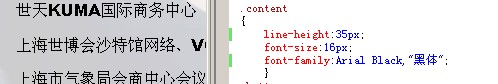
有图片为证:

------解决方案--------------------
根据经验,对于多语言混合文本(比如中英混合),
在font-family中指定的字体种类中,
中文在页面显示的字体并不是按照font-family中指定的,并且操作系统或@font-face规则具有的第一个中文字体显示。
英文通常也是如此。
主要是因为,对于很多中文字体,同时也定义了英文的显示样式。
对于英文,多数英文字体没有定义中文的显示样式,因而使用浏览器默认的中文字体。
就楼主的问题而言,因为font-family中的第一个字体种类是Arial Black,系统有这个字体,
所以忽略了随后的“黑体”,但Arial Black没有定义中文的显示样式,所以使用浏览器默认的字体(从图中看应嘎是宋体)
------解决方案--------------------
font-family:Arial Black,'黑体';
浏览器会先去找 Arial Black 这个字体,如果用户系统下有这个字体,那么浏览器就会显示该字体,如果用户系统没有这个字体,那么浏览器会去找第二个字体即 黑体。