css实现三角形,网上讲了很多,但我发现一般都是三角向上或者向下的,向左向右这两方向似乎讲得很少,本人试了一下,发现原来在IE下很难搞~~(万恶的IE)...
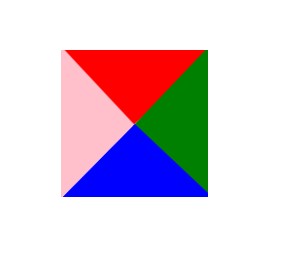
css实现三角形的原理是:当元素的宽高为0,边框(border)不为0时,四个角边框交界重叠处分45度角平分。讲得很别扭~~~上个图吧:
??????????? .triangle {??????????????
??????????????? border-color: red green blue pink;
??????????????? border-style: solid;
??????????????? border-width: 20px 20px 20px 20px;
??????????????? width: 0;
??????????????? height: 0;
??????????? }
<div class="triangle"/>
??? </div>

那么,我们只有留下一条边框的时候会发现什么??
??????????? .triangle {?????????????
??????????????? border-color: red transparent transparent transparent;
??????????????? border-style: solid;
??????????????? border-width: 20px 20px 0px 20px;
??????????????? width: 0;
??????????????? height: 0;
??????????? }
?

?怎样?出来了吧~~
同样道理,我们改成为向左向右的,
?
向左:???? .triangle {?????????????
??????????????? border-color: transparent red transparent transparent;
??????????????? border-style: solid;
??????????????? border-width: 20px 20px 20px 0px;
??????????????? width: 0;
??????????????? height: 0;
??????????? }
向右:?? .triangle {??????????????
??????????????? border-color: transparent transparent transparent red;
??????????????? border-style: solid;
??????????????? border-width: 20px 0px 20px 20px;
??????????????? width: 0;
??????????????? height: 0;
??????????? }
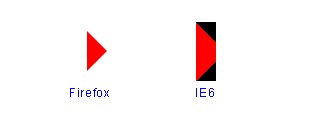
大功造成!? 慢,你用的是什么浏览器?如果用的是非IE6的话,恭喜你!下面我们用IE6(咬牙切齿ing...),

?汗~~~~
?
原来,IE6默认给了背景黑色~~
只有好用IE专有的东东了,解铃还需系铃人(~_~)
首先,css hack,用下划线"_"!
??????????????? _border-top-color: white;
??????????????? _border-bottom-color: white;
然后用chroma filter :????? _filter: chroma( color =white);
其实就是把不要的边过滤掉!
还要加上??????????????? font-size: 0;? line-height: 0;???
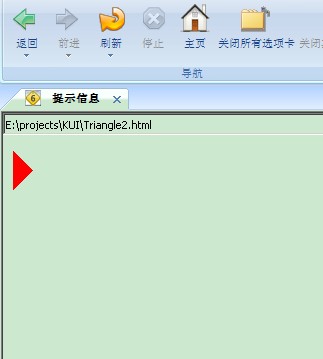
这样就彻底的去掉了黑色背景:
?
??????????? .triangle {
??????????????? border-color: transparent? transparent transparent red;
??????????????? border-style: solid;
??????????????? border-width: 20px 0px 20px 20px;
??????????????? font-size: 0;
??????????????? line-height: 0;???
??????????????? width: 0;
??????????????? height: 0;
??? ??? ??? ??? _border-top-color: white;
??????????????? _border-bottom-color: white;
??????????????? _filter: chroma( color =white);
??????????? }

html+css:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>css三角形</title>
<style>
.tipArrow {
/*右边有颜色,其他透明*/
border-color: transparent #e00 transparent transparent;
border-style: solid;
border-width: 6px 6px 6px 0px;
padding: 0;
width: 0;
height: 0;
/* ie6 height fix */
font-size: 0;
line-height: 0;
/* ie6 transparent fix */
_border-top-color: #dddddd;
_border-bottom-color: #dddddd;
_filter: chroma( color = #dddddd);
}
</style>
</head>
<body>
<div class="tipArrow"/>
</div>
</body>
</html>
?
知道有些同学要直接看效果的,哈哈:看
?
下载
三角形是出来了,那我们看一个应用的例子(结合了之前写的fadeIn,fadeOut):
?
http://kingkit.com.cn/KUI/Tip.html
?
完整打包
?
?