- 透明: IE6浏览器不支持transparent透明属性,就border生成三角技术而言,直接设置对应的透明边框的border-style属性为 dotted或是dashed即可解决这一问题,原因是在IE6下, 点线与虚线均以边框宽度为基准,点线长度必须是其宽度的3倍以上(height>=border-width*3),虚线宽长度必须是其宽度的5倍以上(height>=border-width*5),否则点线和虚线都不会出现。
- IE6的奇偶bug: 如果定位外框高度或是宽度为奇数,则IE6下,绝对定位元素的低定位和右定位会有1像素的误差。所以,尽量保证外框的高度或宽度为偶数值。
- IE6的空div莫名高度bug: IE6下,空div会有莫名的高度,也就是说height:0;不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用font-size:0; overflow:hidden;修复此问题。
?
下面为一些border属性的应用:
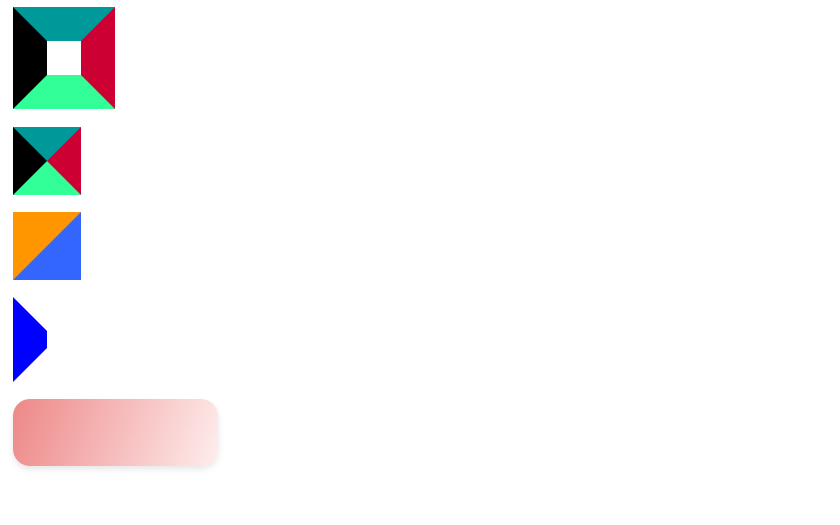
截图:
? 
?
?Demo如下:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css制作三角形</title>
<style type="text/css">
.m{ margin-top:10px; font-size:0; overflow:hidden;}
#triangle1{ height:20px; width:20px; border-color:#009999 #CC0033 #33FF99 #000000; border-width:20px; border-style:solid;}
#triangle2{ height:0; width:0;border-color:#009999 #CC0033 #33FF99 #000000; border-width:20px; border-style:solid; }
#triangle3{ height:0;width:0;overflow: hidden;border-color:#FF9600 #3366ff transparent transparent;border-style:solid solid dashed dashed;border-width:40px 40px 0 0 ;}
#tixing{ border-color:#ffffff #ffffff #ffffff blue; border-style:solid; border-width:20px; height:10px; width:0;}
#yj{ -moz-border-radius:10px 10px 10px 10px;
-moz-box-shadow:0 2px 5px rgba(0, 0, 0, 0.1);
background:none repeat scroll 0 0 white;
display:inline-block;
padding:6px 10px 3px;
position:relative;
width:100px; height:30px;background:-moz-linear-gradient(left top , #EE8888, #FFEEEE) repeat scroll 0 0 transparent; }
.box{ width: 500px;}
.top{ border-bottom:3px solid #CC0000;border-color:#CC0000 transparent;border-left:3px dotted transparent;border-right:3px dotted transparent; }
.ct{ background:none repeat scroll 0 0 #cc0000; color:white; font-size:14px; padding:10px 20px; }
.bot{border-color:#CC0000 transparent;border-left:3px dotted transparent;border-right:3px dotted transparent;border-top:3px solid #CC0000;}
.sj{ border-color:transparent #CC0000 transparent #CC0000; border-width:0 40px 40px 0; width:0; height:0; border-style:solid;}
</style>
</head>
<body>
<div id="triangle1" class="m"></div>
<div id="triangle2" class="m"></div>
<div id="triangle3" class="m"></div>
<div id="tixing" class="m"></div>
<div id="yj" class="m"></div>
<div class="m box">
<div class="top"> </div>
<div class="ct">一个三像素边框的圆角框</div>
<div class="bot"></div>
</div>
<div class="sj m"></div>
</body>
</html>
?
运行结果:
?