简单声明一下,本系列读书笔记,并不是一篇日志对应文中的一个章节,如果这样的话,一篇日志真的会很长。而且也很难让人吸收,毕竟,太长的东西会挑战大家的耐心。所以,每篇日志,对应的都是一个小部分,一个小的章节。
今天,主要介绍一下如何为Web文档增添样式。(又是一个简单级内容,不过我相信,里面有你不知道的东西,不信你就接着看!)
style 标签
把原文中的顺序打乱一下,先来介绍style标签。
style 元素是一个(X)HTML元素,可以在页面中直接嵌入 CSS 样式信息,而不用将它们抽出来放进一个外部样式表。
方便啊,直接在页面里写CSS代码,多easy啊?呵呵,别高兴的太早,你考虑过样式复用吗,也许有其他的页面需要同样的样式定义?
所以,小小子个人的建议还是,在设计页面以及高度代码阶段,可以使用style标签来写CSS代码,否则呢,你就还是使用下面介绍的方式吧。^_^
link 标签
link 标签的上的很简单,将一个文档与另一个文档连接起来。对我们来说,就是要用它把CSS文档与一个(X)HTML文档连起来, like it:
<link rel=”stylesheet” type=”text/css” href=”styles.css” media=”all” />
当link标签外表外部样式表时,它必须被放在(X)HTML文档中的head标签内。
书中告诉我们说 link 标签必须要放在 head 标签内,并不是说将 link 标签放入 body 或其它标签内时样式无法解析。只是因为CSS样式文件应该是最先被下载的一部分内容。否则,你的文档会很丑,不是吗?
我可以使用多个样式文件吗?
在一个文档中,我可以引入多个个CSS样式文件呢?其实,这完全取决于你自己的心情。在一个页面中,你可以加入多个link标签来引入多个样式文件。具体数字,你可以抛硬币决定。
不过,CSS文件是有继承和覆盖的,当你引入多个CSS文件的时候,考虑一下你页面的加载速度,及CSS的定义是否合理。当然,这些内容会在后面的日志中体现的,现在我也并不清楚,Sorry~~
选择性样式表
书中介绍了一个选择性样式表的概念,观其介绍是 link 标签的 rel 属性及 title 属性造成的。书中说一些浏览器(Mozilla,Firefox,.etc)一些文档的选择性视觉效果会以菜单的方式显示,以供用户选择,不过很遗憾,我按照书中的代码,写的示例,并没有让我选择,这真的很郁闷。
不过,我还是决定把书中的一些有重要意义的话抄在这里,也许你懂不是吗?
任何同时具有 title 特性和值为 stylesheet 的 rel 属性的 link 标签都会被优先考虑。在页面第一次被下载时,只会使用这种优先样式表。因此,你不能分配多个同时设置 title 特性和 rel 属性为 stylesheet 的 link 标签。不具有 title 特性的 link 标签被任命为连续样式表――一种一直被用于文档显示的样式表。通常,这也是你想要的行为。因此,如果你指的是一个选择性样式表,就只能为 link 标签赋予一个 title 特性。
扩展知识――是使用外部样式还是内部样式?
文章作者:simaopig
本文地址:http://www.xiaoxiaozi.com/2010/03/13/1730/
版权所有 ? 转载时必须以链接形式注明作者和原始出处!
?
?
关于 style 标签的内部样式实现在上面已经讨论过了,
记住,使用外部样式文件,这就足够了。如果你还有些疑问的话,请访问:External, Internal or Inline? Which Method is Best?
扩展知识――link 标签的 media属性值
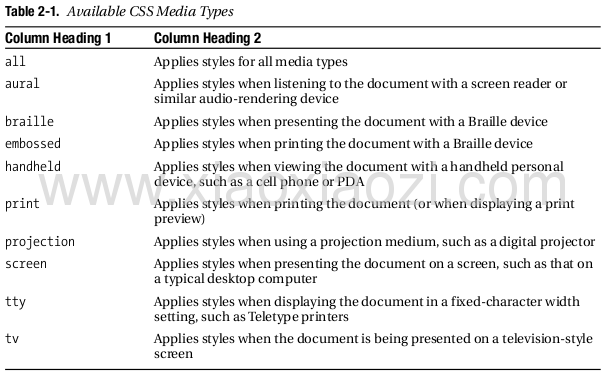
这个书中有,犯懒,就直接给大家来个截图吧,平时一般media值写的都是all。

css_link_media_types
?
扩展知识――link 标签的 rel属性值
呼,这个书中没有给出图,我也不截了,大家直接去W3C看一下吧。好多啊,但是看平时应用,一般都是 stylesheet。http://www.w3.org/TR/REC-html40/types.html#type-links
文章作者:simaopig
本文地址:http://www.xiaoxiaozi.com/2010/03/13/1730/
版权所有 ? 转载时必须以链接形式注明作者和原始出处!