1 未来平台及浏览器内核
1.1 三大移动平台
- iOS?
- Android?
- Windows Phone?
1.2 四大浏览器内核
- WebKit-based(WebKit)
- Firefox(Gecko)?
- Opera(Presto)?
- Interner Explorer(Trident)?
WebKit是一个开源的浏览器布局引擎,它可以渲染HTML和CSS并且执行JavaScript。目前广泛应用于Safari, Chrome的移动版和桌面浏览器,包括Android系统自带的浏览器。Nokia手机上的Symbian系统从S40 6th开始采用基于WebKit内核的浏览器。不过各个WebKit-based浏览器在具体实现上也存在着差异。
?
2 主流移动浏览器
2.1 主流移动浏览器及平台
- Safari on iOS (iPhone, iPad)
- Android Browser (Android OS 2.x & 4.0, Tablets)?
- Google Chrome (Android OS 4.0)?
- BlackBerry Browser (BlackBerry OS)?
- Nokia Browser (Symbian, MeeGo-N9)?
- Internet Explorer (Windows Phone 7.5)?
- Opera Mobile (Android & Symbian)?
- Opera Mini (Java, iOS & Android)?
- Firefox (Android OS)?
- WebOS Browser (HP Phones)?
- UC Browser (Multi-platform)?
?
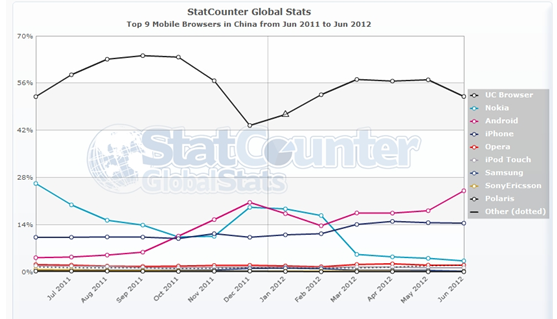
2.2?2011.6-2012.6移动浏览器市场占比

?
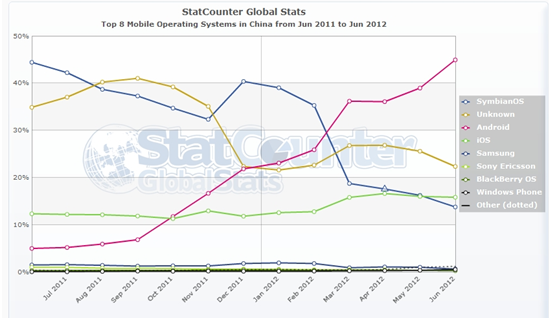
2.3?2011.6-2012.6移动平台市场占比

?
3. HTML5, CSS3, Application API 兼容性表
针对目前主流的4种对HTML5,CSS3以及Application API支持较好的4种浏览器(Android Browser on Android OS, Safari on iOS, Firefox Mobile, Opera Mobile)做出兼容性对比表。从手机浏览器 HTML5 特性支持度得分上来看,Android 系统 4.0 上的 Chrome, 主流平台上的 Opera Mobile 12.00, Firefox Mobile 10 以及 iOS 设备上的 Safari 对 HTML5 支持程度最好。开发版的 Dolphin, BlackBerry 10, Tizen1 以及 iOS 6.0 上的 Safari 的支持度增加了不少。
?
