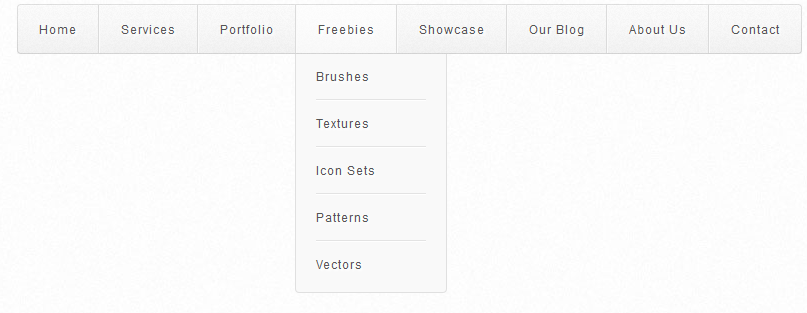
用css及jQuery实现的下拉精美菜单导航,
源代码下载地址:http://download.csdn.net/my
html代码:
<div class="wrapper">
<div id="navContainer">
<ul class="clear" id="nav">
<li class="first"><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Freebies</a>
<div class="dropDown">
<div class="top"></div>
<div class="items">
<ul>
<li class="first"><a href="#">Brushes</a></li>
<li><a href="#">Textures</a></li>
<li><a href="#">Icon Sets</a></li>
<li><a href="#">Patterns</a></li>
<li class="last"><a href="#">Vectors</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Showcase</a>
<div class="dropDown">
<div class="top"></div>
<div class="items">
<ul>
<li class="first"><a href="#">Brushes</a></li>
<li><a href="#">Textures</a></li>
<li><a href="#">Icon Sets</a></li>
<li><a href="#">Patterns</a></li>
<li class="last"><a href="#">Vectors</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Our Blog</a></li>
<li><a href="#">About Us</a></li>
<li class="last"><a href="#">Contact</a></li>
</ul>
</div>
</div>
css代码:
style type="text/css">
*{ margin:0; padding:0;}
body{ font:12px "Helvetiva Neue", Helvetica, Arial, sans serif; background:url(images//body-background.jpg) repeat;}
img{ border:0;}
a img{ border:0;}
a, a:link, a:visited { text-decoration:underline;}
a:hover, a:active {text-decoration: none;}
.wrapper{ width:900px; margin:30px auto;}
.clear:after{content:""; display:block; height:0; clear:both; visibility:hidden;}
.clear{ display:inline-block;}
*html .clear{ height:1%;}
#navContainer ul{ padding:0;}
#navContainer li{ float:left; list-style:none; background:url(images/nav-sprite.png) no-repeat 0 0; padding:1px 0 2px; position:relative; zoom:1;}
#navContainer li {background-position: -10px 0px; }
#navContainer li.last {background-position: top right; padding-right: 1px;}
#navContainer li.last a {border-right: 0px}
#navContainer li.first {background-position: 0 0; padding-left: 1px;}
#navContainer li.first a {border-left: 0px}
#navContainer li a {display: block; padding: 17px 21px 16px; text-decoration: none; font-size: 12px; color: #555; text-shadow: 2px 2px 1px #fff; -moz-text-shadow: 2px 2px 1px #fff; -webkit-text-shadow: 2px 2px 1px #fff; -o-text-shadow: 2px 2px 1px #fff; letter-spacing:
1px; border-right: 1px solid #dbdbdb; border-left: 1px solid #fbfbfb;}
#navContainer li a:hover, #navContainer li.active a {background: url(images/hov-bg.png) repeat;}
#navContainer .dropDown{ position:absolute; left:-1px; top:50px; border:1px solid #e0e0e0; border-top:none; background:#f9f9f9; padding-bottom:5px; display:none; border-bottom-left-radius:4px; border-bottom-right-radius:4px;}
#navContainer .dropDown ul { padding: 0px;}
#navContainer .dropDown li{ background:none; border:0px; width:150px; float:none; padding:0px;}
#navContainer .dropDown li a{ background:none; border:0px; margin:0 20px; padding:15px 0; border-bottom:1px solid #e3e3e3; width:110px; border-top:1px solid #fff;}
#navContainer .dropDown li a:hover { color: #a1a1a1;}
#navContainer .dropDown li.first a { border-top: 0px;}
#navContainer .dropDown li.last a { border-bottom: 0px;}
</style>
jQuery代码:
<script type="text/javascript">
$(document).ready(function(){
$('#nav li').hover(function(){
$(this).find('.dropDown').slideToggle(200);
$(this).toggleClass('active');
})
})
</script>
预览效果:支持firefox,chrome,ie等浏览器。