最近俺在测试一个Java Web项目时,遇到了一个问题。这个问题对这个项目产生了很大的影响(主要
是项目web的布局框架),所以写下来让大家一起帮帮忙寻找解决之法!
?
这个问题是在使用Jquery.html()时发现IE的内存成几何的增长,永久没有回落,最后造成IE内存溢出。
?
以下是根据公司项目内容模拟的场景代码:
?
?
- <span?style="font-size:18px;"><html>??
- <head>??
- ????<meta?http-equiv="Content-Type"?content="text/html;?charset=UTF-8">??
- ????<title>IE内存增长测试环境</title>??
- ????<script?src="jquery-1.10.2.js"></script>??
- ????<script?type="text/javascript">??
- ????function?test(){??
- ????????jQuery.ajaxSetup?({cache:false})?;??
- ????????var?v2="";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<script?src='jquery-1.10.2.js'/>";??
- ????????v2+="<body>加载内容1<br/></body>";??
- ????????$("#div").html($("#div").html()+v2);??
- ????}??
- ????</script>??
- </head>??
- ??
- <body>??
- ????<input?type="button"?value="load"?onClick="test()"/>??
- ????<div?id="div"></div>??
- </body>??
- </html></span>??
?
?
在点击load按钮时,IE的内存不断增长,如果电脑的内存不足,很容易造成内存不足。俺用现在很常见的IE版本测试,IE7,IE8,IE9都这样的问题;俺又用几个jQuery比较新的版本测试,这样的问题还是存在。而用谷歌测试时,没有这样的问题,这说明这问题跟jQuery没有关系,而跟IE有关系。
呵呵,没有办法,俺为了了解甚至解决这个问题,决定跟踪jQuery源码,寻找解决问题之法。以下是IE9,jquery-1.10.2.js为样例测试.

?
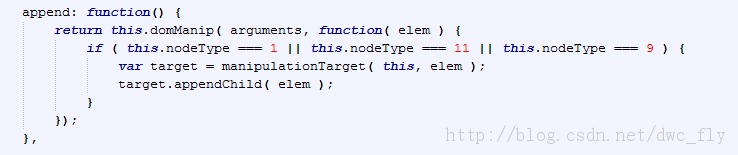
以上是jQuery.html()方法的部分源码,因为value含有<script字样,所以代码将调用this.empty().append(value);
?
也就是说jquery 的append()方法也有这样的问题,更说明在某种情况下jQuery.append()和jQuery.html()是相等的.
?
继续跟踪jQuery .append()方法。
?

上面的代码很简单,应该没有什么问题,继续跟踪到jQuery.doManip()方法
?

俺开始以为是jQuery._evalUrl()这个地方是罪魁祸首,毕竟每次调用jQuery.html()或者jQuery.append()都有加载js,
而且在html页面把引用的
v2+="<script src='jquery-1.10.2.js'/>"改成v2+="<script src='jquery-1.10.2.j'/>"内存就没有增长了.但是发现不是,
而是jQuery.buildFrament()这个方法。
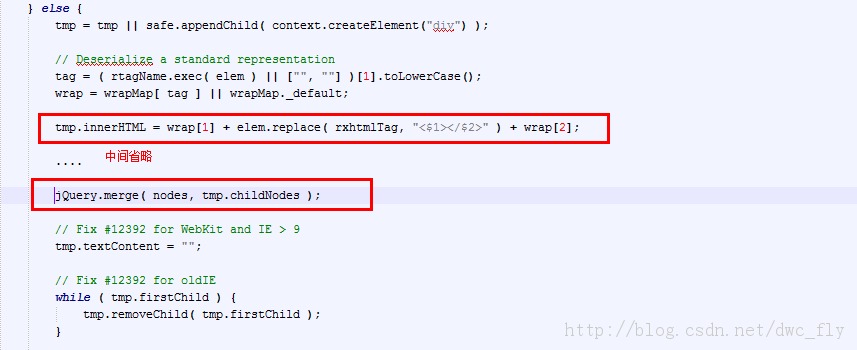
这就是一个很奇怪的问题了,继续跟踪buildFrament()方法

根据逐一排除法,发现有2个地方内存会不断增长,注意:上图上面标红增长不是很厉害,有少量内存回落或者不
回落,但是相当于下面标红,就显得其次了。
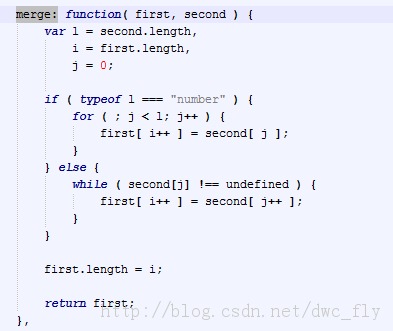
也就是说jQuery.merge()是造成内存增长的,没办法,继续跟踪jQuery.merge()方法。

这就是jQuery.merge()方法的所有的内容了,这个方法是把first,second2个数组合并到first一个数组。跟踪到这里,
这说明这块代码是内存增长的主要问题。跟踪first和second的值都很小,即使变量内存没有及时清除,也不可能
造成几十MB甚至上百MB的增长。
?
俺跟踪到这里,没有找到什么解决方法,也许俺的能力不够,没有看到jQuery.merge()造成内存不断增长的原因,
所以麻烦大哥们指点迷津,当然俺也会继续努力找到方法。如果有进展的话,在更新。