日期:2013-7-12??来源:GBin1.com

使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
var canvas = document.getElementById('shadowcanvas');
var ctx = canvas.getContext('2d');
ctx.save();
ctx.fillStyle = '#EB852A';
ctx.shadowOffsetX = 15; // 阴影Y轴偏移
ctx.shadowOffsetY = 15; // 阴影X轴偏移
ctx.shadowBlur = 14; // 模糊尺寸
ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色
ctx.beginPath();
ctx.arc(150, 150, 75, 0, 2 * Math.PI, false);
ctx.fill();
ctx.restore();
ctx.fillStyle = '#222222';
ctx.beginPath();
ctx.arc(350, 150, 75, 0, 2 * Math.PI, false);
ctx.fill();
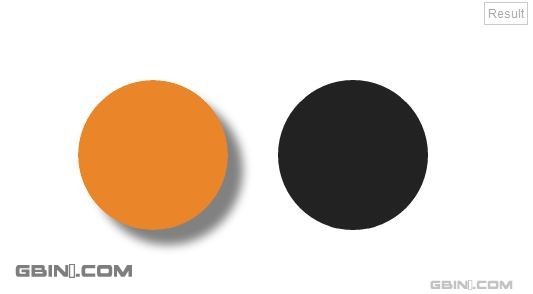
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:http://www.gbin1.com/gb/debug/5b6fd9cb-6bdf-4a7f-8f20-4ea73bf9ae76.htm
希望这个小技巧能帮助大家生成更酷的画布效果。
via 极客社区