<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>3G业务</title>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<script type="text/javascript">
function saveSelectIndex(){
var typeId=document.getElementById("typeId");
var typeIdText=typeId.options[typeId.selectedIndex].value;
var osId=document.getElementById("osId");
var osIdText=osId.options[osId.selectedIndex].value; //设置多个cookie
document.cookie="typeIdText="+typeIdText;
document.cookie="osIdText="+osIdText;
}
function selectIndex(){ //记得初始化,否则会出现undefined
var typeIdText=0;
var osIdText=0; //获取多个cookie
var coosStr=document.cookie;//注意此处分隔符是分号加空格
var coos=coosStr.split("; ");
for(var i=0;i<coos.length;i++){
var coo=coos[i].split("=");
//alert(coo[0]+":"+coo[1]);
if("typeIdText"==coo[0]){
typeIdText=coo[1];
}
if("osIdText"==coo[0]){
osIdText=coo[1];
}
}
var typeId=document.getElementById("typeId");
if(typeIdText==0){
typeId.selectedIndex=0;
}else{
var length=typeId.options.length;
for(var i=0;i<length;i++){
if(typeId.options[i].value==typeIdText){
typeId.selectedIndex=i;
break;
}
}
}
var osId=document.getElementById("osId");
if(osIdText==0){
osId.selectedIndex=0;
}else{
var length=typeId.options.length;
for(var i=0;i<length;i++){
if(osId.options[i].value==osIdText){
osId.selectedIndex=i;
break;
}
}
}
}
</script>
</head>
<body onload="selectIndex();">
<form action="servlet/MoblieServlet?action=query" method="post">
<fieldset style="width: 250px; height: 160px">
<legend>3G业务查询</legend>
<table align="center">
<tr>
<td align="right">分类</td>
<td>
<select name="typeId" id="typeId" onchange="saveSelectIndex();">
<option value="0">请选择...</option>
<option value="大类">通信类</option>
<option value="中类">资讯类</option>
<option value="小类">娱乐类</option>
<option value="商品">互联网</option>
</select>
</td>
</tr>
<tr>
<td align="right">操作系统</td>
<td>
<select name="osId" id="osId" onchange="saveSelectIndex();">
<option value="0">请选择...</option>
<option value="Unix">android</option>
<option value="Aix">WM6</option>
<option value="Linux">WM7</option>
<option value="Windows">S60 V5</option>
<option value="Windows">S60 V3</option>
<option value="Windows">Symbian 3</option>
<option value="Windows">bada</option>
<option value="Windows">IOS</option>
<option value="Windows">webos</option>
<option value="Windows">linux</option>
</select>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="查询" />
<input type="reset" value="清空" />
</td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
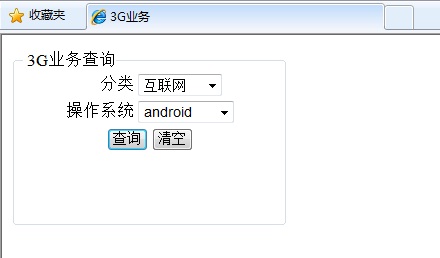
???? 运行效果:
???? 刷新页面,仍然保持当前选择值。
???? 注意:如上实例,在IE8、Firefox上运行正常,但在Chrome上不能正常运行。