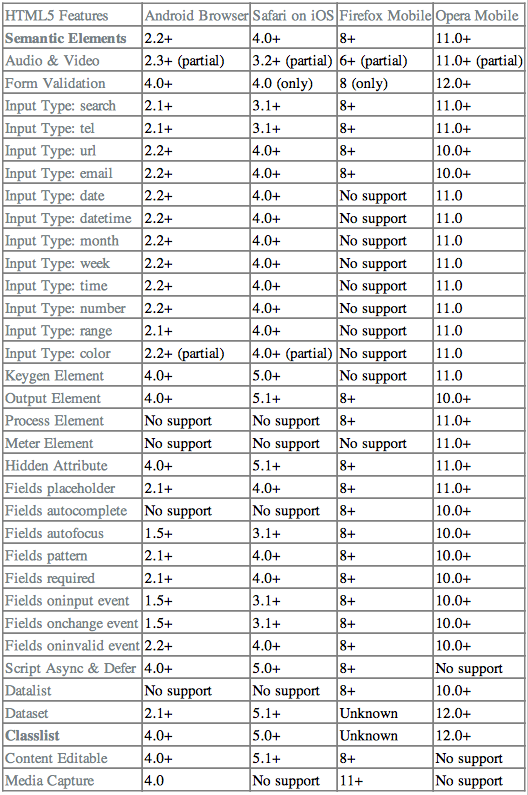
3.1 HTML5 Features

?
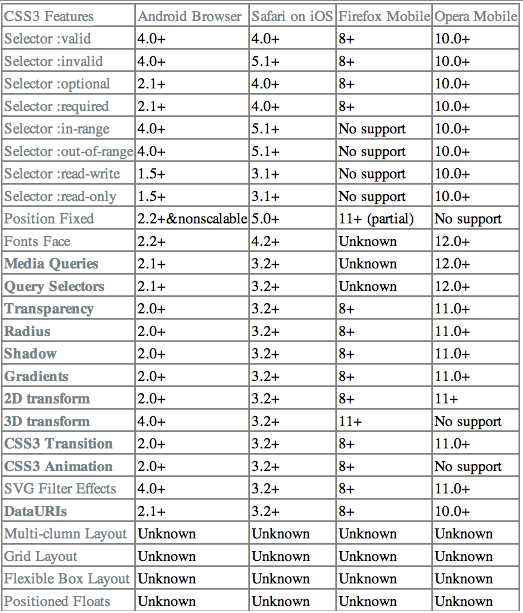
3.2 CSS3 Features

?
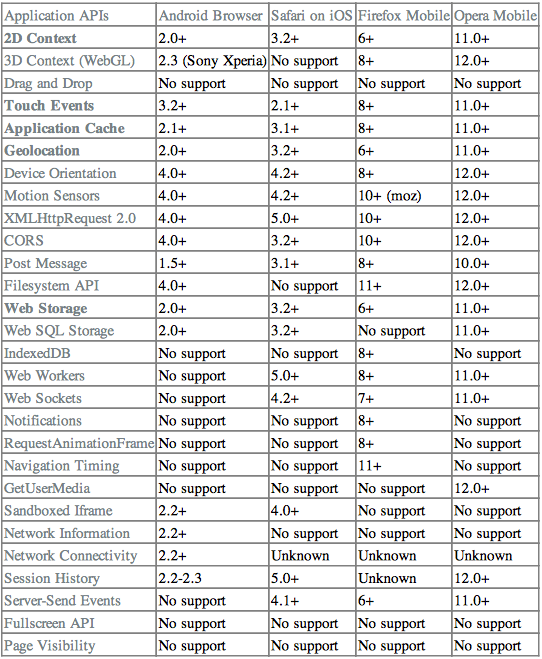
3.3 Application APIs

?
4 Web App特性?
对于Web App来说,传统的Native App占有很大的优势,包括可靠性和稳定性,以及更多权限来访问设备的硬件或软件系统。因此诞生了PhoneGap,它起了封装和桥接的作用,PhoneGap提供的API分13个大类 (Accelerometer, Camera, Capture, Compass, Connection, Contact, Device, Events, File, Geolocation, Media, Notification, Storage),包括设备Ready事件,多任务,网络连通事件,电池事件,加速器,通讯录访问,录音和播放媒体,访问相机,网络连接状态,文件访问权限,定位,消息通知以及更稳定的本地储存等。以上特性虽然在在HTML5的规范中有一部分体现,但是大部分都在草案阶段,另一部分则还没有,有些接口只有个别浏览器有简单的实现,不过针对移动设备的诸多特性在以后的标准里面会逐步体现出来。?
