今天为大家分享CSS3中的box-shadow,这个属性适用于给元素设置阴影的。我们用这个box-shadow属性,可以省去以前遇到阴影就切图的笨方法了。
一、box-shadow的语法
1、语法:
对象选择器 {box-shadow:阴影类型 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
注:box-shadow可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
2、取值:
box-shadow属性最多可以有6个参数设置,他们分别取值:
(1)阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
(2)阴影水平偏移量:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
(3)阴影的垂直偏移量:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
(4)阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
(5)阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
(6)阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
二、box-shadow的兼容方法
1、box-shadow的各浏览器前缀
(1)Firefox4.0-
-moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
(2)Safari and Google chrome10.0-
-webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
(3)Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
2、box-shadow兼容IE6-8
(1)IE滤镜方法
因为IE9以下是不支持CSS3的box-shadow的,但为了处理这个兼容问题,我们可以在IE下使用IE的shadow阴影滤镜来实现。
filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
注:这个滤镜必须配合background属性一起使用,否则该滤镜失效。
(2)jQuery方法
由于这个滤镜会有失效的时候,所以不太保险。那么除了使用滤镜的方法外,我们可以使用jQuery的插件jquery.boxshadow.js。那么具体如何使用呢?其实很简单,你先下载这个jquery.boxshadow.js插件到你的项目中,接着把jquery版本库和jquery.boxshadow.js加载到页面上,如下
<script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery.boxshadow.js"></script>
然后你可以创建一个单独的js文件来处理,或者直接在页面的里欠入一个,我们这里就只例出一个直接在head插入的解决办法:
$(document).ready(function(){
if($.browser.msie) {
$('.div1').boxShadow(0,0,5,"#888"); //div1元素使用了box-shadow
$('.div2').boxShadow(-10,-10,5,"#f36"); //div2元素使用了box-shadow
}
});
三、box-shadow的实例(由于时间关系,请用谷歌浏览器查看)
1、例子1
CSS代码:
h2 {margin:0;padding:10px 0;border:1px solid #ccc;margin:10px 0;width:200px;font:14px/20px "宋体";}
.demo {
width: 100px;
height: 50px;
background: #ccc;
}
.demo1 {
/*左边阴影*/
box-shadow: -2px 0 0 #000,
/*顶部阴影*/
0 -2px 0 blue,
/* 底部阴影*/
0 2px 0 red,
/*右边阴影*/
2px 0 0 yellow;
}
/*第一个阴影模糊半径值小于第二阴影模糊半径*/
.demo2 {
box-shadow: 0 0 5px red,0 0 15px blue;
}
/*第一个阴影模糊半径大于第二阴影模糊半径*/
.demo3 {
box-shadow: 0 0 15px red, 0 0 5px blue;
}
HTML代码:
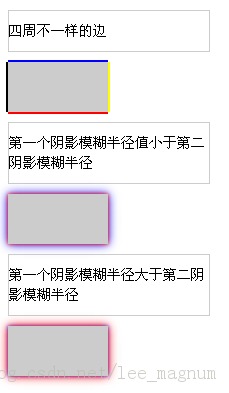
<h2>四周不一样的边</h2> <div class="demo demo1"></div> <h2>第一个阴影模糊半径值小于第二阴影模糊半径</h2> <div class="demo demo2"></div> <h2>第一个阴影模糊半径大于第二阴影模糊半径</h2> <div class="demo demo3"></div>
预览效果:

2、例子2――只设置阴影模糊半径和阴影颜色
CSS代码:
h2 {margin:0;padding:10px 0;border:1px solid #ccc;margin:10px 0;width:100px;font:14px/20px "宋体";}
.demo {
width: 100px;
height: 50px;
background: #ccc;
}
/*颜色取值可以用rgb来取值*/
.demo1 {
box-shadow: 0 0 5px rgb(250,0,0);
}
/*颜色取值也可以用rgba来取值,并且可以加上适当的透明*/
.demo2 {
box-shadow: 0 0 5px rgba(250,0,0,0.5);
}
HTML代码:
<h2>颜色取值用rgb</h2> <div class="demo demo1"></div> <h2>颜色取值用rgba</h2> <div class="demo demo2"></div>
预览效果:

3、例子3――边框效果
CSS代码:
.demo {float:left;
width: 100px;
height: 50px;
margin:0 25px 0 0;
background: #ccc;
}
/*边框效果*/
.demo1 {
border: 20px solid red;
}
/*阴影效果*/
.demo2 {
box-shadow: 0 0 0 20px red;
}
/*demo1的边框被计算了宽度,但demo2的阴影浏览器却忽略不计,
所以借住这个特点,我们阴影所模拟的边框理可以自由的使用,
但必须要注意其层级关系。*/
HTML代码:
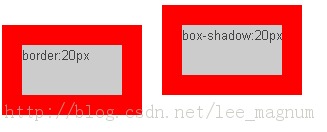
<div class="demo demo1">border: 20px </div> <div class="demo demo2">box-shadow: 20px</div>
预览效果:

4、例子4――内阴影inset效果
CSS代码:
.shadow2 img,.shadow1 img {display:block;}
.shadowImg {
box-shadow: inset 0 0 10px red;
}
/*若仅仅在img中设置阴影是没有效果的
针对这个BUG,可以在img外面套个div,
在div中设置阴影*/
.shadow1 {
-webkit-box-shadow: inset 0 0 10px red;
-moz-box-shadow: inset 0 0 10px red;
box-shadow: inset 0 0 10px red;
display: inline-block;
}
.shadow1 img {
position: relative;
z-index: -1;
}
.shadow2 {
position: relative;
display: inline-block;
*display: inline;
}
.shadow2::before {
content:"";
position: absolute;
width: 100%;
height: 100%;
-moz-box-shadow:inset 0 0 5px 1px red;
-webkit-box-shadow: inset 0 0 5px 1px red;
box-shadow: inset 0 0 5px 1px red;
}
HTML代码:
<!--img的shadow--> <img class="shadowImg" src="http://justflyhigh.com/img/front/erweima.png"> <div class="shadow1"> <img src="http://justflyhigh.com/img/front/erweima.png"> </div> <div class="shadow2"> <img src="http://justflyhigh.com/img/front/erweima.png"> </div>
预览效果:

5、例子5――给body顶部增加一个阴影
CSS代码:
body:before {
content:"";
position:fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
z-index: 999;
box-shadow: 0 0 20px #000;
}
预览效果:

6、例子6――悬浮效果
CSS代码:
.drop-shadow {
/*基本样式*/
width: 300px;
height: 150px;
position: relative;
background: #ccc;
}
.drop-shadow:before,
.drop-shadow:after {
content: "";
/*定位到drop-shadow下面*/
position: absolute;
z-index: -1;
bottom: 15px;
left: 10px;
width: 50%;
max-width: 150px;
height: 20%;
/*加上阴影效果*/
-webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8);
-moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8);
box-shadow: 0 15px 10px rgba(125,125,125,0.8);
/*添加旋转效果*/
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
/*改变":after"伪元素定位方向。(伪元素":after"在相反方向旋转,相对于":before")*/
.drop-shadow:after {
right:10px;
left: auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
HTML代码:
<div class="drop-shadow">梦龙小站阴影效果</div>
预览效果:

7、例子7――IE阴影兼容
CSS代码:
/*
IE滤镜方法
使用滤镜来实现IE下的效果,
1、“color”为阴影色
2、“direction”是阴影方向
3、“strength”是阴影强度。
注意:颜色“#eeeeee”在此处不能写成“#eee”,不然会无效果。
*/
div {
filter:
progid:DXImageTransform.Microsoft.Shadow(color=#eeeeee,direction=0,strength=7)
progid:DXImageTransform.Microsoft.Shadow(color=#dddddd,direction=90,strength=10)
progid:DXImageTransform.Microsoft.Shadow(color=#dddddd,direction=180,strength=10)
progid:DXImageTransform.Microsoft.Shadow(color=#eeeeee,direction=270,strength=7);
}
HTML代码:
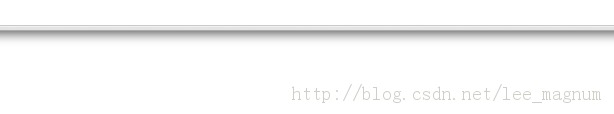
<div>梦龙小站阴影效果</div>
预览效果:

那们今天我们有关CSS3的box-shadow就说到这里了,感兴趣的朋友请观众有关CSS3的博文更新情况,如果你有更好的学习想法,可以随时联系我。