最近在一个日文网站上看到一篇不错的关于Canvas的文章,试着翻译一下,顺便也学习学习。
原文参见:http://www.html5.jp/canvas/what.html
?
本文介绍Canvas是什么,用Canvas可以做什么。
?
1. Canvas是什么?
所谓Canvas,就是为了在浏览器上画图而制定出来的方法。
到目前为止,如果想在Html上表示图的话,需要使用GIF,JPEG等图片。另外,为了实现让图片根据条件进行变化,模拟动画等目的,需要使用Flash,Java applet等方式。
而通过Canvas,就可以直接使用Javascrip画图,而不通过Flash,Java applet等插件。

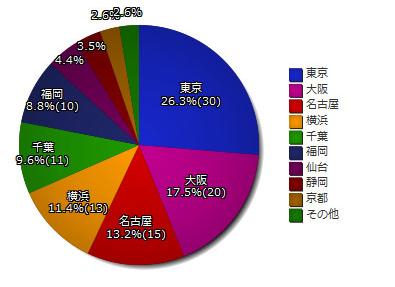
实事上,我试着通过Canvas画了一个饼图,上图就是在Firefox2.0上的显示效果的截图。通过Canvas画出来的就是带颜色的那部分。Inernet Exploer 6以上, 如果是FireFox 1.5以上,Opera 9以上,Safari 1.3以上的话,Canvas画出来的实际效果可以参见下面的链接
[使用Canvas画饼图的实例]
?
2.Canvas的成长历程
Canvas最初发源于苹果公司,当时,Mac OS和Dashboard使用该种技术方法。之后,通过Apple,Mozilla Foundation,和Opera Software等浏览器厂商共同建立的WHATWG组织的规定,采用了Web Applications的名称。现在,W3C正在着手把Web Applications命名为Html5,作为下一代Html的标准。
虽然Html5还在制定当中,也没有支持的浏览器,但是,对于Canvas而言,Safari 1.3以上,Opera 9以上, Firefox 1.5以上都已经支持了。
?
3. Internet Exploer的情况
或许因为Microsoft没有参见WHATWG,市场占有率最高的IE并不支持Canvas。因此,Canvas的实际使用就受到了阻碍。不过,通过使用Google公开的ExplorerCanvas Javascript库,情形就改变了。
ExplorerCanvas是在IE上模拟Canvas的Javascript库。只需要在Html中通过Script标签把ExplorerCanvas的js文件引入之后就可以使用了。这样,Canvas相关的javascript就可以在IE上执行了,如同和Safari,Firefox,Opera一样。虽然也有一部分不能完全的模拟,除非是一些特定的处理,就不需要在javascript代码当中,为IE和其他浏览器写不同的代码。
ExplorerCanvas可以运行在IE6以上,如果使用ExplorerCanvas,就可以通过Canvas画图并且显示给网页的访问者了。
?
4.Canvas的实例
这里介绍几个使用Canvas的实例。这里介绍的实例,有的包含很复杂的处理逻辑。虽然有的实例感觉使用Flash实现起来比较好,但是作为参考,我们可以看到通过Canvas和Javascript的组合使用,居然可以实现这样的效果。首先来看看Mozilla developer center的Canvas例子。当然,浏览的时候,当然需要使用Firefox 1.5以上的版本。
?
MDC - Canvas 实例
刚开始看这个实例集中的[A Basic RayCaster]时候,估计会惊叹通过Canvas竟然能做到这种地步,通过键盘的操作来移动虚拟的空间,A键左转,D键右转,W键前进,S键后退。
?
Pizzles using Canvas是使用Canvas做的一个猜谜游戏。通过点击页面上刊登的照片,把照片分成若干碎片。再使用鼠标一个一个的移动碎片,恢复原先的照片。可以作为一个使用Canvas的拼图参考。
?
Canvascape - "3D Walker"
最后介绍的是这个3D Walker。这是刚才介绍的MDC的[A Basic RayCaster]升级版。通过方向键移动,空格键跳跃。
?
5.Canvas可以做到的和不能做到的
通过Canvas,可以画线,圆等图形,并且可以给图形涂颜色,但是,画出来的图形不能移动。也就是说,Canvas没有模拟动画的方法。如果想实现动画的话,对于每个动作,都必须重新描绘真个图形。
?
另外,虽然Canvas在Html5的规定当中,有描绘文字的机能,但到目前为止,并没有支持这个功能的浏览器(FireFox有自己的方法可以进行文字描绘)。如果想要描绘文字,可以使用Dom而不是Canvas,生成包含文字的DIV元素,设定它的坐标,然后将它它和通过Canvas描绘出的图形重叠放置。
?
如上所述,只是用Canvas,不可能满足所有的需求。如果是复杂的图形描绘或者动画模拟的话,大多数会选择Flash,但是Canvas并不是Flash的代替品。应该在理解各自特性的基础上,根据情况进行选择。
?
下一篇当中,终于可以介绍到Canvas的具体使用方法了。