错的,由于各种原因,后来也未曾好好的把SL进行下去(惭愧),我呢,从之前的端游现在又转做页游了,特别是公司的项目,要采用HTML5技术来做,因此也学习了一段时间,对这门新型技术还是挺看好的。因为现在也有时间,所以想整理一下,把自己会的知识用文档的形式记录下来并共享,也是给自己留下点东西以备遗忘,刚好巧合又一次看到了久违的深蓝色右手的教程,所以就想用不一样的方式来模仿一样的游戏制作过程。呵呵。这就是我今天的开始。
关于html5相关的知识就不多介绍了,我也只是个初学者,网上资料很多,可以google 或者baidu。(我选择HTML5的理由, web形式的网游虽然目前性能远不及端游,但是有一点比较好,假如你是某款网游的忠实FANS,如果类型是端游,你电脑系统重装了,或者说刚好去朋友家玩,突然想玩了,那么页游的好处是你只需敲入页游的网址就可以玩了(前提是能上网),无需下载,多方便啊。端游客户端就没有这个优势,我本人是有一台mac,一台winPC,一台iphone,一台ipad 1代,不需要每台都去下载我想玩的游戏,直接打开支持html5的safari/chrome浏览器就可以玩了,你看,多方便呢。)
这里推荐的工具是JetBrains WebStorm ,我用的版本是v4.0.3 浏览器工具推荐Chrome 或者 firefox;
HTML5开发 页游/手游动画及游戏系列教程(Game Tutorial):(一)物体动起来吧①
好了。让我们开始神奇的游戏之旅吧。
首先我们新建一个html项目,一个标准的html5格式的代码:
<!DOCTYPE>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
现在什么都没有。接下来是要添加一个神奇的DOM元素了(canvas),我们的游戏都是在这个元素的基础上完成的。好了。添加进去
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <canvas id="view" width="640" height="560" style="background: silver;"></canvas> </body> </html>
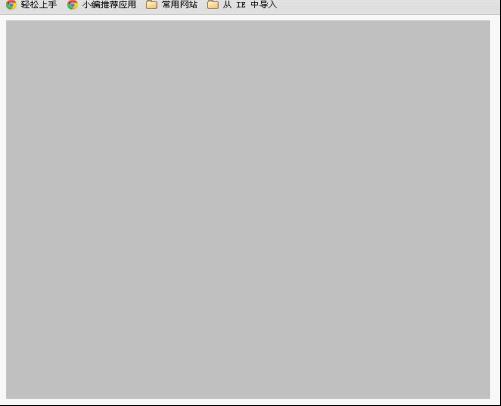
这里我创建了一个canvas元素,大小为宽640,高560,背景色银色
用chrome浏览器打开后的效果图如下:

因为需要响应鼠标事件,所以还需要注册鼠标点击事件,给id为view的canvas添加onmousedown事件(接下来的教程可能会针对触摸屏的触摸事件进行响应,这里只针对PC上的鼠标操作),代码如下:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function MouseDown(e){
e = e || window.event;
if(1 == e.which){//left button
}
}
</script>
</head>
<body>
<canvas id="view" width="640" height="560" style="background: silver;" onmousedown="MouseDown()"></canvas>
</body>
</html>
接下来动态创建一个矩形对象。这时候就用到canvas对象了。
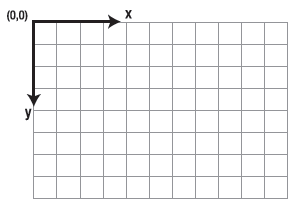
先简单的介绍下canvas画布,HTML5的canvas使用笛卡尔坐标系统, 坐标原点(0,0)在屏幕左上方, x坐标向右, y 坐标向下, 如图所示.

创建矩形代码和鼠标点击后的动画的关键代码:
<script type="text/javascript">
var context;
var desPos={x:50,y:50};
var startMovingPos = {x:50,y:50};
var rectWidth = 100,rectHeight = 100;
var canvas;
var timer = 0;//计时器ID
function MouseDown(e){
e = e || window.event;
if(1 == e.which){//left button
clearInterval(timer);
desPos.x = e.clientX - canvas.scrollLeft;
desPos.y = e.clientY - canvas.scrollTop;
timer = setInterval(draw,0.5);
}
}
function DrawRect(){
canvas = document.getElementById("view");
context = canvas.getContext("2d");
context.fillStyle = "rgb(250,123,45)";
context.fillRect(desPos.x,desPos.y,rectWidth,rectHeight);
}
function draw(){
context.clearRect(0,0,canvas.clientWidth,canvas.clientHeight);
var delX = desPos.x - startMovingPos.x;
var delY = desPos.y - startMovingPos.y;
startMovingPos.x += delX/10;
startMovingPos.y += delY/10;
context.fillRect(startMovingPos.x,startMovingPos.y,rectWidth,rectHeight);
}
</script>
打开浏览器,看下结果,方便的方法是在webstorm里移动到文档的右上角会显示:

前提是要设置好关联项,这个不多说了,自己摸索下吧呵呵。很简单的。

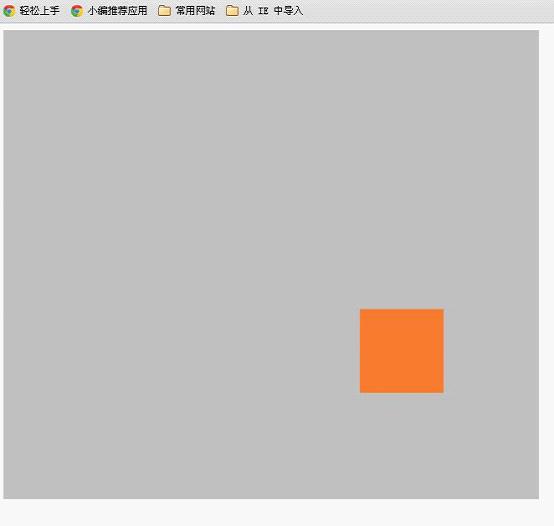
鼠标随便在灰色的区域点击看看,是不是矩形框动起来啦。
小结:本人是第一次写教程,对HTML5也是第一次尝试,希望能帮到像我一样的初学者.
=============================================================================================
QQ:61357455
核武器
本文出自"核武器基地的专栏"博客,转载请务必保留此出处。