这篇文章介绍了 5 个实用的 CSS 属性。你应该很熟悉,但很可能很少会使用到。我并不是在谈论展望全新的 CSS3 属性,我指的是旧的 CSS2 中的属性,如:clip,min-height,white-space,curosr 和 display 等一些被所有浏览器广泛支持的属性。因此,千万不要错过这篇文章,因为你可能发现它们竟有如此之大的用途。
1、CSS Clip
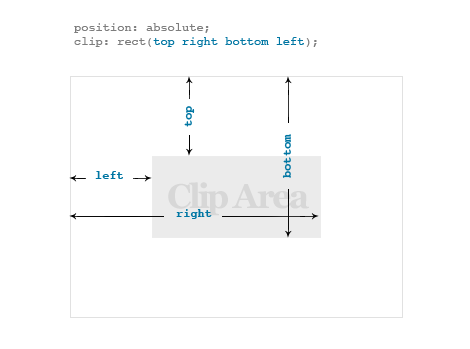
剪辑 (clip) 属性就像一个面具。它允许你使用矩形掩盖页面元素的内容。要剪辑一个元素:你必须指定其 position 属性为 absolute,然后指定相对于元素的?top,right,bottom,left 值。

图片剪辑实例(演示 )
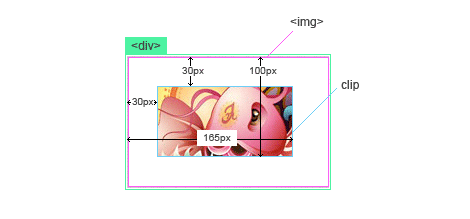
以下示例演示了如何使用 clip 属性掩盖一张图片。首先,指定 <div> 元素为 position:relative,然后指定 <img> 元素为 position:absolute,并且根据实际需要设定 rect 值。

.clip {
? position: relative;
? height:
130px;
? width: 200px;
? border: solid 1px #ccc;
}
.clip img
{
? position: absolute;
? clip: rect(30px 165px 100px 30px);
}
图像调整尺寸和剪辑(演示 )
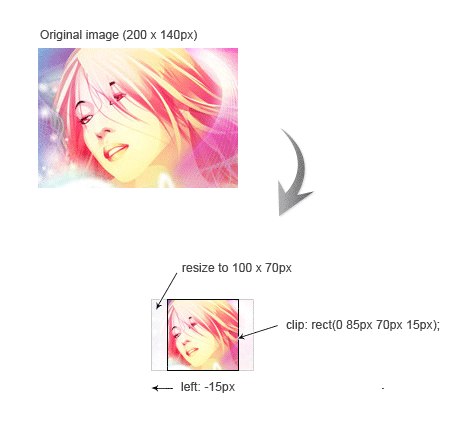
在这个示例中,我将展示如何调整图像尺寸和剪辑图片。素材图片是矩形的,我想将其削减至 50% 的尺寸,用来创建一个正方形格式的缩略图。因此,我用宽度和高度属性来调整图像,并使用 clip 剪辑属性予以掩盖。然后用 left 属性将图片移开左侧 15px 的距离。

.gallery li {
? float: left;
? margin: 0
10px 0 0;
? position: relative;
? width: 70px;
? height: 70px;
?
border: solid 1px #000;
}
.gallery img {
? width: 100px;
?
height: 70px;
? position: absolute;
? clip: rect(0 85px 70px
15px);
? left: -15px;
}
2、Min-height (演示 )
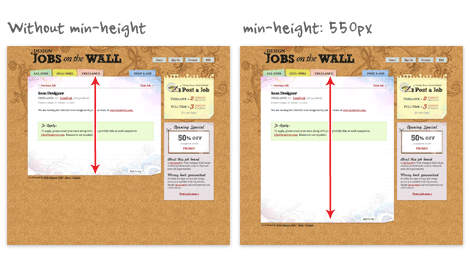
min-height 属性允许你指定元素的最小高度,适用于需要平衡布局的情况。我将它用于 Job 面板 上,以确保内 容区域高于侧边栏。

.with_minheight {
? min-height: 550px;
}
IE6 的 Min-height hack
注:神奇的 IE6 原生不支持 min-height 属性,不过幸好有一个?min-height hack 。
.with_minheight {
? min-height:550px;
?
height:auto !important;
? height:550px;
}
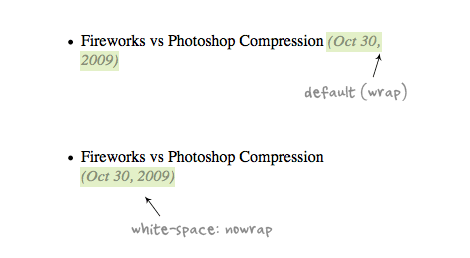
3、White-space(演示 )
white-space 属性指定了元素中空白的处理方式。比如,指定 white-space:nowrap 会阻止文本自动换行。

em {
? white-space: nowrap;
}
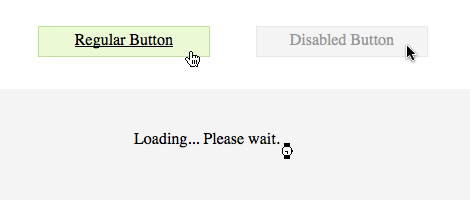
4、Cursor(演示 )
如果你改变了按钮的行为,其指针也应该随之改变。比如,当一个按钮不可用时,指针应该改变为默认的箭头,来表明它不可点击。因此,cursor 属性在开发 Web 应用程序时相当有用。

.disabled {
? cursor: default;
}
.busy
{
? cursor: wait;
}
.clickable:hover {
? cursor:
pointer;
}
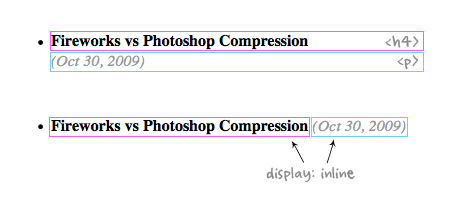
5、Display inline / block(演示 )
如果你不知道:块级元素是作为独立的一行来渲染的,而行内元素是在同一行被渲染的。<div>,<h1> 和 <p> 标签都是块级元素,<em>,<span>,<strong> 都是行内元素。通过 display:inline 或 block 的方式,你可以重设这些元素的 display 样式。

.block em {
? display: block;
}
.inline
h4, .inline p {
? display: inline;
}
英文原稿:5 Simple, But Useful CSS Properties | WebDesignWall 翻译整理:5 个简单实用的 CSS 属性 | 芒果
本文链接:http://www.blueidea.com/tech/web/2010/7410.asp
