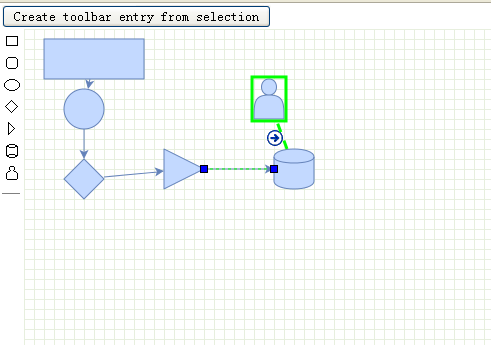
?js画图开发库--mxgraph--[toolbar-工具栏.html]?
?
?
?
?
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>工具栏</title>
<!-- 如果本文件的包与src不是在同一个目录,就要将basepath设置到src目录下 -->
<script type="text/javascript">
mxBasePath = '../src';
</script>
<!-- 引入支持库文件 -->
<script type="text/javascript" src="../src/js/mxClient.js"></script>
<!-- 示例代码 -->
<script type="text/javascript">
// 程序在此方法中启动
function main()
{
//定义新连接的图标
mxConnectionHandler.prototype.connectImage = new mxImage('images/connector.gif', 16, 16);
// 检测浏览器兼容性
if (!mxClient.isBrowserSupported())
{
mxUtils.error('Browser is not supported!', 200, false);
}
else
{
// 创建工具栏容器
var tbContainer = document.createElement('div');
tbContainer.style.position = 'absolute';
tbContainer.style.overflow = 'hidden';
tbContainer.style.padding = '2px';
tbContainer.style.left = '0px';
tbContainer.style.top = '26px';
tbContainer.style.width = '24px';
tbContainer.style.bottom = '0px';
document.body.appendChild(tbContainer);
// 创建工具栏监听工具
var toolbar = new mxToolbar(tbContainer);
toolbar.enabled = false
// 在图形中创建容器
container = document.createElement('div');
container.style.position = 'absolute';
container.style.overflow = 'hidden';
container.style.left = '24px';
container.style.top = '26px';
container.style.right = '0px';
container.style.bottom = '0px';
container.style.background = 'url("editors/images/grid.gif")';
document.body.appendChild(container);
// 解决IE浏览器忽略的样式
if (mxClient.IS_QUIRKS)
{
document.body.style.overflow = 'hidden';
new mxDivResizer(tbContainer);
new mxDivResizer(container);
}
// 在容器中创建图形和模型
var model = new mxGraphModel();
var graph = new mxGraph(container, model);
//在图中,启用新的连接
graph.setConnectable(true);
graph.setMultigraph(false);
// 按下回车和空格键停止编辑
var keyHandler = new mxKeyHandler(graph);
var rubberband = new mxRubberband(graph);
var addVertex = function(icon, w, h, style)
{
var vertex = new mxCell(null, new mxGeometry(0, 0, w, h), style);
vertex.setVertex(true);
addToolbarItem(graph, toolbar, vertex, icon);
};
addVertex('editors/images/rectangle.gif', 100, 40, '');
addVertex('editors/images/rounded.gif', 100, 40, 'shape=rounded');
addVertex('editors/images/ellipse.gif', 40, 40, 'shape=ellipse');
addVertex('editors/images/rhombus.gif', 40, 40, 'shape=rhombus');
addVertex('editors/images/triangle.gif', 40, 40, 'shape=triangle');
addVertex('editors/images/cylinder.gif', 40, 40, 'shape=cylinder');
addVertex('editors/images/actor.gif', 30, 40, 'shape=actor');
toolbar.addLine();
var button = mxUtils.button('Create toolbar entry from selection', function(evt)
{
if (!graph.isSelectionEmpty())
{
// 创建一个副本,并保存它的状态
var cells = graph.getSelectionCells();
var bounds = graph.getView().getBounds(cells);
// 添加、删除功能
var funct = function(graph, evt, cell)
{
graph.stopEditing(false);
var pt = graph.getPointForEvent(evt);
var dx = pt.x - bounds.x;
var dy = pt.y - bounds.y;
var clones = graph.importCells(cells, dx, dy);
graph.setSelectionCells(clones);
}
// 创建拖动预览图标
var img = toolbar.addMode(null, 'editors/images/outline.gif', funct);
mxUtils.makeDraggable(img, graph, funct);
}
});
button.style.position = 'absolute';
button.style.left = '2px';
button.style.top = '2px';
document.body.appendChild(button);
}
}
function addToolbarItem(graph, toolbar, prototype, image)
{
// 添加、删除功能
var funct = function(graph, evt, cell)
{
graph.stopEditing(false);
var pt = graph.getPointForEvent(evt);
var vertex = graph.getModel().cloneCell(prototype);
vertex.geometry.x = pt.x;
vertex.geometry.y = pt.y;
graph.addCell(vertex);
graph.setSelectionCell(vertex);
}
// 创建拖动预览图标
var img = toolbar.addMode(null, image, funct);
mxUtils.makeDraggable(img, graph, funct);
}
</script>
</head>
<!-- 页面载入后启动程序. -->
<body onload="main();">
</body>
</html>
?
?