上面是一个导航,下面是一个视频,然后导航那有二级菜单,显示的时候,总是显示在视频的下面,我非常的苦恼,给它们加了z-index也没有用,应该是我没加对吧,请各位高手赐教了,谢谢。

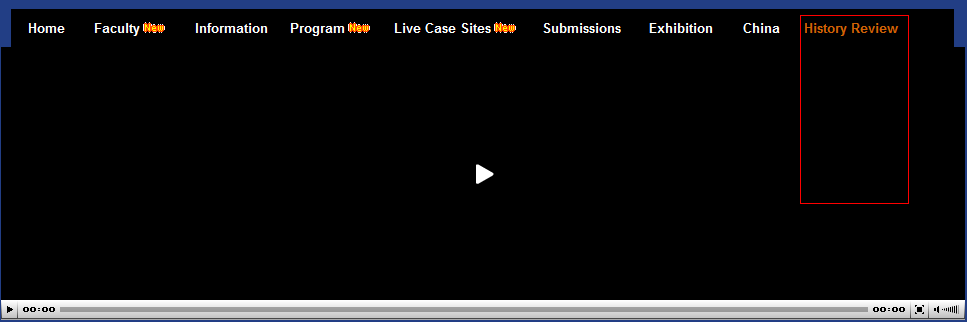
加了视频后的效果

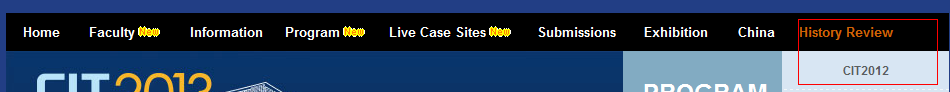
没加视频的效果
<div id="menu">
<ul>
<li><a class="hide one" href="#" style="width:70px;">Home</a></li>
<li class=""><a class="hide" href="#" style="width:100px;">Faculty</a></li>
<li class=""><a class="hide two" href="#" style="width:100px;">Information</a></li>
<li><a class="hide" href="#" style="width:100px;">Program</a>
</li>
<li><a class="hide" href="#" style="width:150px;">Live Case Sites</a></li>
<li><a class="hide two" href="#" style="width:100px;">Submissions</a></li>
<li><a class="hide two" href="#" style="width:100px;">Exhibition</a></li>
<li><a class="hide one" href="#" style="width:60px;">China</a></li>
<li class=""><a class="hide" href="#" style="width:120px;">History Review</a>
<ul class="nav_l">
<li><a href="#" target="_blank">CIT2012</a></li>
<li><a href="#" target="_blank">CIT2011</a></li>
<li><a href="#" target="_blank">CIT2010</a></li>
<li><a href="#" target="_blank">CIT2009</a></li>
<li><a href="#" target="_blank">CIT2008</a></li>
<li><a href="#" target="_blank">CIT2007</a></li>
</ul>
</li>