text: 文本区域
password: 接受密码输入用的框(会隐藏信息内容)
radio: 单选钮
checkbox: 复选钮
button: 按钮
submit: 向服务器提交用
reset: 重置默认值
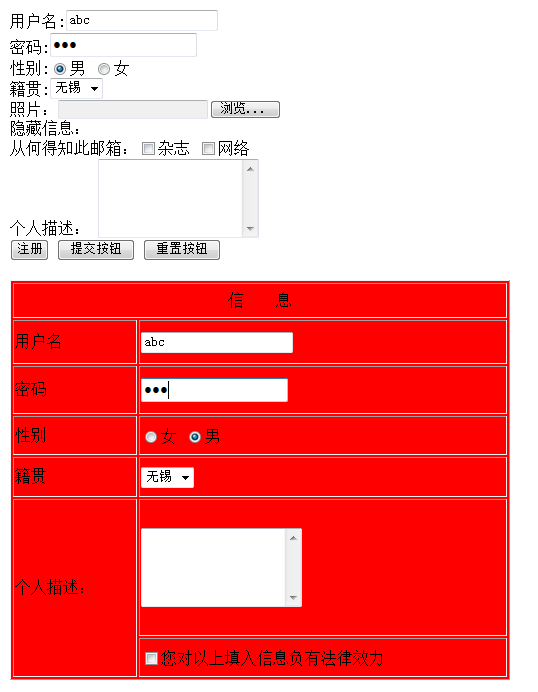
实例:
<html>
<head>
<title>我是标题</title>
</head>
<body>
<form action="http://www.baidu.com" >
用户名:<input type="text" name="name" value="abc"/><br/>
密码:<input type="password" name="pass" value="111"/><br/>
性别:<input type="radio" name="sex" value="男" checked="true"/>男
<input type="radio" name="sex" value="女" checked="true"/>女<br>
籍贯:<select name="bornplace">
<option value="nj">南京</option>
<option selected="true" value="wx">无锡</option>
</select><br/>
照片:<input type="file"/><br/>
隐藏信息:<input type="hidden" /><br/>
从何得知此邮箱:<input type="checkbox" name="from" value="magzine"/>杂志
<input type="checkbox" name="from" value="net"/>网络
<br/>
个人描述:
<textarea rows="5" cols="20"></textarea>
<br/>
<input type="button" value="注册"/>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
</form>
<table border="1" width="500px" height="400px" bgcolor="red">
<tr><td colspan="2" align="center">信 息</td></tr>
<tr>
<td>用户名</td><td><input type="text" name="name"/></td>
</tr>
<tr>
<td>密码</td><td><input type="password" name="pass"/></td>
</tr>
<tr>
<td>性别</td><td><input type="radio" name="sex" value="女"/>女
<input type="radio" name="sex" value="男"/>男
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select name="bornplace">
<option value="nj">南京</option>
<option selected="true" value="wx">无锡</option>
</select>
</td>
</tr>
<tr>
<td rowspan="2">个人描述:</td>
<td><textarea rows="5" cols="20"></textarea></td>
</tr>
<tr>
<td><input type="checkbox"/>您对以上填入信息负有法律效力</td>
</tr>
</table>
</body>
</html>
运行结果如图(因为只是为了大家学习所以运行效果不太美观)