CSS3在web开发技术中绝对是超棒的!
但是我们需要注意一件事,就是IE浏览器对于CSS3的支持,目前CSS3的是只有IE9支持,也支持浏览器特定的样式前缀(-moz,-webkit和-o)。所以,如果你需要支持IE7和IE8,你可能会为它创建一个fallback功能。
基本上呢,你只需复制粘贴到你需要的CSS文件中,然后使用正确的HTML标记来使用这些CSS3生成的更灵活,可扩展的按钮!
这个内容我非常喜欢,希望对大家有用。
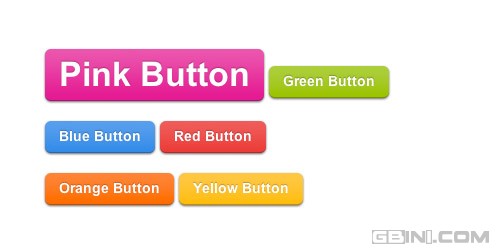
Pretty CSS3 Buttons

Radioactive Buttons

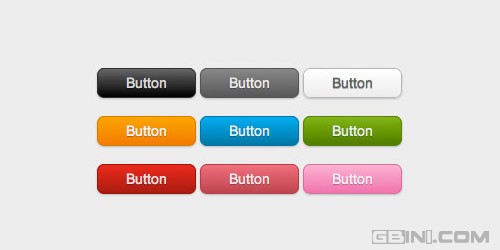
CSS3 Gradient Buttons

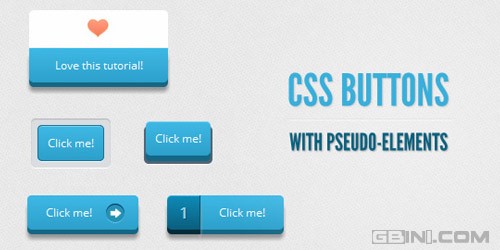
CSS Buttons with Pseudo Elements

CSS3 Github Buttons

...
原文来自:分享10个实用的超绚CSS3按钮设计