以下大部分demo明河在以前的html5demo推荐中都有提到过,这篇算是集大成者,html5的大部分特性在这些demo中都有体现。
1.?Tunneler

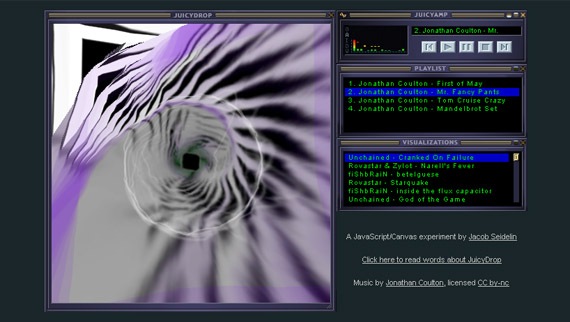
2.?JuicyDrop

3.?Magnetic

4.?Trail

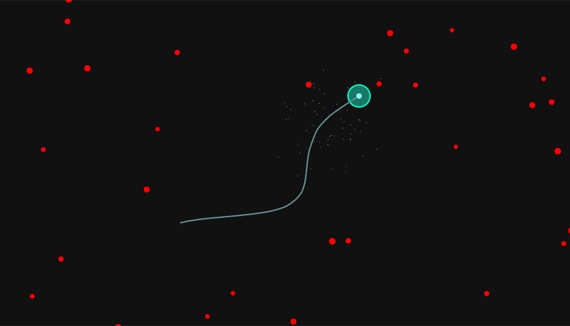
5.?Sinuous

6.?DDD

7.?Harmony

8.?Lines go all over the place.

9.?Chrome Canopy

10.?Ball Pool

11.?Chain Reaction

12.?Entanglement

13.?Blob

14.?Biolab Disaster

15.?Google Gravity

16.?Core

17.?Gartic

18.?HTML5 Video Destruction

19.?The tristan washing machine

20.?Changing Background

21.?HTML5 Drum Kit

22.?Dynamic Content Injection

23.?Geolocation

24.?Video for Everybody!

25.?Projekktor Zwei
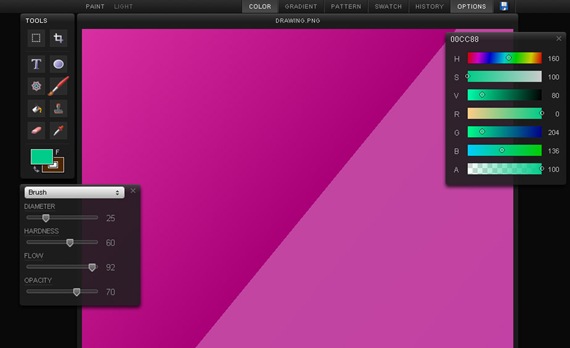
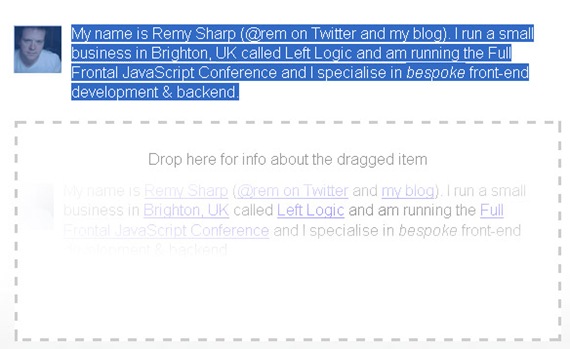
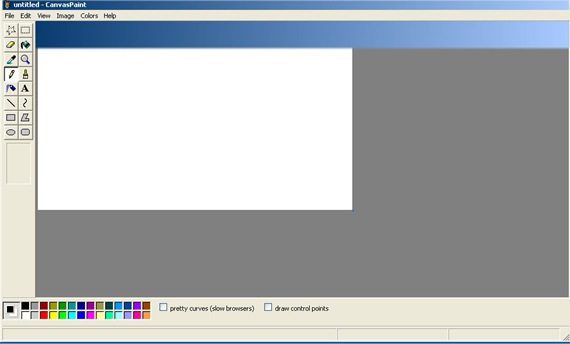
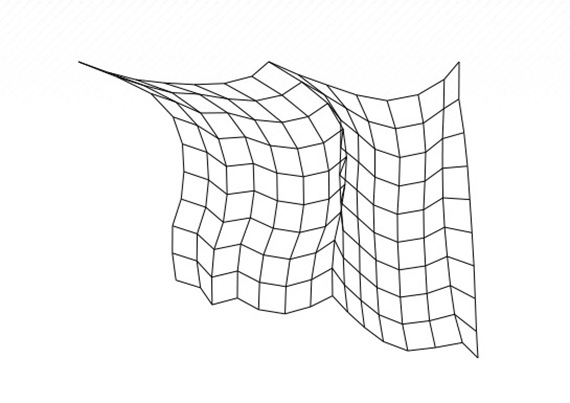
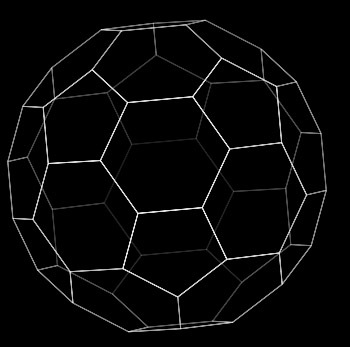
26.?ContentEditable 27.?Drag and drop 28.?Canvas Photo 29.?360° MP3 player 30.?JaVortex 31.?3D Model Viewer 32.?3D Landscape on HTML5 canvas 33.?Stalk Buttons 34.?JavaScript Fireworks 35.?Blob Sallad 36.?SublimeVideo 37.?Catch it! 38.?Breakout Clone 39.?Sketchpad 40.?Simple Drag and Drop 41.?CanvasPaint 42.?Monster 43.?Making waves with html5 44.?Starfield 45.?The mesmerizer 46.?Bomomo 47.?Canvas Nebula 48.?Liquid Particles 49.?Moving Cloth in HTML5 50.?CanvasMol