CSS
目录
1 CSS实现特效LOGO 1
2 CSS实现提示三角 3
3 CSS实现桃心 5
1 CSS实现特效logo
CSS实现闪动logo,该特效使用了CSS3中transform变形处理和transition渐变动画效果来实现logo的幻影闪动效果。
transform和transition只有比较新的浏览器支持该属性功能的使用,如safari3.1,chrome8,firefox4,Opera10等以上版本支持。不同浏览器属性格式不一样,如safari和chrome书写为:“-webkit-transform”,firefox书写为 “-moz-transform” ,Opera书写为:“-o-transform”,其他大多数浏览器则不需要加前缀“transform”即可,transtion的书写格式同理。
Transform可以实现页面元素如文字或图像的缩放,旋转,倾斜,移动这四种类型的变形处理。
(1) 缩放(scale)
使用scale来实现页面元素的缩放处理功能,如transform:scale(1.2);表示放大1.2倍。
(2) 旋转(roate)
使用roate来实现页面元素的旋转处理功能,如transform:rotate(45deg);表示将页面选中元素顺时针旋转45度角。
(3) 倾斜(skew)
使用skew来实现页面元素的倾斜处理功能,如transform:skew(30deg,40deg);表示水平方向上倾斜30度,垂直方向上倾斜40度。
(4) 移动(translate)
使用translate来实现页面元素的移动处理功能,如translate(50px,100px);表示水平方向上移动50个像素,垂直方向上移动100个像素。
Transform中可以几种属性结合使用,但是要注意使用的先后顺序不同,页面显示的效果也会不一样。
Transition可以实现页面元素从一个属性值平滑过渡到另一个属性值,如是某元素的背景颜色平滑过渡到另一种颜色。transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时间段,变换的速率变化transition-timing-function,变换延迟时间transition-delay。
transition-timing-function的值允许你根据时间的推进去改变属性值的变换速率,transition-timing-function有6个可能值:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
其是cubic-bezier为通过贝赛尔曲线来计算“转换”过程中的属性值,如下曲线所示,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage。初始默认值为default.

其他几个属性值速率图为

如:transition:all 200ms ease-in-out;表示所有的属性在200ms平滑到事件的另一个属性值,变换速率为先加速后减速。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8 " />
<title>logo</title>
<style type="text/css">
h1{
width:250px;
height:50px;
margin: 250px auto;
padding:0;
background:url(./imag/logo.png) no-repeat right top;
}
#header h1 a, #header h1 span {
width:250px;
height:50px;
text-indent:-999999px;
float:left;
position:absolute;
z-index:99999;
}
#header h1 span {
visibility:hidden;
opacity:1;
background-position:left top;
position:absolute;
z-index:99;
background:url(./imag/logo.png) no-repeat right top;
-webkit-transition:all 200ms ease-in-out;
-moz-transition:all 200ms ease-in-out;
-o-transition:all 200ms ease-in-out;
transition:all 200ms ease-in-out;
-moz-transform:scale(1);
-webkit-transform:scale(1);
-o-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
}
#header h1:hover span {
-moz-transform:scale(1.2);
-webkit-transform:scale(1.2);
-o-transform:scale(1.2);
-ms-transform:scale(1.2);
transform:scale(1.2);
opacity:0;
visibility:visible;
z-index:1;
}
</style>
</head>
<body>
<div id="header">
<h1><a href="#">Logo</a><span></span></h1>
</div>
</body>
</html>2 CSS实现提示三角
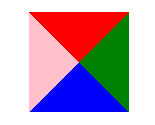
CSS可以通过border-color来实现三角特效。如下:

<html>
<head>
<style type="text/css">
#borderColor{
border-color:red green blue pink;
border-style:solid;
border-width: 50px;
width:0;
height:0;
margin:20px auto;
}
</style>
</head>
<body>
<div id="borderColor"></div>
</body>
</html>利用上面这种三角特效的实现我们可以实现提示小三角。

<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8 " />
<title>提示三角</title>
<style type="text/css">
#demo {
width: 160px;
margin: 200px auto;
position: relative;
}
.chat-button {
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
background: #36518F;
border-color: #172D6E #172D6E #0E1D45;
border-style: solid;
border-width: 1px;
color: #FFFFFF;
font-family: "helvetica neue",helvetica,arial,sans-serif;
font-size: 16px;
font-weight: bold;
padding: 7px 0 8px;
text-align: center;
text-decoration: none;
text-shadow: 0 -1px 1px #000F4D;
width: 150px;
}
.chat-button-arrow-border {
border-color: #172D6E transparent transparent;
border-style: solid;
border-width: 10px;
bottom:-20px;
height: 0px;
left: 66px;
position: absolute;
width: 0px;
border-shadow: 0 -1px 1px #000F4D;
}
.chat-button-arrow {
border-color: #36518F transparent transparent;
border-style: solid;
border-width: 10px;
bottom: -18px;
height: 0;
left: 66px;
position: absolute;
width :0;
}
</style>
</head>
<body>
<div id="demo">
<div class="chat-button">DEMO!
<div class="chat-button-arrow-border"></div>
<div class="chat-button-arrow"></div>
</div></div>
<div class="test"></div>
</body>
</html>3 CSS实现桃心

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>love</title>
<style type="text/css">
#heart{
margin:50px;
position:relative;
width:100px;
height:90px;
}
#heart:before{
position:absolute;
content:"";
left:50px;
top:0;
width:50px;
height:80px;
background:red;
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
transform-origin:0 100%;
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
}
#heart:after{
position:absolute;
content:"";
left:0px;
top:0;
width:50px;
height:80px;
border:1px solid red;
background:red;
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
transform-origin:100% 100%;
-webkit-transform-origin:100% 100%;
-moz-transform-origin:100% 100%;
}
</style>
</head>
<body>
<div id="heart"></div>
</body>
</html>***********************
未完待续