考虑一下,如何在网页中达到类似以下文字渐变的效果?

?? ? ? ??传统的实现中,是用一副透明渐变的图片覆盖在文字上。具体实现方式可参考 http://www.qianduan.net/css-gradient-text-effect.html 。这种方式优点是图片可控,所以可实现很复杂的渐变效果,但是缺点是图片渐变色必须与背景色一致,同时损失了鼠标点击、文字选择等事件。
?? ? ? ??改进的方法可以使用 CSS3 的背景渐变 -webkit-gradient ,用一个背景渐变的 DIV 代替图片。下面是实现效果示例,相比以上方案优点是不使用图片,减小请求量和流量,但是对于以上缺点,仍然无法解决。

?? ? ? ??有没有完美的解决方案呢?
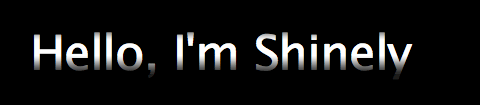
?? ? ? ??以下介绍使用 -webkit-mask 遮罩的方案来实现文字渐变,完全避免了以上方案的不足。下面是实现的完美效果图:

?? ? ? ??现在让我们开始 CSS3 Text Gradient 之旅。
?? ? ? ??1、? 构建 HTML 内容和基本样式:
?? ? ? ??我们使用一个 H1 标签包裹一个 A 标签:
- <h1><a?href= "#" ?mce_href= "#" >Jiangyujie</a></h1>??
?? ? ? ??样式定义如下,我们使用 text-shadow 为文字添加阴影:
- h1?{??
- ????font-family:?Segoe?UI,?Verdana,?sans-serif;??
- ????font-size:?100px;??
- ????line-height:?100px;??
- ????text-shadow:?-3px?0?4px?#006;??
- }??
- h1?a:link,??
- h1?a:visited,??
- h1?a:hover,??
- h1?a:active?{??
- ????color:?#d12;??
- ????text-decoration:?none;??
- }??
?? ? ? ??基本效果如下:

?? ? ? ??2、? 添加渐变效果:
?? ? ? ??我们通过 CSS3 的 mask 属性为文字添加线性渐变。和 background 的渐变相比,可以理解为 background 是在文字后面,而 mask 是叠加在文字上面的。 Mask 可以设置为普通颜色、线性渐变、径向渐变或者图片。
?? ? ? ??代码如下:
- h1?a:link,??
- h1?a:visited,??
- h1?a:hover,??
- h1?a:active?{??
- ????color:?#d12;??
- ????text-decoration:?none;??
- ????-webkit-mask-image:?-webkit-gradient(linear,?left?top,?left?bottom,?from(rgba(0,0,0,1)),?to(rgba(0,0,0,0)));??
- }??
?? ? ? ??效果如下所示:
?
?? ? ? ??3、? 渐变为另外一种颜色:
?? ? ? ??因为 -webkit-gradient 实际上是按照图片的方式进行处理的,所以我们不能通过设置文字颜色为渐变来实现文字颜色渐变为另外一种颜色的效果(不信的话你可以试试)。
?? ? ? ??所以我们要构造一个伪元素,内容和我们的文本一样,使用伪元素的原因是避免再添加一个同样内容的标签造成代码冗余:
- h1:after?{??
- ?????????content:?"Jiangyujie" ;??
- ?????????color:?#000;??
- ?????????text-shadow:?3px?3px?1px?#600;??
- }??
?? ? ? ? 然后我们通过position属性将两个文本重叠在一起:
- h1?{??
- ?????????position:?relative;??
- ?????????font-family:?Segoe,?Verdana,?sans-serif;??
- ?????????font-size:?100px;??
- ?????????line-height:?100px;??
- ?????????text-shadow:?-3px?0?4px?#006;??
- ?????????}??
- h1?a:link,??
- h1?a:visited,??
- h1?a:hover,??
- h1?a:active?{??
- ?????????position:?absolute;??
- ?????????text-decoration:?none;??
- ?????????top:?0;??
- ?????????z-index:?2;??
- ?????????color:?#d12;??
- ?????????-webkit-mask-image:?-webkit-gradient(linear,?left?top,?left?bottom,?from(rgba(0,0,0,1)),?to(rgba(0,0,0,0)));??
- }??
?? ? ? ??效果如下图所示:
?
?? ? ? ??4、? 添加背景:
?? ? ? ? 这种实现方式的优势是我们可以自定义背景,完全不受渐变颜色的影响。例如我们可以为文字添加一副背景,效果如下:

?? ? ? ??很棒的效果,不是吗:)
?? ? ? ??5、? 其他:
?? ? ? ??CSS3 mask 的详细信息可以参考 Webkit.org 的 文章 。