出于效率和保持js库最小化的考虑,TWaver HTML5的Tree组件默认的交互方式比较单调,目前只有选中改变文字背景;但是这不代表TWaver功能不够强大,相反,TWaver预留了很多可以重载的方法方便我们扩展,本文中我们就利用这些方法实现鼠标滑过改变背景色的效果。
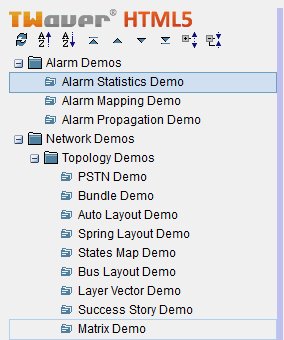
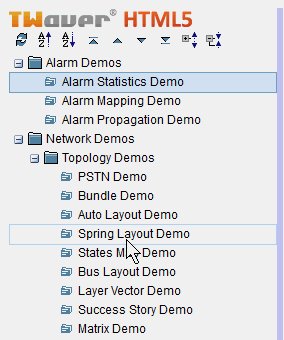
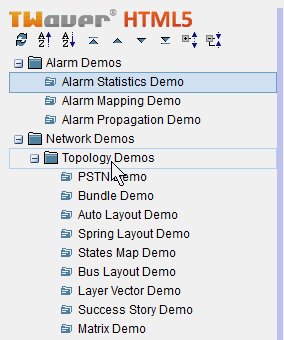
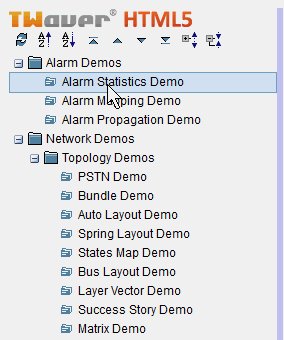
先来张gif图片看看效果:
实现方式再简单不过,只有短短几十行代码,先列一下我们用到的方法:
- onDataRendered(div, data, row, selected)
- adjustRowSize()
- getSelectColor()
- onDataRendered 从字面上很好理解,每当Tree要渲染行数据的时候就会调用此方法
- div 行数据的显示容器,每行都有一个div容器,我们可以通过改变div背景色来实现变色效果
- data 行数据,我们监听鼠标move事件,记录鼠标所在行的数据,然后在onDataRendered里判断当前行是否在鼠标下,如果在就改变div的背景色
- row 行数
- selected 当前行是否被选中,如果被选中将div设置为深色背景
this.onDataRendered = function (div, data, row, selected) {
DemoTree.superClass.onDataRendered(div, data, row, selected);
if (selected) {
//如果当前行被选中,设置div为深色背景和边框
div.style.background = "rgb(216,233,252)";
div.style.border = "1px solid rgb(125,162,206)";
}
else if (data == self.newdata) {
//如果当前行是鼠标所在的行,设置div为浅色背景和边框
div.style.background = "rgb(246,249,253)";
div.style.border = "1px solid rgb(184, 214, 251)";
}else{
//设置其它行的padding
div.style.padding="1px";
}
}
?- adjustRowSize 这个方法紧接着onDataRendered执行,用来设置行宽和行高。我们在onDataRendered为div设置了边框或padding,会造成Tree上出现横向滚动条,所以需要重写这个方法:
this.adjustRowSize = function () {
var id, div;
var hpx = self.getRowHeight() - self.getRowLineWidth() + 'px';
//每行div的宽度都减去2像素,避免出现横向滚动条
var wpx = Math.floor((self.getView().scrollLeft + self.getView().clientWidth) / self.getZoom()-2) + 'px';
for (id in self._renderMap) {
div = self._renderMap[id];
div.style.height = hpx;
div.style.width = wpx;
}
};
?
- getSelectColor 这个方法用来返回Tree上被选中行的文字的背景色,因为我们已经通过div给整行设置了背景色,文字背景就显得多余了,所以我们重写这个方法返回一个透明色:
this.getSelectColor = function () {
return "rgba(0,0,0,0)";
};
?除了这三个方法,还有两个监听器
首先,鼠标移动的时候需要保存鼠标下的data
var self=this;
this._view.addEventListener("mouseover", function (e) {
self.newdata = self.getDataAt(e);
if (self.olddata != self.newdata) {
if (self.olddata) {
//调用invalidateData通知Tree数据发生了变化,TWaver稍后会调用onDataRendered
self.invalidateData(self.olddata);
}
if (self.newdata) {
self.invalidateData(self.newdata);
}
self.olddata = self.newdata;
}
});
其次:当鼠标移除Tree时,清空滑过时设置的背景色:
this._view.addEventListener("mouseout", function (e) {
if (self.newdata) {
self.invalidateData(self.newdata);
self.newdata = null;
}
});
?
最后附上完整的代码:
var DemoTree = function (dataBox) {
DemoTree.superClass.constructor.apply(this, arguments);
var self = this;
this.newdata = null;
var olddata = null;
this._view.addEventListener("mouseover", function (e) {
self.newdata = self.getDataAt(e);
if (self.olddata != self.newdata) {
if (self.olddata) {
self.invalidateData(self.olddata);
}
if (self.newdata) {
self.invalidateData(self.newdata);
}
self.olddata = self.newdata;
}
});
this.onDataRendered = function (div, data, row, selected) {
DemoTree.superClass.onDataRendered(div, data, row, selected);
if (selected) {
div.style.background = "rgb(216,233,252)";
div.style.border = "1px solid rgb(125,162,206)";
}
else if (data == self.newdata) {
div.style.background = "rgb(246,249,253)";
div.style.border = "1px solid rgb(184, 214, 251)";
}else{
div.style.padding="1px";
}
}
this.adjustRowSize = function () {
var id, div;
var hpx = self.getRowHeight() - self.getRowLineWidth() + 'px';
var wpx = Math.floor((self.getView().scrollLeft + self.getView().clientWidth) / self.getZoom()-2) + 'px';
for (id in self._renderMap) {
div = self._renderMap[id];
div.style.height = hpx;
div.style.width = wpx;
}
};
this.getSelectColor = function () {
return "rgba(0,0,0,0)";
};
this._view.addEventListener("mouseout", function (e) {
if (self.newdata) {
self.invalidateData(self.newdata);
self.newdata = null;
}
});
};
twaver.Util.ext(DemoTree, twaver.controls.Tree, {});
?