今天在项目开发中遇到的比较郁闷的问题,特此记录:
程序代码思路大致如下,想动态的改变tr标签的innerHTML内容,但是IE却报"未知的运行时错误",让我百思不得其解.
?
- <script> ??
- document.getElementById('trone').innerHTML?=?'<td>haha</td>'; ??
- </script> ??
- ??
- <tr?id=‘trone’> ??
- </tr>??
<script>document.getElementById('trone').innerHTML = '<td>haha</td>';</script><tr id=‘trone’></tr>
?
?
在网上一段查找获得以下解法:
在Ajax里经常会通过innerHTML来改变界面,这个比使用DOM要简单一些。
比如:
?
- element.innerHTML?=?"<b>something</b>";??
element.innerHTML = "<b>something</b>";
?
?
不过,在IE中,有时候会出现"未知的运行时错误(unknown
runtime error)",而在firefox里不会。
这主要是IE在对innerHTML进行写操作的时候会检查element是否具备做为这些内容中html对象容器的要求,比如如果你是在一个p里加入包含<li>的html代码,这是会出错的。所以如果你发现这些错误出现,尝试做两件事情:
1、检查你尝试加到innerHTML的html代码是否包含破损的html标签,如没有<ul></ul>包围的<li></li>.
2、把你的容器改成那些比较“包容”的标签,如<span></span>,<div></div>
特别注意的是<tbody>,<table>,<tr>标签里面加正确格式的<td>标签都有可能出错,所以应该避免使用这些标签作为容器,必要时可以用<td>作为容器,再嵌套一层表格。
跨浏览器的设置innerHTML方法
?
2006年11月06日 星期一 09:37 A.M.
Author:kenxu
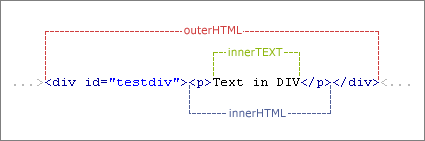
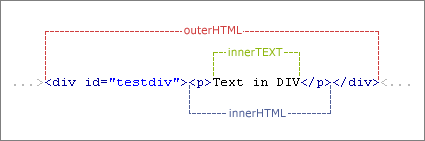
innerTEXT与innerHTML的区别:

很多人都可能遇到过这种情况:设置 innerHTML 的时候,插入的 HTML 代码中包含脚本,但这些脚本却不生效,或者在 IE 上生效在其它浏览器上就不生效。原因很简单:不同浏览器对插入 innerHTML 中的脚本有不同的处理方法。经过实践,归纳如下:
对于IE,首先 script 标签必须带 defer 属性,其次在插入时刻,innerHTML 的所属节点必须在 DOM 树中;对于 Firefox 和 Opera,在插入时刻,innerHTML 的所属节点不可以在 DOM 树中。
根据上面结论,给出通用的设置 innerHTML 方法:
还有某些情况,我们事先不清楚要插入到
innerHTML 的 HTML
代码包含什么,如果包含 document.write 语句,那么就会破坏整个页面。对于这种情况,可以通过重新定义
document.write 来避免。代码如下:
在这篇文章编写之前,已经有一个比较完善的解决方法《让插入到
innerHTML 中的 script 跑起来
》。比较起来,《让》给出的方法考虑得更细致,但处理起来比较繁琐,效率不高。而这里给出的方法则更简单,并且充分利用了浏览器的特性。

很多人都可能遇到过这种情况:设置 innerHTML 的时候,插入的 HTML 代码中包含脚本,但这些脚本却不生效,或者在 IE 上生效在其它浏览器上就不生效。原因很简单:不同浏览器对插入 innerHTML 中的脚本有不同的处理方法。经过实践,归纳如下:
对于IE,首先 script 标签必须带 defer 属性,其次在插入时刻,innerHTML 的所属节点必须在 DOM 树中;对于 Firefox 和 Opera,在插入时刻,innerHTML 的所属节点不可以在 DOM 树中。
根据上面结论,给出通用的设置 innerHTML 方法:
- /* ?
- ?*?描述:跨浏览器的设置?innerHTML?方法 ?
- ?*?允许插入的?HTML?代码中包含?script?和?style ?
- ?*?参数: ?
- ?*?el:?合法的?DOM?树中的节点 ?
- ?*?htmlCode:?合法的?HTML?代码 ?
- ?*?经测试的浏览器:ie5+,?firefox1.5+,?opera8.5+ ?
- ?*/??
- var?setInnerHTML?=?function?(el,?htmlCode)?{ ??
- ?var?ua?=?navigator.userAgent.toLowerCase(); ??
- ?if?(ua.indexOf('msie')?>=?0?&&?ua.indexOf('opera')?<?0)?{ ??
- ?htmlCode?=?'<div?style="display:none">for?IE</div>'?+?htmlCode; ??
- ?htmlCode?=?htmlCode.replace(/<script([^>]*)>/gi, ??
- ?'<script$1?defer="true">'); ??
- ?el.innerHTML?=?htmlCode; ??
- ?el.removeChild(el.firstChild); ??
- ?} ??
- ?else?{ ??
- ?var?el_next?=?el.nextSibling; ??
- ?var?el_parent?=?el.parentNode; ??
- ?el_parent.removeChild(el); ??
- ?el.innerHTML?=?htmlCode; ??
- ?if?(el_next)?{ ??
- ?el_parent.insertBefore(el,?el_next) ??
- ?}?else?{ ??
- ?el_parent.appendChild(el); ??
- ?} ??
- ?} ??
- }??
/* * 描述:跨浏览器的设置 innerHTML 方法 * 允许插入的 HTML 代码中包含 script 和 style * 参数: * el: 合法的 DOM 树中的节点 * htmlCode: 合法的 HTML 代码 * 经测试的浏览器:ie5+, firefox1.5+, opera8.5+ */var setInnerHTML = function (el, htmlCode) { var ua = navigator.userAgent.toLowerCase(); if (ua.indexOf('msie') >= 0 && ua.indexOf('opera') < 0) { htmlCode = '<div style="display:none">for IE</div>' + htmlCode; htmlCode = htmlCode.replace(/<script([^>]*)>/gi, '<script$1 defer="true">'); el.innerHTML = htmlCode; el.removeChild(el.firstChild); } else { var el_next = el.nextSibling; var el_parent = el.parentNode; el_parent.removeChild(el); el.innerHTML = htmlCode; if (el_next) { el_parent.insertBefore(el, el_next) } else { el_parent.appendChild(el); } }}?
- /* ?
- ?*?描述:通过重定义?document.write?函数,避免在使用?setInnerHTML?时, ?
- ?*?插入的?HTML?代码中包含?document.write?,导致原页面受到破坏的情况。 ?
- ?*/??
- document.write?=?function()?{ ??
- ?var?body?=?document.getElementsByTagName('body')[0]; ??
- ?for?(var?i?=?0;?i?<?arguments.length;?i++)?{ ??
- ?argument?=?arguments[i]; ??
- ?if?(typeof?argument?==?'string')?{ ??
- ?var?el?=?body.appendChild(document.createElement('div')); ??
- ?setInnerHTML(el,?argument) ??
- ?} ??
- ?} ??
- }??
/* * 描述:通过重定义 document.write 函数,避免在使用 setInnerHTML 时, * 插入的 HTML 代码中包含 document.write ,导致原页面受到破坏的情况。 */document.write = function() { var body = document.getElementsByTagName('body')[0]; for (var i = 0; i < arguments.length; i++) { argument = arguments[i]; if (typeof argument == 'string') { var el = body.appendChild(document.createElement('div')); setInnerHTML(el, argument) } }}
?