我现在要实现一个效果是鼠标滑过小图时显示大图和详细信息,我在网上找了段代码
<style type="text/css">
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 100;
}
.thumbnail span{
position: absolute;
background-color: lightyellow;
padding: 5px;
left: -600px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
width:220px;
height:320px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 60px;
}
</style>
<asp:DataList ID="DataList1" runat="server" RepeatColumns="9" RepeatDirection="Horizontal"
CellSpacing="9">
<ItemTemplate>
<a class="thumbnail" href="#thumb">
<img src="images/<%#Eval("product_img") %>" id="oimg" alt="" width="100px" height="100px" style="border:0" />
<span><img src="images/<%#Eval("product_img") %>" border="0" width="212px" height="212px"><br />测试测试测试
</span></a>
</ItemTemplate>
</asp:DataList>
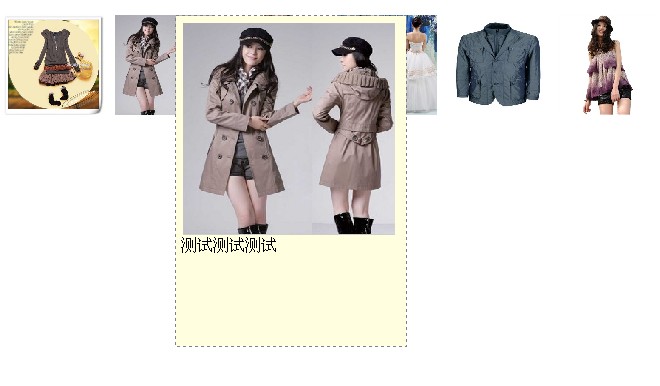
这个实现的效果图如下:(如果看不见图片的就看链接地址)
http://www.daimami.com/img/2014/01/01/145510365.jpg

现在我要在大图下再加上几个详细信息,像名称,价格之类的,就出现问题了
<asp:DataList ID="DataList1" runat="server" RepeatColumns="9" RepeatDirection="Horizontal"
CellSpacing="9">
<ItemTemplate>
<a class="thumbnail" href="#thumb">
<img src="images/<%#Eval("product_img") %>" id="oimg" alt="" width="100px" height="100px" style="border:0" />
<span><img src="images/<%#Eval("product_img") %>" border="0" width="212px" height="212px"><br />
<asp:Label ID="Label1" runat="server" Text='<%#Eval("product_name") %>' Font-Bold="true" Font-Size="14px" ForeColor="#0063DC"></asp:Label><br />
¥<asp:Label ID="Label2" runat="server" Text='<%#Eval("product_price") %>' Font-Size="12px" Font-Bold="true" ForeColor="#FF6600"></asp:Label>