日期:2012-4-17??来源:GBin1.com

在线演示 ? 本地下载
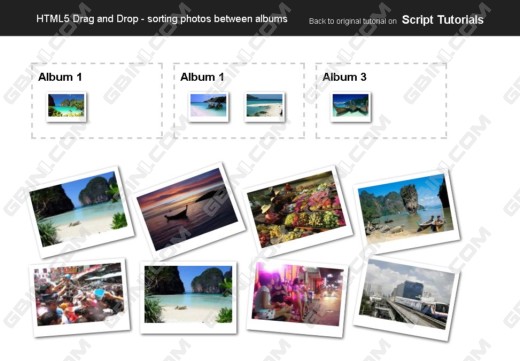
今 天我们介绍HTML5的拖拽功能。基本目前所有的现代浏览器(Firefox,Chrome,Safari,或者Opera)都支持这个实用的功能。这意 味着我们可以考虑在我们的项目和网站中使用这个功能。更重要的是代码编写非常简单。我们这里将使用拖拽API开发一个图片的分组排序功能 ,希望能够给大家比较直观的使用感受。希望大家喜欢!
HTML标签
<div class="albums">
<div class="album" id="drop_1" droppable="true"><h2>Album 1</h2></div>
<div class="album" id="drop_2" droppable="true"><h2>Album 1</h2></div>
<div class="album" id="drop_3" droppable="true"><h2>Album 3</h2></div>
</div>
<div style="clear:both"></div>
<div class="gallery">
<a id="1" draggable="true"><img src="images/1.jpg"></a>
<a id="2" draggable="true"><img src="images/2.jpg"></a>
<a id="3" draggable="true"><img src="images/3.jpg"></a>
<a id="4" draggable="true"><img src="images/4.jpg"></a>
<a id="5" draggable="true"><img src="images/5.jpg"></a>
<a id="6" draggable="true"><img src="images/6.jpg"></a>
<a id="7" draggable="true"><img src="images/7.jpg"></a>
<a id="8" draggable="true"><img src="images/8.jpg"></a>
<a id="9" draggable="true"><img src="images/9.jpg"></a>
<a id="10" draggable="true"><img src="images/10.jpg"></a>
<a id="11" draggable="true"><img src="images/11.jpg"></a>
<a id="12" draggable="true"><img src="images/12.jpg"></a>
</div>
<script src="js/main.js"></script>
你可以看到这里我们设定了3个开放的drop对象和12个图片。我们将可drop的区域使用属性droppable来标示,并且将可drag的对象用draggable来标示。
...
?
来源:分享一个HTML5的drag and drop API实现的图片拖拽分组效果