HTML5正在快速的进入WEB世界,它在给浏览器各种压力的同时,也带给了我们很多之前意想不到的网页效果,如果我们在网页上能适当的使用一些HTML5元素,可能会给网站带来不一样的用户体验。但是,对于HTML5,现在的浏览器还有很多地方需要改进,比如渲染速度和3D的支持。下面推荐几款非常迷人的HTML5动画特效供大家欣赏和学习。
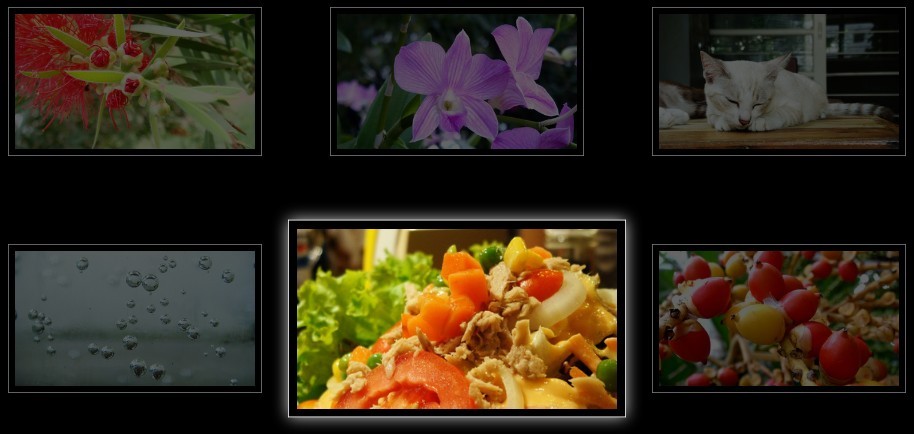
1、HTML5鼠标滑过图片特效
这个HTML5动画特效可以用在相册中,让用户鼠标滑过后预览相片,效果很不错。
在线演示 / 源码下载

2、基于HTML5 Webkit的落叶动画
这是基于Webkit内核的落叶动画,非常的酷。
在线演示 / 源码下载

3、纯CSS3实现的书本翻页效果
很好的书本翻页特效,用纯CSS3实现的。
在线演示 / 源码下载

4、纯CSS3实现的拍皮球动画
很真实的小球落地动画,像是一个小孩在拍皮球。
在线演示 / 源码下载

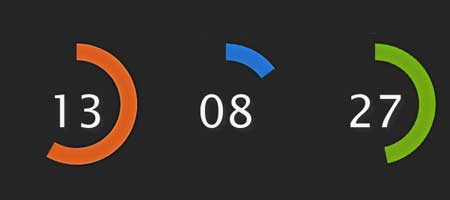
5、Colorfull Clock
一个很友爱的环形时钟。
在线演示 / 源码下载

6、CSS3 3D动画柱形图
非常漂亮的3D柱形图,是使用CSS3实现的,用来展示产品很合适。
在线演示 / 源码下载

以上是6款令人惊叹的HTML5动画特效,欢迎大家收藏。