<html><head>
<meta charset="utf-8">
<title>UbuntuSoft for Windowser</title>
<style >
.tree ul {
padding-top: 20px;
position: relative;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li {
float: left;
text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li::before,
.tree li::after {
content: '';
position: absolute;
top: 0;
right: 50%;
border-top: 1px solid #ccc;
width: 50%;
height: 20px;
}
.tree li::after {
right: auto;
left: 50%;
border-left: 1px solid #ccc;
}
.tree li:only-child::after,
.tree li:only-child::before {
display: none;
}
.tree li:only-child {
padding-top: 0;
}
.tree li:first-child::before,
.tree li:last-child::after {
border: 0 none;
}
.tree li:last-child::before {
border-right: 1px solid #ccc;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.tree li:first-child::after {
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
.tree ul ul::before {
content: '';
position: absolute;
top: 0;
left: 50%;
border-left: 1px solid #ccc;
width: 0;
height: 20px;
}
.tree li a {
border: 1px solid #ccc;
padding: 5px 10px;
text-decoration: none;
color: #666;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
border-radius: 1px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li a:hover{
background: #c8e4f8;
color: #000;
border: 1px solid #94a0b4;
}
.tree li a:hover+ul li a {
background: #0095FF;
color: #fff;
border: 1px solid #94a0b4;
}
.tree li a:hover+ul li::after,
.tree li a:hover+ul li::before,
.tree li a:hover+ul::before,
.tree li a:hover+ul ul::before {
border-color: #94a0b4;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
</head>
<body>
<div class="tree clearfix">
<ul>
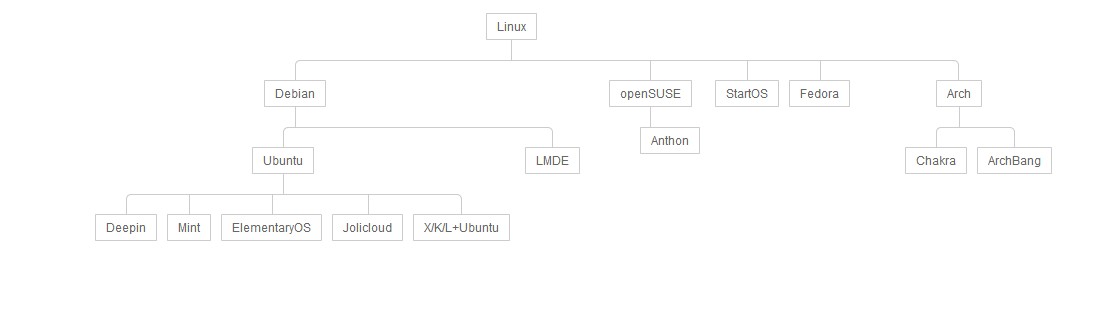
<li><a href="http://www.linux.org/">Linux</a>
<ul>
<li><a href="http://www.debian.org/">Debian</a>
<ul>
<li><a href="http://www.ubuntu.com/">Ubuntu</a>
<ul>
<li><a href="http://www.linuxdeepin.com/">Deepin</a></li>
<li><a href="http://www.linuxmint.com/">Mint</a></li>
<li><a href="http://elementaryos.org/">ElementaryOS</a></li>
<li><a href="http://www.jolicloud.com/">Jolicloud</a></li>
<li><a href="http://www.ubuntu.com/project/about-ubuntu/derivatives">X/K/L+Ubuntu</a></li>
</ul>
</li>
<li><a href="http://www.linuxmint.com/">LMDE</a></li>
</ul>
</li>
<li><a href="http://www.opensuse.org/zh-cn/">openSUSE</a>
<ul><li><a href="http://www.anthonos.org/">Anthon</a></li></ul>
</li>
<li><a href="http://www.startos.org/">StartOS</a></li>
<li><a href="http://fedoraproject.org/">Fedora</a></li>
<li><a href="http://www.archlinux.org/">Arch</a>
<ul>
<li><a href="http://www.chakra-project.org/">Chakra</a></li>
<li><a href="http://archbang.org/">ArchBang</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<!--
部件来源{
二叉树:http://cssdeck.com/labs/tree
-->
参考
http://www.ubuntusoft.com/wp-content/themes/twentyeleven/
http://cssdeck.com/labs/tree