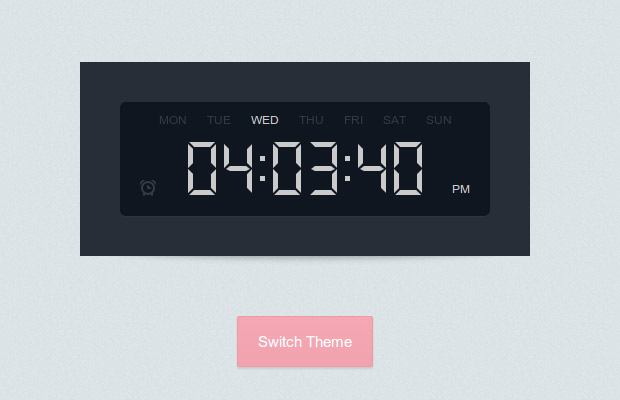
这要从上周开始说起,当我看到 漂亮的 dribbble 截图,就立刻感觉到一种要将其转变为一个可工作的时钟,并且和本站读者分享的欲望。 如果你想了解如何制作它,请继续阅读!
DEMO ? DOWNLOAD
标签
这个时钟不需要很多HTML,这是因为它很大的一部分,像工作日的名称和数字都是动态生成的。 下面是你需要在你页面上使用时钟时要有的标签:
index.html
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
主元素为#clock的div,包含.display的div,用于容纳平日列表、AM/PM标记、闹铃和时间。 下面代码为每个数字生成一个标签:
<div class="zero">
<span class="d1"></span>
<span class="d2"></span>
<span class="d3"></span>
<span class="d4"></span>
<span class="d5"></span>
<span class="d6"></span>
<span class="d7"></span>
</div>
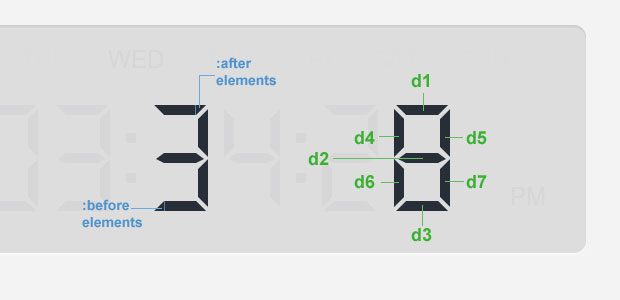
.digits元素包含6个像这样带span的div,每个div为时钟的一个数字。就像你在上面片段中所见到的一样,这些div拥有一个从0到9的样式名称,并且包含7个带独立样式的span元素,这些span是数字的一部分,像老的数字时钟一样:

数字说明
它们完全用CSS样式渲染且默认设置为 opacity:0 。定义在它们父div上的样式将决定它们的可见性。下面是数字“0”的CSS:
assets/css/styles.css
/* 0 */
#clock .digits div.zero .d1,
#clock .digits div.zero .d3,
#clock .digits div.zero .d4,
#clock .digits div.zero .d5,
#clock .digits div.zero .d6,
#clock .digits div.zero .d7{
opacity:1;
}
除了中间一个,所有的片断都是可见的,我已经向所有的这些span添加了CSS3转换属性,当在数字之间切换时出现渐变效果。
样式表里有很多其他CSS,我不再这列举。我相信最好的方式去学习CSS如何工作就是在Firebug、Chrome的审查器或你浏览器里的开发者工具里即时审查demo的代码。

黑色主题
jQuery 代码
要想要时钟工作,我们将使用jQuery生成每个数字的标签,并且设置一个定时器每秒钟更新一次样式,为了更简单,我们使用moment.js 库(快速开始) 来补偿JavaScript原生日期和时间方法的缺陷。
assets/js/script.js
$(function(){
// Cache some selectors
var clock = $('#clock'),
alarm = clock.find('.alarm'),
ampm = clock.find('.ampm');
// Map digits to their names (this will be an array)
var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// This object will hold the digit elements
var digits = {};
// Positions for the hours, minutes, and seconds
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
// Generate the digits with the needed markup,
// and add them to the clock
var digit_holder = clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
// Set the digits as key:value pairs in the digits object
digits[this] = pos;
// Add the digit elements to the page
digit_holder.append(pos);
}
});
// Add the weekday names
var weekday_names = 'MON TUE WED THU FRI SAT SUN'.split(' '),
weekday_holder = clock.find('.weekdays');
$.each(weekday_names, function(){
weekday_holder.append('<span>' + this + '</span>');
});
var weekdays = clock.find('.weekdays span');
// Run a timer every second and update the clock
(function update_time(){
// Use moment.js to output the current time as a string
// hh is for the hours in 12-hour format,
// mm - minutes, ss-seconds (all with leading zeroes),
// d is for day of week and A is for AM/PM
var now = moment().format("hhmmssdA");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
// The library returns Sunday as the first day of the week.
// Stupid, I know. Lets shift all the days one position down,
// and make Sunday last
var dow = now[6];
dow--;
// Sunday!
if(dow < 0){
// Make it last
dow = 6;
}
// Mark the active day of the week
weekdays.removeClass('active').eq(dow).addClass('active');
// Set the am/pm text:
ampm.text(now[7]+now[8]);
// Schedule this function to be run again in 1 sec
setTimeout(update_time, 1000);
})();
// Switch the theme
$('a.button').click(function(){
clock.toggleClass('light dark');
});
});
?
这里最重要的代码部分就是 update_time 方法,在它里面,我们获取到当前日期作为一个字符串,并且使用它来填充时钟元素并且给数字设置正确的样式。
?
有了这些我们的数字时钟已经做好了准备!
下周保持收听啊,我们将要为设置闹铃添加方法并且用HTML5的audio来播放。
E文链接:http://tutorialzine.com/2013/06/digital-clock/
译文链接:http://www.woiweb.net/make-digital-clock-with-jquery-and-css.html
?