以下列出几个HTML5特性的基本实例:
?
4.1 设备方位和运动相关事件?
- ScreenOrientationEvent?
- DeviceOrientationEvent?
当设备屏幕方位发生变化时触发该事件
window.addEventListener('orientationchange', function(event) {
alert(window.orientation || screen.orientation)
}, false);
window.addEventListener('deviceorientation', function(event) {
var a = event.alpha;
var b = event.beta;
var g = event.gamma;
console.log([a, b, c]);
}, false);
window.addEventListener('compassneedscalibration', function(event) {
alert('Your compass needs calibrating! Wave your device in a figure-eight motion');
event.preventDefault();
}, false);
window.addEventListener('devicemotion', function(event) {
// Process event.acceleration, event.accelerationIncludingGravity,
// event.rotationRate and event.interval
}, false);
?
4.2 网络连接类型?
- Network Information?
可以通过 navigator.connection.type 判断当前网络连接类型,网络类型 type: unknown, ethernet, wifi, 2g, 3g, 4g, none.
function updateConnectionClass() {
var root = document.documentElement,
types = "unknown ethernet wifi 2g 3g 4g none".split(" ");
for (var i = 0, n = types.length; i < n; i++) {
root.classList.remove("network-" + types[i]);
}
root.classList.add("network-" + navigator.connection.type);
}
window.onload = window.ononline = window.onoffline = updateConnectionClass;
?
4.3 地理定位?
- Geolocation?
地理定位可以做天气或者地图等应用。
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var latLng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var marker = new google.maps.Marker({position: latLng, map: map});
map.setCenter(latLng);
}, errorHandler);
}
?
4.4 离线应用?
- Application Cache?
清单文件 .manifest?
CACHE 指定离线资源的相对或绝对路径?
NETWORK 指定不能离线的资源?
FALLBACK 当应用离线运行时请求不能离线的资源时的情况处理?
指定缓存文件列表清单
CACHE MANIFEST CACHE: index.html icon.png app.js style.css /libs/sencha/sencha-touch.js /libs/sencha/resources/css/sencha-touch.css NETWORK: http://maps.google.com/ http://maps.googleapis.com/ FALLBACK: offline.html
?
在 <html> 元素添加属性 manifest="app.manifest"?
app.manifest 文件 MIME type 为 text/cache-manifest?
.htaccess file in Apache:
AddType text/cache-manifest .manifest
?
4.5 客户端存储?
-
Web Storage?
- Local Storage?
- Session Storage?
- Web SQL Database?
Web Stroage现在广泛应用于各个浏览器(包括WP7),很容易存储一些配置信息和偏好设置。?
Web SQL Database 虽然W3C标准不再维护此规范,但大多数浏览器都有很大程度的实现,且对于永久存储数据的WebApp来讲有很大的好处。可以考虑在实验性的项目中来使用。
var db = window.openDatabase("DBName", "1.0", "description", 5*1024*1024);
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [], successCallback, errorCallback);
});
?
4.6 触屏事件?
- Touch Events?
- Gesture Events (Safari on iOS)?
触屏相关的事件:
- touchstart 单指接触屏幕时触发?
- touchmove 单指在屏幕上移动时触发?
- touchend 单指离开屏幕时触发?
- touchcancel 取消跟踪时触发?
- gesturestart 当2个或多个手指接触屏幕时手势事件开始?
- gesturechange 当手势移动时触发?
- gestureend 当手势结束时触发?
Touch Events 和 Gesture Events属于UI交互事件,主要针对有触摸感应能力的设备,在移动设备上触发的机会很多。?
?
4.7 动画?
- CSS Transitions?
- CSS Transforms?
- CSS Animations?
- RequestAnimationFrame?
1)?Transitions
Transitions提供了简单的动画创建方式,CSS动画发生在当某个CSS属性发生变化时,需要提供几个参数:变化的属性,时间,函数和延迟。?
可以简单写为:
transition: [<transition-property> < transition-duration> < transition-timing-function> < transition-delay>[, < transition-property> < transition-duration> < transition-timing-function> < transition-delay>, …]]
??
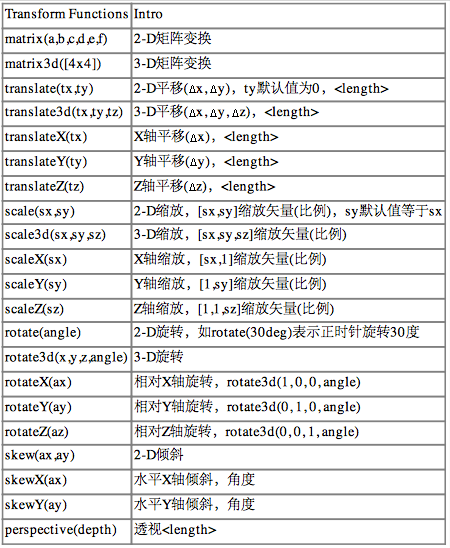
2) Transforms
Transforms包括2D和3D的一些变换效果,有两个基本属性,transform-origin 和 transform。transform-origin属性用来确定变换元素的基点位置(相对参考点),默认情况下在元素的中心位置,可以改变transfrom-origin属性来改变参考点,其单位可以为长度,百分比或关键字。Transform属性包含很多2D和3D的变换函数,可以对元素进行平移,旋转和缩放,这些函数包括:?
 ?
?
3) Animations
Animations 提供了更复杂的自定义动画,需要提供的参数:?名称,时间,函数,延迟,次数,方式,状态;定义关键帧
animation: [<animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count> <animation-direction> <animation-fill-mode>[, <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count> <animation-direction> <animation-fill-mode>, …]]
此外可以为animation-play-state属性设置值为”paused”来停止动画,”running”可以继续执行动画,通过定义关键帧可以自定义更复杂的动画效果。
?
4) RequestAnimationFrame
RequestAnimationFrame是由JavaScript执行的动画,通过浏览器调度在合适的时间智能高效地重绘和渲染视图,因此可以跟少使用CPU,GPU,内存使用和电池电量。
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
?
4.8 其他?
一些值得尝试的特性,如语音输入 x-webkit-speech
<input type=”text” x-webkit-speech lang=”zh-CN” />
?
文档头部新增的很多有意义的 <meta> 和 <link>,这些标签可以很大程度增强用户体验,例如:
?
允许应用全屏模式运行,通常称为独立模式 (standalone mode) ,可以通过 window.navigator.standalone 属性来区别是否是独立模式运行
<meta name="apple-mobile-web-app-capable" content="yes" />
?
Web App在主屏显示的图标 (默认57x57)
<meta name="apple-touch-icon" href="icon.png" />
?
对不同的设备可以指定多个图标
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" /> <link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
?
应用启动时显示的图像 (320x460)
<link rel="apple-touch-startup-image" href="default.png" />
?
遵循自适应设计(RWD, Responsive Web Design)的原则,页面呈现宽度适应屏幕
<meta name="viewport" content="width=device-width, initial-scale=1" />
?
通过 Media queries根据设备大小方向提供不同的样式规则
<link rel="stylesheet" media="screen, handled and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="screen, handled and (orientation:landscape)" href="landscape.css">
?
5 参考资料?
- Android Browser on Android 2.3?
- Android Browser on Android 4.0?
- Chrome Browser on Android 4.0.3?
- Safari on iOS 4.2
- Safari on iOS 5.1
- MobileHTML5:?http://mobilehtml5.org/?
- HTML5 test:?http://html5test.com/compare/feature/index.html?
- Caniuse:?http://caniuse.com/
- Modernizr?检测浏览器对HTML5和CSS3特性支持的JS库